网络开发是当今最受欢迎的技能之一。它涉及创建可通过浏览器访问的用户友好且引人入胜的网站。成为 web 开发人员的第一步是了解 html。
html(超文本标记语言)是任何网页的支柱。它是用于构建网页的标准语言,决定内容在浏览器中的显示方式。虽然页面的外观由css(层叠样式表)决定,其功能由js(javascript)决定,但html负责基本骨架或结构。
在深入学习这部分课程之前,了解您的旅程中将使用的著名和反复出现的术语非常重要。这些将帮助您随着我们的进展理解概念(也使作者更容易解释事情;-))。
(段落),则浏览器会创建一个 body 节点,并将段落节点作为其子节点。
) 将被视为 div 的子级。
html代表超文本标记语言
立即学习“前端免费学习笔记(深入)”;
超文本:指html将不同文档链接在一起的能力。
标记语言:使用标签来注释文本,定义文本在浏览器中的显示方式。
这是 html 文档的基本结构:
<title>html tutorial</title><p>hello, world!</p>
标签:在 html 中,标签用于定义元素。标签用尖括号括起来,例如 或
.
elements:由开始标签和结束标签组成,其中可能包含内容。例如
hello, world!
是一个段落元素。每个 html 文档都遵循一个基本结构:
以下是您将经常使用的一些基本 html 元素:
要创建 html 文件,您可以使用任何文本编辑器,例如记事本或 vs code。这是一个简单的例子:
<title>html tutorial</title><h1>example number 1</h1> <p>hello, world!</p>
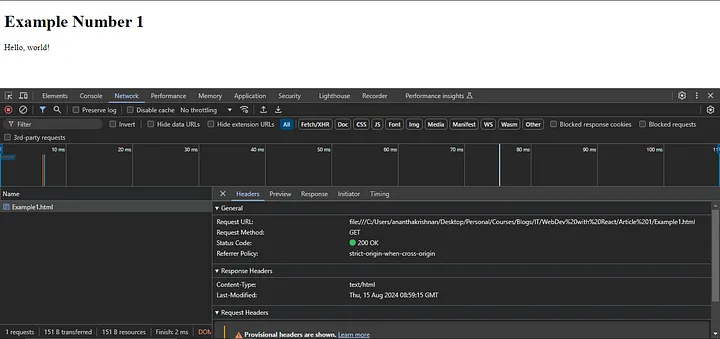
你可以发现你保存的名字中有一个请求,如图所示。
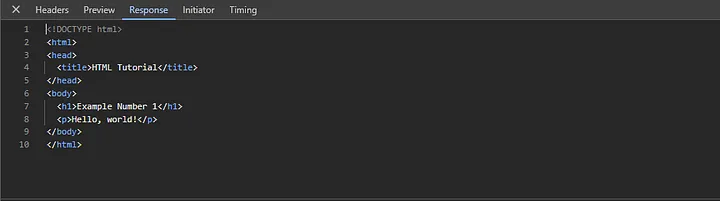
在响应选项卡中,您将找到您编写的代码,如下图所示
现在发生的事情是,一旦您打开保存为 html 的文件,计算机就开始在浏览器中运行该文件。浏览器想要显示一些内容,因此它对启动它的文件发出了请求调用。该文件向浏览器提供了您的代码,并且可以在响应部分中找到该代码。由于它是一个 html 文件,浏览器开始从上到下读取 html 代码。这个过程称为解析。在解析过程中,浏览器遇到不同的 html 标签(如 、
、 等),并开始根据这些标签构建一个名为 dom 的结构。当浏览器构建 dom 时,它会同时在屏幕上呈现内容。让我们更进一步,用 html 创建一个简单的表格:
<p>Table Example</p>
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
注意标题是由段落标签呈现的。或者,您也可以使用
注意