与 CSS-in-JS 分手
JS 中的 CSS
“css-in-js”是一个从样式组件开始并在 javascript 中定义样式的流程。
样式组件、Emotion、Mantine 等
优点
- 适用范围小。
- 您可以通过使用 css 模块来缩小 CSS 范围
- 与组件定义在同一位置。 (并置)
- 可以使用Javascript变量。
坏处
- 存在运行时开销
- 需要下载Css in JS库文件。
- 情感是7.9KB。
- Mantine 是 134KB!
巨大的缺点
- 频繁插入CSS规则会导致大量的计算工作。
- 比较 Emotion 和 CSS
- 使用 CSS 时性能提升约 50%。
- 使用SSR时,会出现各种各样的问题。
- 如果你查看 Emotion 仓库,就会发现有很多问题。
真实世界的性能比较
我们通过使用生产中实际使用的代码比较 CSS-in-JS 和 Tailwind 来测量性能。
设置
- CSS-in-JS 使用 Mantine(基于 Emotion)。
- 性能测量使用 React 开发工具。
- 性能测量目标是一个30 * 5的Table(组件名称:SheetTable)。
屏幕
实验进展
- 按下按钮时,会呈现上面的屏幕。
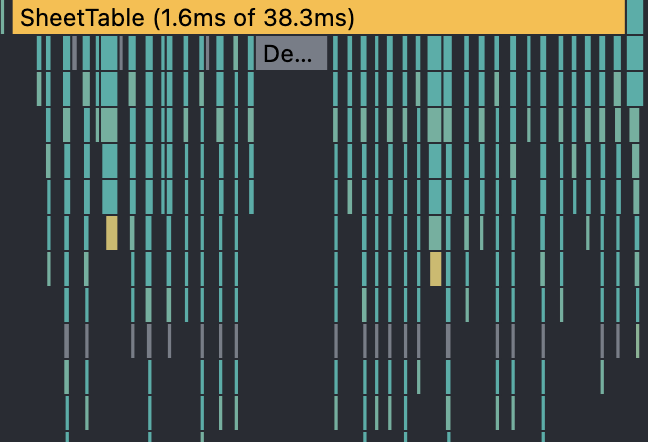
- 在 React Profiler 中打开录制功能,按下按钮即可录制屏幕渲染。
- 测量SheetTable的渲染时间。
- 总共执行5次并计算平均值。
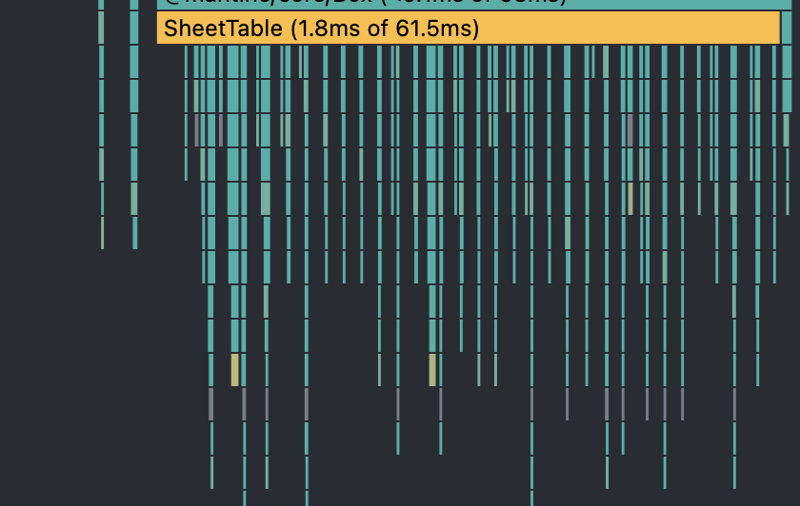
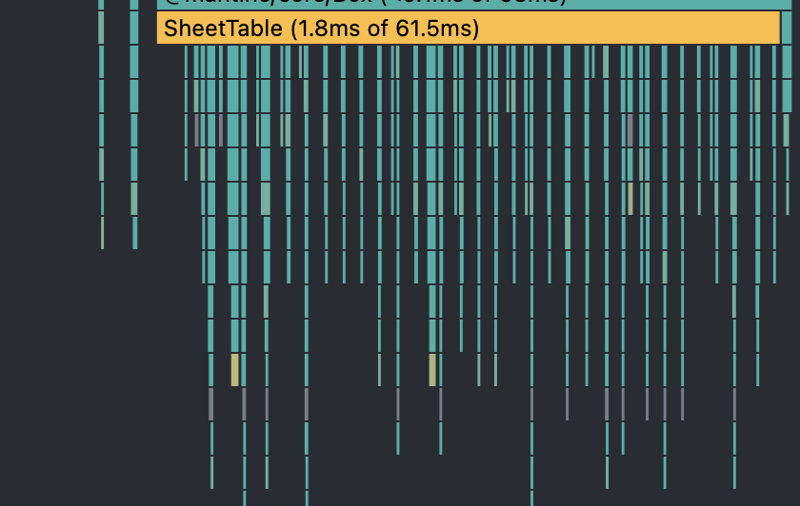
CSS-in-JS (Mantine)

立即学习“前端免费学习笔记(深入)”;
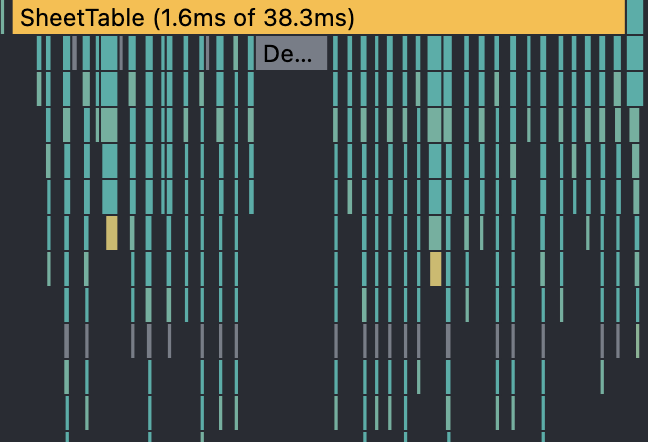
顺风

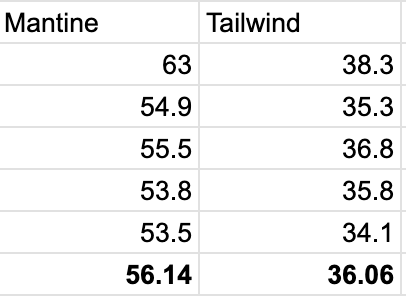
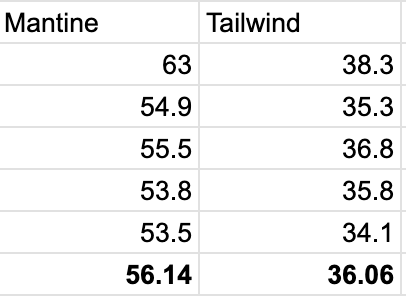
结果
- 渲染时间减少了约 36%。
- 即使只更改一个单元格代码,性能也能显着提高。 (当然,大部分都是细胞)
- 在60Hz显示器上,1帧是16ms,但是3帧->变成2帧

结论
- 使用静态生成的 CSS 在性能方面要好得多。
- 除非需要使用 JS 变量,否则请使用 Tailwind。
- 引入(额外的)SSR,方便放弃CSS-in-JS。
参考号
[1] https://dev.to/srmagura/why-were-writing-up-with-css-in-js-4g9b