终于!当 set 过去被引入时,它已经让我们的生活变得更好了。我们能够轻松生成独特的列表,而且在查找和设置这些列表上的项目方面也有更好的性能。
那太好了,但我们仍然缺少其他语言所拥有的一些东西。这是真的,因为我们就是这样。随着 2024 年 set 中添加新的组合方法,我们最终将能够通过简单的调用进行并集、交集、差集等操作。
事不宜迟,让我们开始吧。
返回一个新的 set,其中包含第一个 set 中存在但第二个 set 中不存在的元素。
示例:您想查看本周哪些用户访问了上个月没有访问过的网站。
如何使用?
const thisweekusers = new set([1, 2, 3, 4]);
const lastmonthusers = new set([3, 4, 5, 6]);
const newusers = thisweekusers.difference(lastmonthusers);
console.log(newusers); // set(2) { 1, 2 }
过去我们会怎么做?
const thisweekusers = [1, 2, 3, 4]; const lastmonthusers = [3, 4, 5, 6]; let newusers = thisweekusers.filter(x => !lastmonthusers.includes(x)); console.log(newusers); // (2) [1,2]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/difference
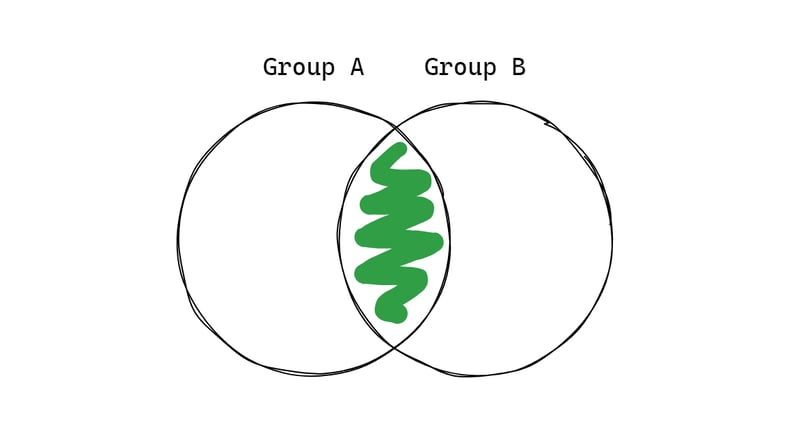
返回一个新的 set,其中仅包含两个 set 中都存在的值。

示例:您正在将电子书捆绑添加到购物车,但您已经有其中一些书籍了。
如何使用?
const booksbundle = new set([1, 2, 3, 4]);
const cart = new set([3, 4, 5, 6]);
const bookstoadd = booksbundle.intersection(cart);
console.log(bookstoadd); // set(2) { 3, 4 }
过去我们会怎么做?
const booksbundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const bookstoadd = booksbundle.filter(book => cart.includes(book)); console.log(bookstoadd); // (2) [3, 4]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/intersection
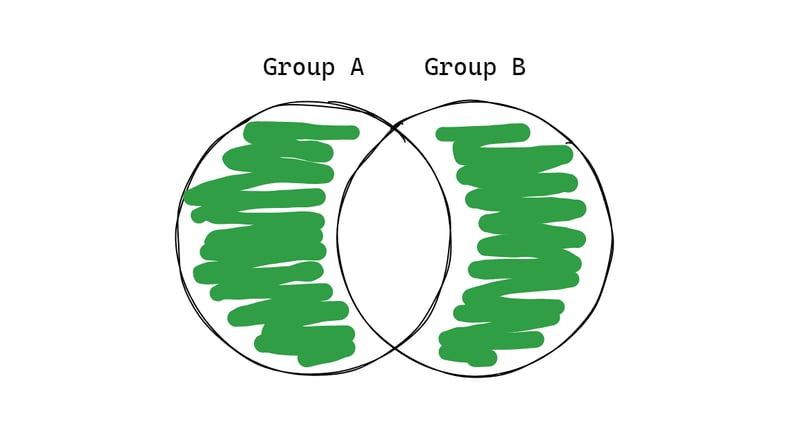
返回一个新的 set,其值在两个组中都不重复。

示例:检查商店之间积压的商品,以查看哪些商品可以换货。
如何使用?
const firststore = new set([1, 2, 3, 4]);
const secondstore = new set([3, 4, 5, 6]);
const overstockeditems = firststore.symmetricdifference(secondstore);
console.log(overstockeditems); // set(4) { 1, 2, 5, 6 }
过去我们会怎么做?
const firststore = [1, 2, 3, 4];
const secondstore = [3, 4, 5, 6];
const allitems = [firststore, secondstore].flat();
const overstockeditems = allitems.filter(item => {
return !firststore.includes(item) || !secondstore.includes(item);
});
console.log(overstockeditems); // (4) [1, 2, 5, 6]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/symmetrydifference
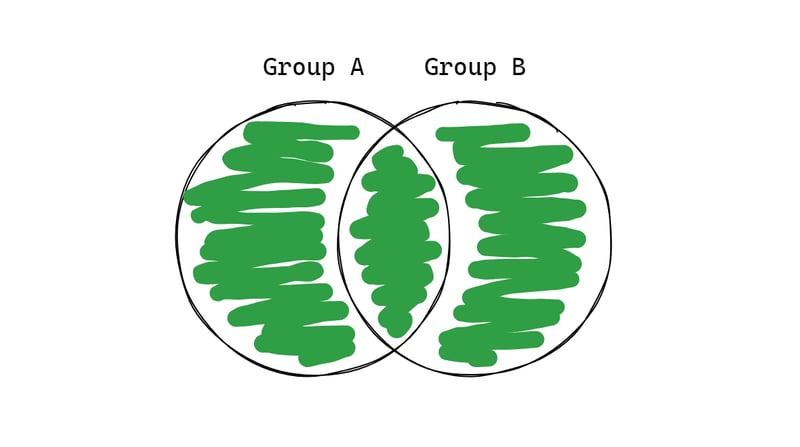
返回一个新的 set,其中包含两个组中的值,但不重复任何值。

示例:您和您的朋友想要合并播放列表,但有些音乐是相同的。
如何使用?
const yourplaylist = new set([1, 2, 3, 4]);
const friendplaylist = new set([3, 4, 5, 6]);
const mergedplaylist = yourplaylist.union(friendplaylist);
console.log(mergedplaylist); // set(6) { 1, 2, 3, 4, 5, 6 }
过去我们会怎么做?
const yourplaylist = [1, 2, 3, 4]; const friendplaylist = [3, 4, 5, 6]; const mergedplaylist = new set([yourplaylist, friendplaylist].flat()); console.log(mergedplaylist); // (6) [1, 2, 3, 4, 5, 6]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/union
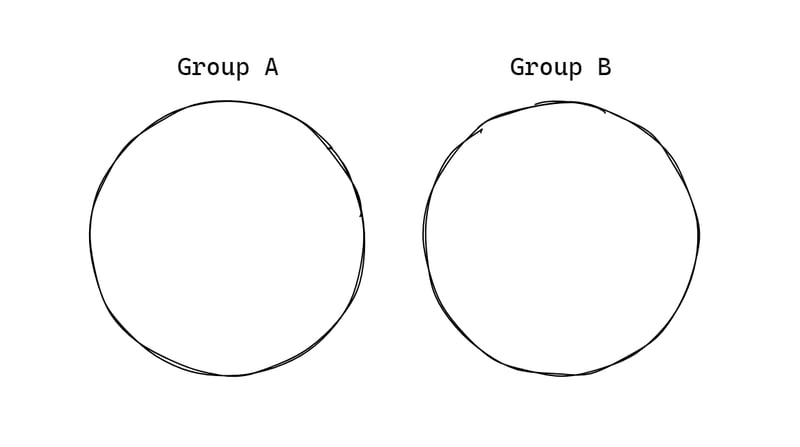
它返回一个布尔值。如果两个 set 没有共同值,则为 true;如果它们至少有一个共同值,则为 false。

示例:查看有属于其他组的产品。
如何使用?
const electronics = new set([1, 2, 3, 4]); const furniture = new set([3, 4, 5, 6]); const groceries = new set(['apple']); console.log(electronics.isdisjointfrom(furniture)); // false console.log(electronics.isdisjointfrom(groceries)); // true
过去我们会怎么做?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isdisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isdisjoint(electronics, furniture)); // false
console.log(isdisjoint(electronics, groceries)); // true
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/isdisjointfrom
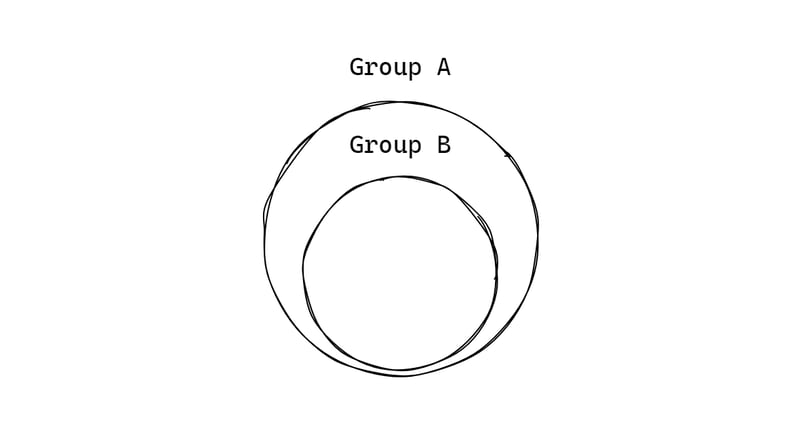
这两个功能非常相似。它们都返回布尔值,并且是直接相反的。如果该 set 是另一个 set 的超集,superset 将返回 true;如果 set 是另一个 set 的子集,subset 将返回 true。
我将这些函数放在一起,因为知道其中一个函数的答案就足以了解另一个函数。 set 只能是子集 set 的超集。

示例:了解用户是否属于公司群组。
如何使用?
const itdepartment = new set([1, 2, 3, 4]); const genzfromtoronto = new set([3, 4]); console.log(itdepartment.issupersetof(genzfromtoronto)); // true console.log(genzfromtoronto.issubsetof(itdepartment)); // true
过去我们会怎么做?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
了解更多:
现在你已经准备好了我不后悔在你的项目中使用它!
如果您也对它、另一个功能感到兴奋,或者想了解其他内容,请告诉我。直到下次o/