网页动画可以显着改善用户体验,但如果实施不仔细,也会影响网站性能。在本文中,我将比较三种不同的方法来对大小脉冲的圆形元素进行动画处理。我将使用 css、未优化的 javascript 和优化的 javascript,并向您展示如何使用 chrome devtools 衡量它们的性能。
动画是现代网页设计的关键部分。它们可以使用各种方法来实现,最常见的是使用纯 CSS 或 JavaScript。然而,并非每种方法都表现得同样好。为了证明这一点,我决定测试三种不同的方法:
该项目可在 GitHub 上获取。您可以轻松下载并试用。
git 克隆 https://github.com/TomasDevs/animation-performance-test.git
cd 动画性能测试
下载后,检查文件夹 css-animation、js-animation-optimized 和 js-animation-unoptimized。
在 GitHub 上尝试该项目
立即学习“Java免费学习笔记(深入)”;
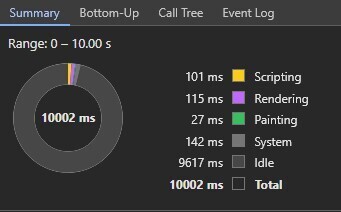
为了测量性能,我使用了 Chrome DevTools 的性能面板。每个动画运行 10 秒。
来源:由 TomasDevs 创建 (2024)
备注:
CSS 动画往往表现更好,因为它们被卸载到浏览器的本机渲染引擎,特别是在使用变换或不透明度等属性时。该动画非常高效,对脚本和渲染时间的影响极小。
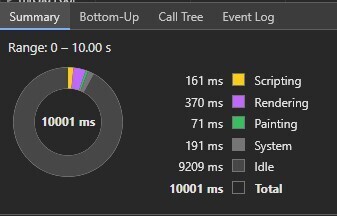
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
备注:
优化的 JS 版本使用 requestAnimationFrame 和平滑的正弦波函数来管理动画。虽然它比 CSS 动画需要更多的脚本编写时间,但它仍然运行得相当高效,并保持较低的渲染和绘制时间。
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
备注:
未优化的 JS 版本使用简单的循环,没有考虑时序进展。由于动画每一帧的计算效率低下,这会导致脚本、渲染和绘画时间更长。
您在优化网页动画方面有哪些经验?您还有其他提高性能的提示或技巧吗?请在下面的评论中告诉我!