新的 v3.13 版本今天发布了!此版本包含 4 个新功能、2 个错误修复和工具改进。
详细发布信息请查看发行说明: https://github.com/naver/billboard.js/releases/tag/3.13.0
范围类型对于从基线值可视化“范围值”很有用。从这个版本开始,将为变体提供新的“步骤”类型。
演示:https://naver.github.io/billboard.js/demo/#chart.funnelchart
import bb, {areasteprange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areasteprange()
}
});
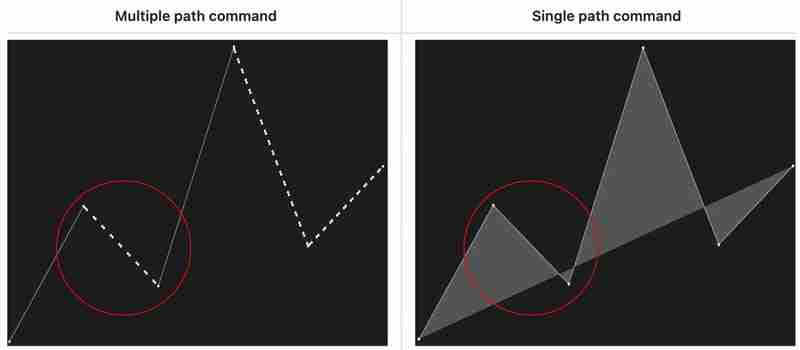
要使用虚线渲染某些范围,请使用 data.regions 选项。但是渲染虚线的方式,需要将多个路径命令组合成虚线来完成。

从上面的示例截图来看,需要多个路径命令来绘制虚线。
## multiple path command m5,232l95,136m99,139l104,142 m109,145l114,149 ... m l m l ... ## single path command m4,232,136l139,192l206,23l274,164l341,108
这种方法导致了一些渲染问题(#1,#2),我们尝试以原生方式改进这个问题。
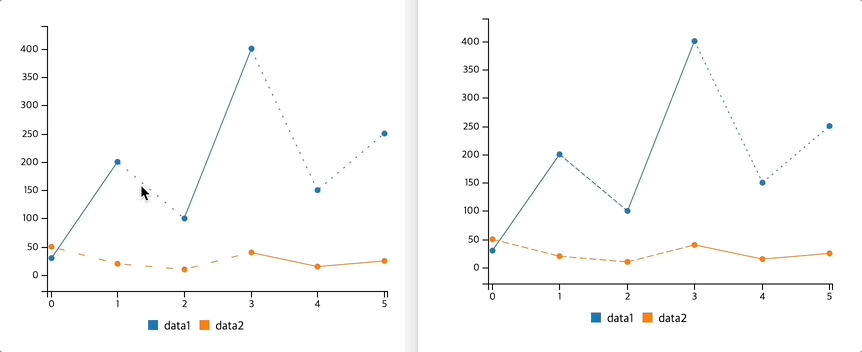
我们不再使用路径命令绘制虚线,而是使用stroke-dasharray 样式属性进行渲染。

演示:https://naver.github.io/billboard.js/demo/#chart.linechartwithregions
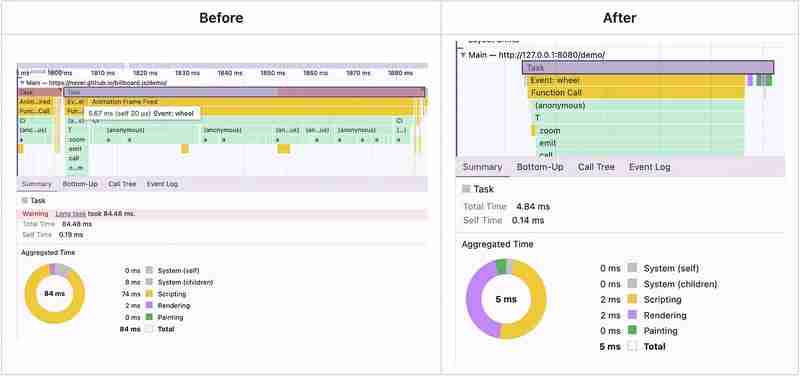
在缩放交互上,动画帧性能从 84ms → 5ms 得到了提升!

更新到3.12,无需更改任何代码即可获得好处。
legend.format:提供原始数据id
当指定 data.names 选项时,它会使显示的数据名称与原始名称(id)不同。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
这种情况下,legend.format回调,会收到data.names替换后的值,而不是原来的id。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
}
legend: {
format: function(id) {
// id will be 'detailed name' and 'name detailed'
}
}
从此版本中将提供原始的“id”值和替换的名称。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "detailed name",
data2: "name detailed"
},
}
legend: {
format: function(id, dataid) {
// id will be 'detailed name' and 'name detailed'
// dataid will be 'data1' and 'data2'
}
}
演示:https://naver.github.io/billboard.js/demo/#legend.legendformat
以前,bar.width 可以指定绝对值或比率值。绝对不能反映图表动态调整大小,比率可以反映但有一些限制。
路比是根据以下公式计算的。
x axis tick interval * ratio
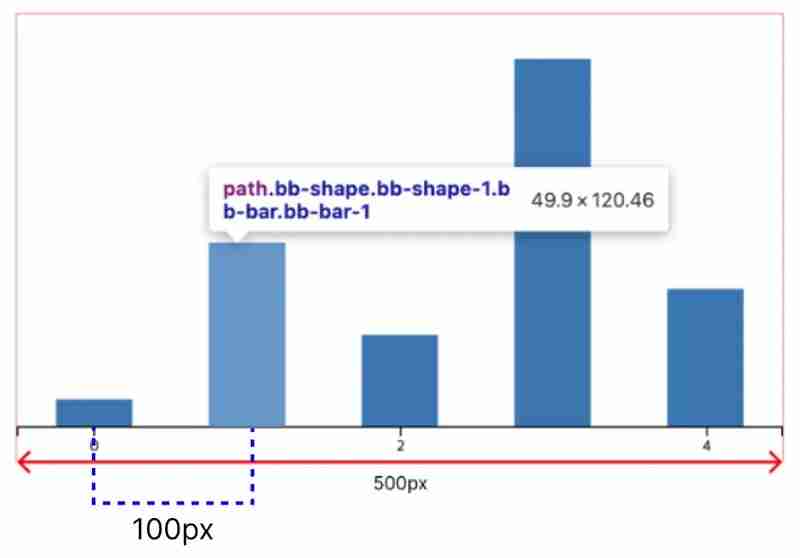
例如,如果图表宽度为 500px,轴刻度数为 5 x,则间隔大约为 100px。

在这种情况下,如果指定 bar.ratio=0.5,则公式如下,bar 的宽度将为 49.9px。
100(exact value is 99.8) * 0.5 = 49.9
为了更好地控制调整栏的宽度值,将增强 bar.width 选项以接受带有方便参数的回调函数。
演示:https://naver.github.io/billboard.js/demo/#barchartoptions.barwidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
我们采用了 karma + mocha 作为我们的测试框架,维护 billboard.js 稳定是很棒的经验。
遗憾的是,karma 宣布弃用,我们需要迁移一些其他现代测试框架,以保持库稳定并遵循现代生态系统。
经过一番研究,我们决定转向 vitest。我们在此版本中成功迁移,本地测试改进高达 63%!
| 套餐 | 持续时间 | 业力差异 |
|---|---|---|
| 业力(摩卡+柴) | 142.382 | - |
| vitest(webdriverio:chrome) | 144.364* | +1.39% |
| vitest(剧作家:chromium) | 51.606** | -63.75% |
填写更多详情,请查看 https://github.com/naver/billboard.js/pull/3866
这就是我们本次发布的全部内容,感谢您的关注!