本教程演示如何在新项目中从头开始配置 django 和 tailwindcss。
创建一个名为 .venv 的新虚拟环境。
# windows $ python -m venv .venv $ .venv\scripts\activate.ps1 (.venv) $ # macos/linux $ python3 -m venv .venv $ source .venv/bin/activate (.venv) $
然后安装 django 并创建一个名为 django_project 的新项目。
(.venv) $ python -m pip install django (.venv) $ django-admin startproject django_project .
使用 mkdir 命令从命令行创建项目级模板目录。
(.venv) $ mkdir templates
我们将在这里存储我们的模板,而不是在每个应用程序中。但是,我们需要通过更新 settings.py 中的 templates 配置来告诉 django 在哪里可以找到它们。
# django_project/settings.py
templates = [
{
...
"dirs": [base_dir/"templates"], # new
...
}
]
创建 templates/base.html 文件。
<!-- templates/base.html --> <h1>hello, world</h1>
如果我们巧妙地使用“django_project/urls.py”,我们可以将视图和 url 包含在一个文件中。在顶部导入templateview,然后设置一个指向模板的路径,base.html。
# django_project/urls.py
from django.contrib import admin
from django.urls import path
from django.views.generic import templateview # new
urlpatterns = [
path("admin/", admin.site.urls),
path("", templateview.as_view(template_name="base.html"),), # new
]
使用 runserver 命令确认主页正常工作。
(.venv) $ python manage.py runserver
tailwind 文档有一个安装指南,我们只需进行一些更改即可遵循。从项目目录中打开一个新的终端会话:我们最终需要运行两个终端会话,一个使用我们的 django 服务器,另一个使用 node。
在新的终端窗口中,确保您的计算机上安装了 node。你可以用node-v来检查。
$ node -v v20.17.0
创建 package.json 文件以一起使用 node 和 tailwind。添加 -y 标志以对所有默认值表示“是”。
$ npm init -y
这是生成的 package.json 文件。
{
"name": "django-tailwind",
"version": "1.0.0",
"description": "how to configure django and tailwind from scratch in a new project.",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc"
}
通过 npm 安装 tailwind。
$ npm install -d tailwindcss
这将创建一个 node_modules 目录。接下来创建一个 tailwind.config.js 文件。
$ npx tailwindcss init created tailwind css config file: tailwind.config.js
现在我们有了一个 tailwind.config.js 文件。为我们的模板目录添加路径。
// tailwind.config.js
/** @type {import('tailwindcss').config} */
module.exports = {
content: ["./templates/**/"], // updated line here!
theme: {
extend: {},
},
plugins: [],
}
在 django 项目中,创建一个静态目录和一个名为 src 的子目录。
$ mkdir static $ mkdir static/src
我们需要通过更新 staticfiles_dirs 配置告诉 django 在这里查找文件。
# settings.py staticfiles_dirs = [base_dir / "static",] # new
然后创建一个名为 static/src/styles.css 的新 css 文件并向其中添加 @tailwind 指令。
/* static/src/styles.css */ @tailwind base; @tailwind components; @tailwind utilities;
下一步是启动 tailwind cli 构建过程。它将扫描我们的模板文件中的类并构建必要的 css。我们在这里稍微更改了 tailwind 网站的路径,以便它在 src/styles.css 文件中查找并输出到 dist/styles.css。
$ npx tailwindcss -i ./static/src/styles.css -o ./static/dist/styles.css --watch
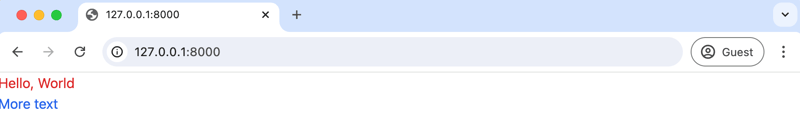
要尝试一下,请使用一些 tailwind 类更新 base.html 模板文件。在顶部添加加载静态标记并链接到新样式表非常重要。然后,我们添加基本类,使标题变为红色,下面的文本变为蓝色。
<!-- templates/base.html -->
{% load static %}
<link href="%7B%%20static%20'dist/styles.css'%20%%7D" rel="stylesheet"><h1 class="text-red-600">hello, world</h1>
<p class="text-blue-600">more text</p>
硬刷新主页。

您可以看到文本更新,表明 tailwind 已正确安装。
我们已经启动并运行了基本安装,但您很快就会发现一些额外的功能可以显着改善情况。
首先,我们不想记住让 node 运行的又大又长的命令。我们可以将其作为以“watch:css”开头的脚本放在 package.json 文件中。
// package.json
{
"name": "django-tailwind",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1",
"watch:css": "npx tailwindcss -i ./static/src/styles.css -o ./static/dist/styles.css --watch"
},
"keywords": [],
"author": "",
"license": "isc",
"description": "",
"devdependencies": {
"tailwindcss": "^3.4.10"
}
}
在 node 运行的终端中,使用 ctrl+c 停止它。输入 npm run watch:css 它应该像以前一样启动。
$ npm run watch:css
刷新网页以确保一切仍然有效。
正如我们所见,tailwind 与 django 配合得很好。如需额外的好处,请查看 django-browser-reload 以在开发中自动重新加载浏览器,这样您就不必一直进行硬刷新。还有一个维护良好的第三方包 django-tailwind,它提供了另一种将 tailwind 与 django 集成的方法。