您可能已经了解过这个表情包以及 apple notes 的优越性。
那么,如果您可以将其用作 cms 来管理博客内容呢?这就是我想在我的“今天我学到了”网站上尝试的。这是最终结果 https://til.julienc.me

我们需要一种从 apple notes 中获取笔记的方法。为此,我们将使用 anyquery,它是一个 sql 数据库,可以查询几乎任何内容,包括 apple notes。
使用 sql 查询我们的笔记并将其保存为 json(在我的例子中,我的笔记位于文件夹 til 中)
anyquery -q "select name, html_body, modification_date from notes_items where folder = 'til';" --json > notes.json
您现在有一个文件notes.json,其中包含对象数组中的所有笔记。每个对象都有三个属性:
例如:
[
{
"name": "example",
"modification_date": "2024-08-11t00:00:00z",
"html_body": "<h1>example</h1><p>this is an example</p>"
}
]
我们的最后一个任务是将网站连接到它
就我个人而言,我使用 astro.js。我们的第一个任务是为每个条目生成静态路径。
为此,我可以从“../../notes.json”导入注释;并将其传递给导出函数 getstaticpaths()。我还使用 slugify 函数来确保生成的 url 有效。
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.tolowercase()
.replace(/\s+/g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getstaticpaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
生成路径后,我们需要编写一些 css 来匹配 apple notes 样式:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
我们现在完成了!
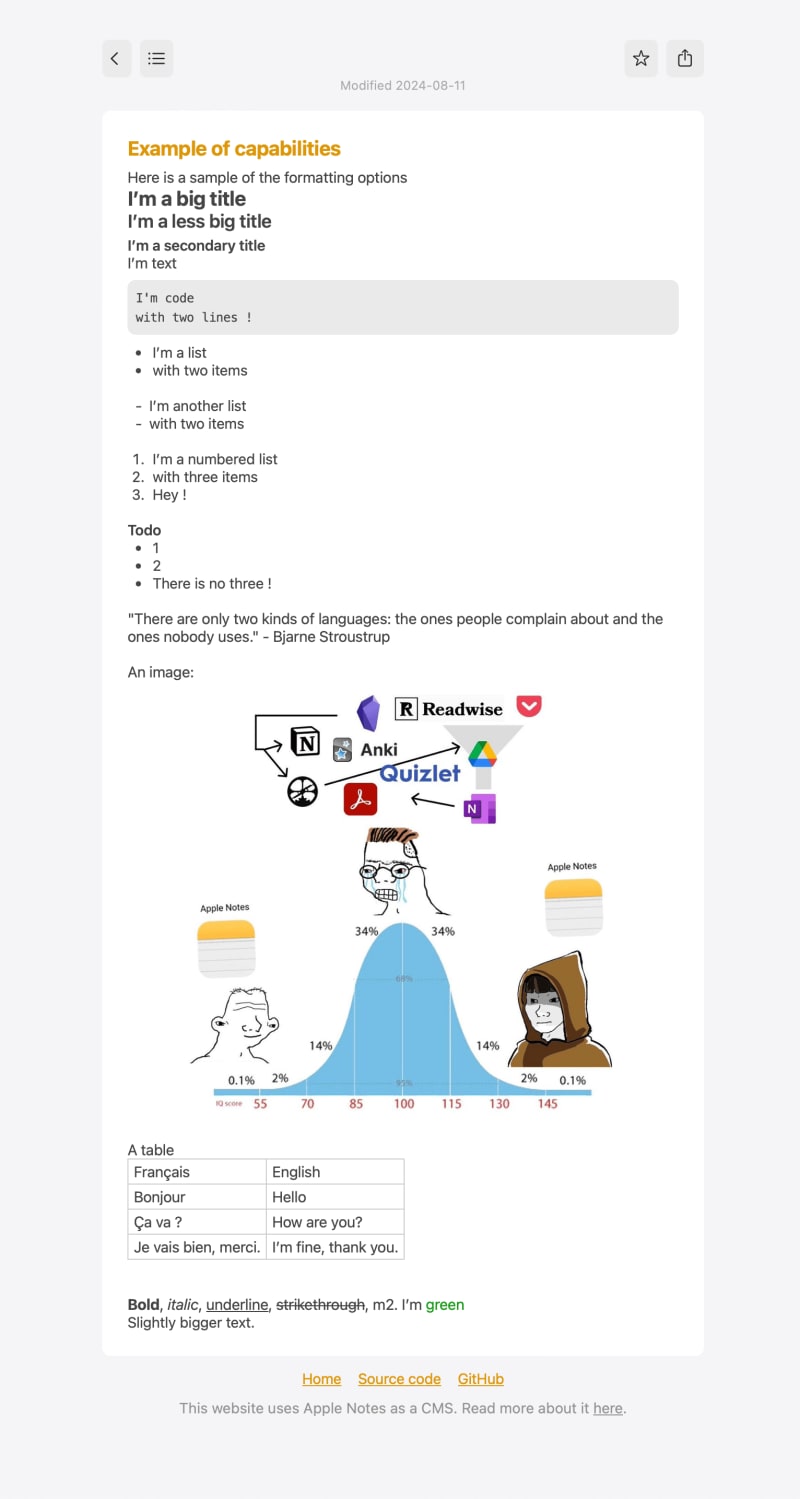
恭喜,您现在正在使用 apple notes 作为 cms。它是一款功能强大的协作式 cms,仅受您的 icloud 存储限制限制。您可以添加图像、表格、格式化文本、代码等
以下是格式选项的示例:
https://til.julienc.me/example-of-capability
您可以通过执行以下操作将您自己的博客从 apple notes 部署到 vercel:
源代码:https://github.com/julien040/apple-notes-cms
结果:https://til.julienc.me/