ref: http://blog.kueiapp.com/programming-tw/javascript-的先锋者们-netscape-nodejs/
javascript 1.0 是由 netscape 公司的 brendan eich 在 1995 年时为著名的浏览器 netscape 所发明的。 java 是那个时代非常流行的语言,所以 netscape 当时也想像它一样酷因此将它命名为 javascript。然而,他们完全没有关系。
微软则在 1996 年发表了两种可以在浏览器上执行的语言,vbscript 和 jscript。 jscript 其实是 javascript 的复制品,用于 internet explorer 3。
为了制定 javascript 的标准,netscape 于 1996 年向 ecma international 提出第一个全球标准化架构,并于 1997 年完成第一个发布版本 (es1)。他们称之为 ecmascript,也就是 javascript 的全球标准。从第一版至今的 2022 年,最流行的版本是 ecmascript 2015(也称为 es6),有最多的浏览器支援。
立即学习“Java免费学习笔记(深入)”;
不同版本的 javascript 会有不同的语法、功能、函式库或模组系统。要检查我们的环境是否可以执行它,caniuse.com 是一个非常好的网页资讯网站。
esmascript(javascript)候选名单
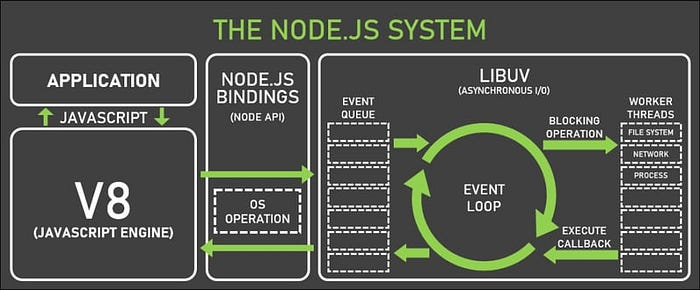
2008 年,google 发表了 chrome 浏览器,其 javascript 的 v8 渲染引擎为网路世界投下了一枚震撼弹。由于 v8 的「开放原始码」特性让 nodejs 团队修改了这个引擎,让它可以轻松地处理 web 应用程式并建立伺服器于后端应用。
由于 nodejs 的出现,javascript 的应用不只限于浏览器,伺服器端的服务提供者也可以使用 javascript。程式码风格也不受限于网页格式,许多 nodejs 应用程式将模组程式设计的概念也带进 javascript 世界。
有别于函式库 library,当谈到模组 module 时,它通常包含一个类别或一组函式,用来达到某个目的。此外,由于 javascript 世界是一个自由且开放的平台,因此 javascript 中的 module 有多种样式。
随着时间的推移,使用 javascript module 时可采用 import 和 require 两种主流模式。
commonjs 风格,是最早产生模组概念的写作方式。
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
在最新的 es6 标准中,模组可以写成 import 和 export,似乎看起来更容易理解。
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }

nodejs 是一个独立的执行环境,安装后我们就可以使用 node 指令在终端机执行 javascript 程式码而无需浏览器。
node hello.js // or omit the extension node hello
ref: http://blog.kueiapp.com/programming-tw/javascript-的先锋者们-netscape-nodejs/