任何程序的界面主要是为了增强用户体验和易用性。然而,从技术角度来看,后端功能才是真正驱动应用程序的因素。精心设计的后端封装了一系列功能,无论前端如何,都可以使用这些功能。虽然用户友好的前端对于可访问性和便利性至关重要,但它并不是利用后端功能的先决条件。
与每个后端都需要定制前端的传统 Web 开发不同,web3 使开发人员能够制作可以适应任何智能合约的通用应用程序。
在不断发展的 web3 开发环境中,创建灵活且可重用的前端界面是与各种智能合约交互的关键。 这篇文章将引导您了解如何构建这样的应用程序,重点介绍 MetaMask(或任何其他区块链钱包)的作用、ABI 文件的重要性以及与智能合约交互所需的步骤。
想象一个 Web 应用程序,允许用户通过简单地提供合约的 ABI(应用程序二进制接口)和智能合约的地址来与以太坊兼容的区块链上的任何智能合约进行交互。此类应用程序充当通用前端接口,能够根据智能合约的功能动态生成必要的输入和输出组件。
灵活性:用户可以通过输入智能合约的 ABI 和地址与任何智能合约进行交互。
简单:无需为每个合约进行自定义前端开发。
动态界面生成:根据ABI自动为合约功能创建用户界面。
使用 MetaMask(或任何其他钱包)进行用户身份验证:
MetaMask 充当以太坊兼容区块链的网关。它提供了一个提供程序对象,将您的应用程序连接到区块链并允许用户签署交易。
MetaMask 的作用:它处理用户身份验证和区块链交互。
处理网络兼容性:
网络选择:用户必须确保他们连接到与智能合约地址相对应的正确以太坊网络(例如主网、Ropsten)。 MetaMask 提供了切换网络的接口。
确保在 Metamask 中选择与智能合约地址匹配的正确网络 .
提供ABI和合约地址:
ABI(应用程序二进制接口):ABI 是智能合约函数及其参数的 JSON 表示。它定义了如何与合约交互,对于生成前端界面至关重要。
合约地址:智能合约部署在以太坊兼容区块链上的地址。
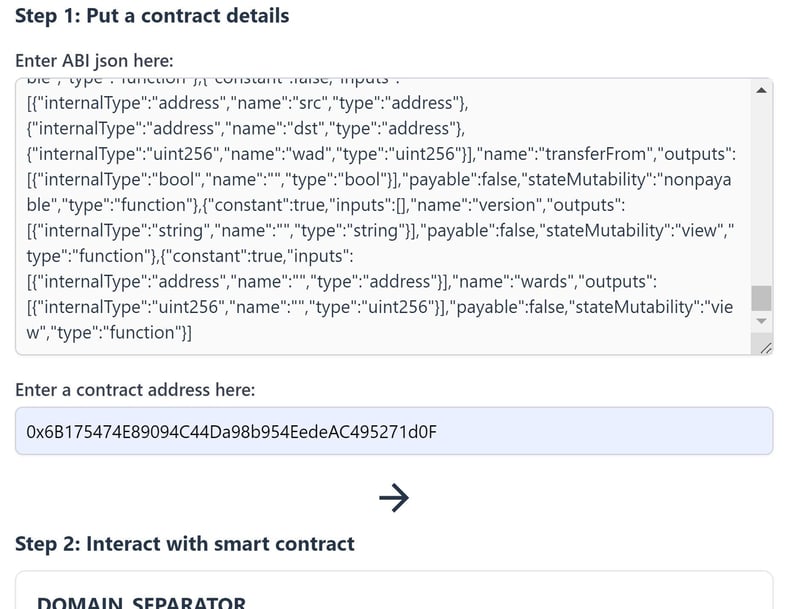
ABI 输入表单:用户将 ABI JSON 代码粘贴到文本表单中。提交后,应用程序会处理 ABI 以提取函数详细信息。
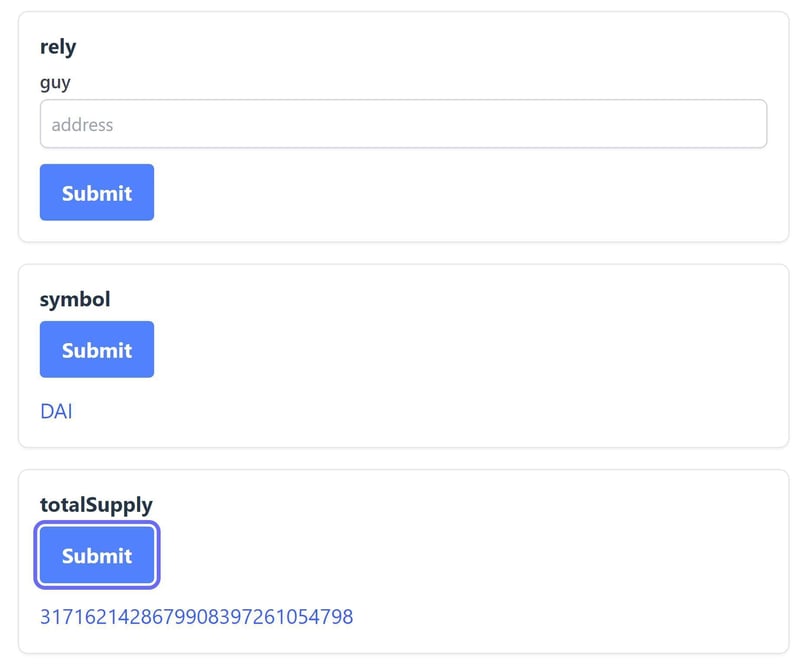
动态 UI 创建:基于 ABI,前端动态生成输入字段、按钮和显示,以便与智能合约的功能进行交互。

只读函数:这些函数从合约中查询数据而不更改其状态。它们是通过区块链提供商执行的。
写入函数:这些函数修改合约的状态并要求用户通过 MetaMask 签署交易。

钱包连接组件:管理您的 Web 应用程序和用户的区块链钱包(例如 MetaMask 或其他与以太坊兼容的钱包)之间的连接。它处理身份验证并确保与区块链的安全交互。
合约上传组件:允许用户上传智能合约的ABI(应用程序二进制接口)和地址。该组件初始化并准备合约以供应用程序交互。
合约接口组件:渲染与加载的智能合约交互的用户界面。使用 ABI,它动态地呈现可用的功能和数据,使用户能够理解合约的功能并与之交互。
功能交互组件:提供与智能合约特定功能交互的详细接口。它处理用户输入、执行函数并显示响应或错误,从而促进用户与合约方法的交互。
应用程序部署:https://interactanycontract.netlify.app/
应用程序代码源下载链接 -
https://buymeacoffee.com/techmobilebox
为智能合约开发通用前端界面代表了传统 Web 开发实践的重大转变。通过利用 MetaMask 作为提供程序并根据合约的 ABI 动态生成 UI 组件,您可以创建适用于任何智能合约的应用程序。这种方法不仅简化了开发过程,还使用户能够轻松地与各种区块链应用程序进行交互。