大家好。抱歉迟发这篇文章,但迟发总比不发好?。不管怎样,让我们深入了解今天的文章吧。
JavaScript 是一种在浏览器中运行的编程语言,可以操纵网页的内容、结构和样式。通过将 JavaScript 文件链接到 HTML,您可以将内容 (HTML) 与行为 (JavaScript) 分开,从而使代码更简洁、更易于管理。将 JavaScript 文件链接到 HTML 文档是 Web 开发的一项基本技能。它允许您向您的网站添加交互性和动态行为。
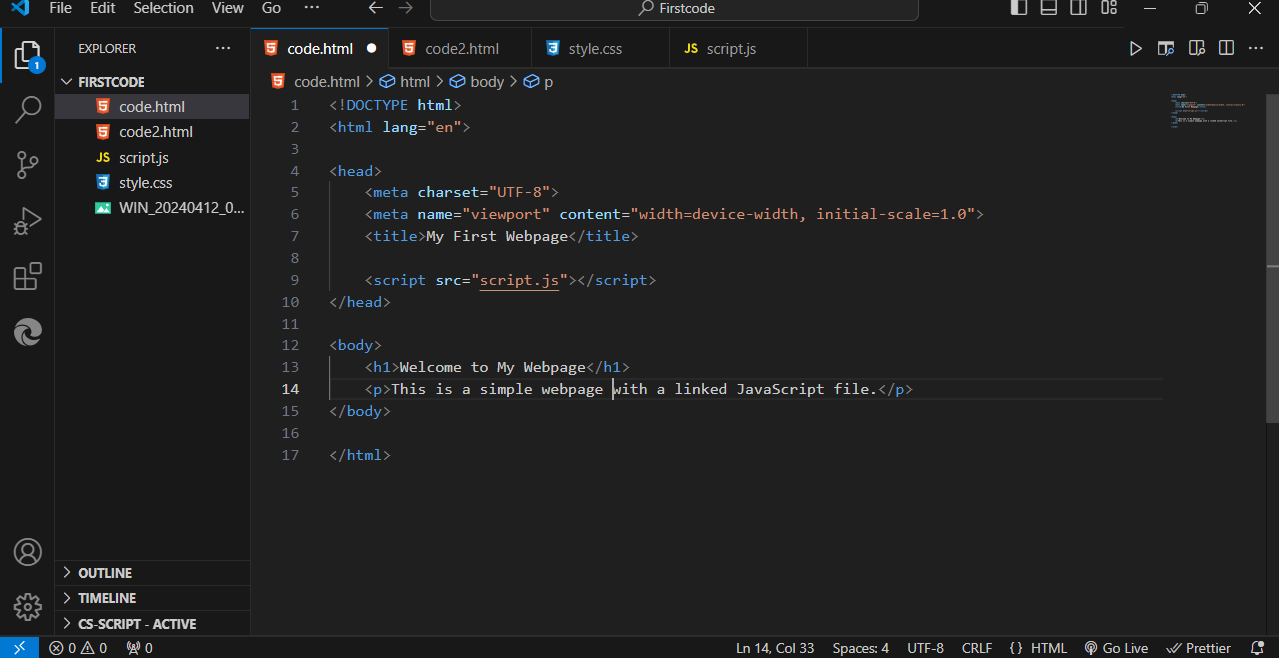
首先,您必须创建一个 HTML 文件。这是因为如果没有 HTML 文件,JavaScript 代码将无法工作。这是因为 JavaScript 和 CSS 都依赖于 HTML 才能工作。
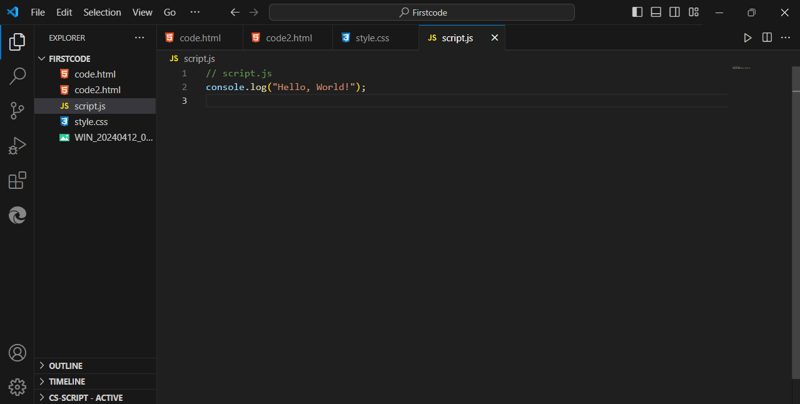
创建 HTML 文件后,我们可以继续创建 JavaScript 文件。
立即学习“Java免费学习笔记(深入)”;

创建 HTML 和 JavaScript 文件后,我们就可以开始今天的工作了,即将 JavaScript 链接到 HTML。我们可以通过两种不同的方式将 Javascript 文件链接到 HTML。他们是: