我一直在为我们的婚礼和一个用于在旅行时翻译食物的食物翻译网站工作一些网站。我发现的有趣的事情之一是如何测试这些网站,并确保一切正常。
我发现(或者更确切地说,被告知)的两个工具称为 sirv 和 playwright,可以帮助您运行网站并测试网站的某些部分。一旦完成一些测试并弄清楚如何让事情变得更好,您就可以根据这些测试进行更新和更改。这称为测试驱动开发,其中测试揭示了应用程序中的差距,并且您根据测试进行更改。
通常这些差距以测试失败的形式出现。例如,如果您的网站上有一个表单,但在根据饮食要求输入标点符号时失败,那么您可以更改表单输入以允许使用标点符号。这使您的应用程序更适合您的用户,并且您现在拥有基于您运行的原始测试的新功能。
那么如何为应用程序编写测试呢?
sirv 是一个静态站点服务器。它是用于处理静态资产请求的优化中间件。因此,如果您有静态站点,sirv 效果最佳。
playwright 另一方面是一种针对 web 应用程序的测试方法。将它们一起使用意味着 playwright 是我们将用来编写和运行测试的工具。 sirv 是我们可以看到应用程序运行的界面,并查看哪些测试通过或失败。
要测试您的代码,您需要编写测试。在此示例中,我正在编写一个测试来查看网页上是否有某个单词或标题。我使用 github copilot 帮助编写一个测试来执行此操作。 playwright 文档为我提供了编写测试的正确起点。
为了使用 playwright 进行测试写作,您需要导入它。这是编写测试的起点:
从'@playwright/test'导入{测试,期望};
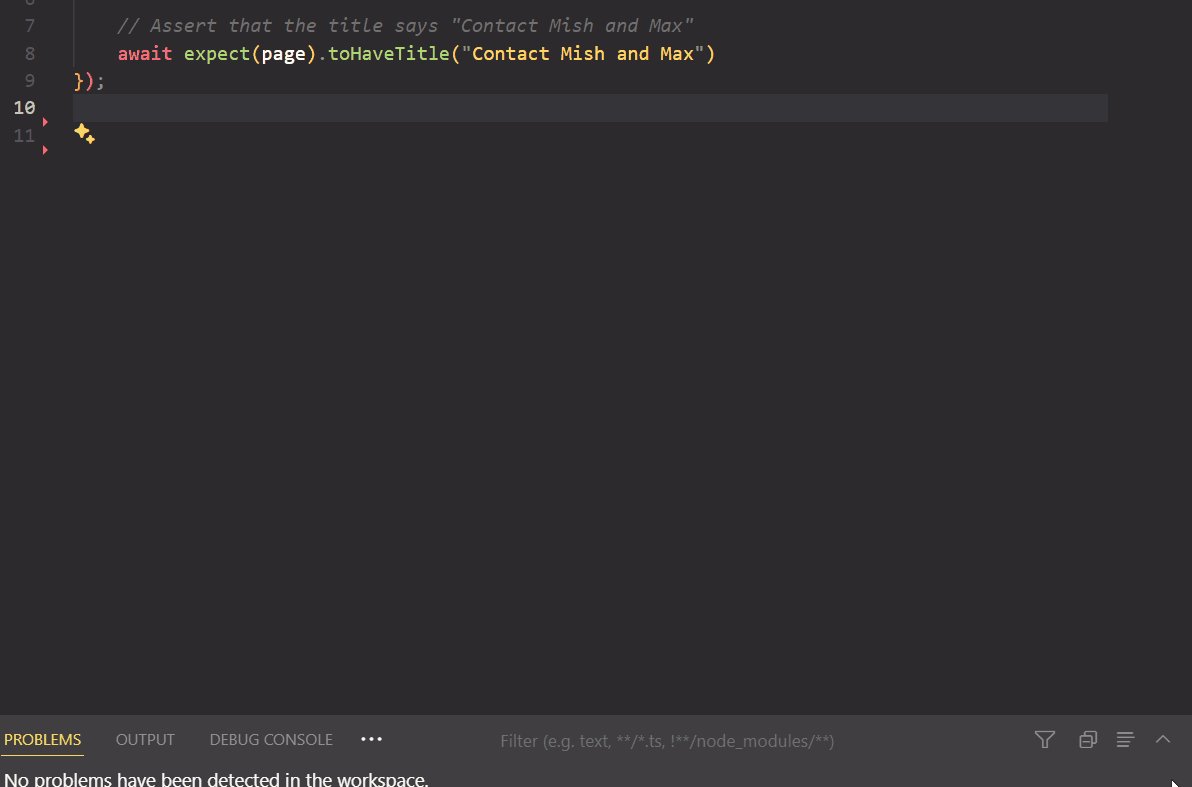
我为我们的婚礼建立了一个网站,我想测试一下页面上是否检测到标题“mish 和 max”。这是我用来测试这个的代码:
test('Contact Mish and Max', async ({ page }) => {
// Navigate to the page
await page.goto('http://localhost:8080/contact.html');
// Assert that the title says "Contact Mish and Max"
await expect(page).toHaveTitle("Contact Mish and Max")
});
您将向项目添加一个扩展名为 .spec.test 的新文件。确保保存它,并在每次进行更改时保存它。现在我们已经编写了测试,让我们运行它。
首先,您需要 node 才能使其工作。按照 node.js 文档中的指南安装适用于 windows、maco 或 linux 的 node。
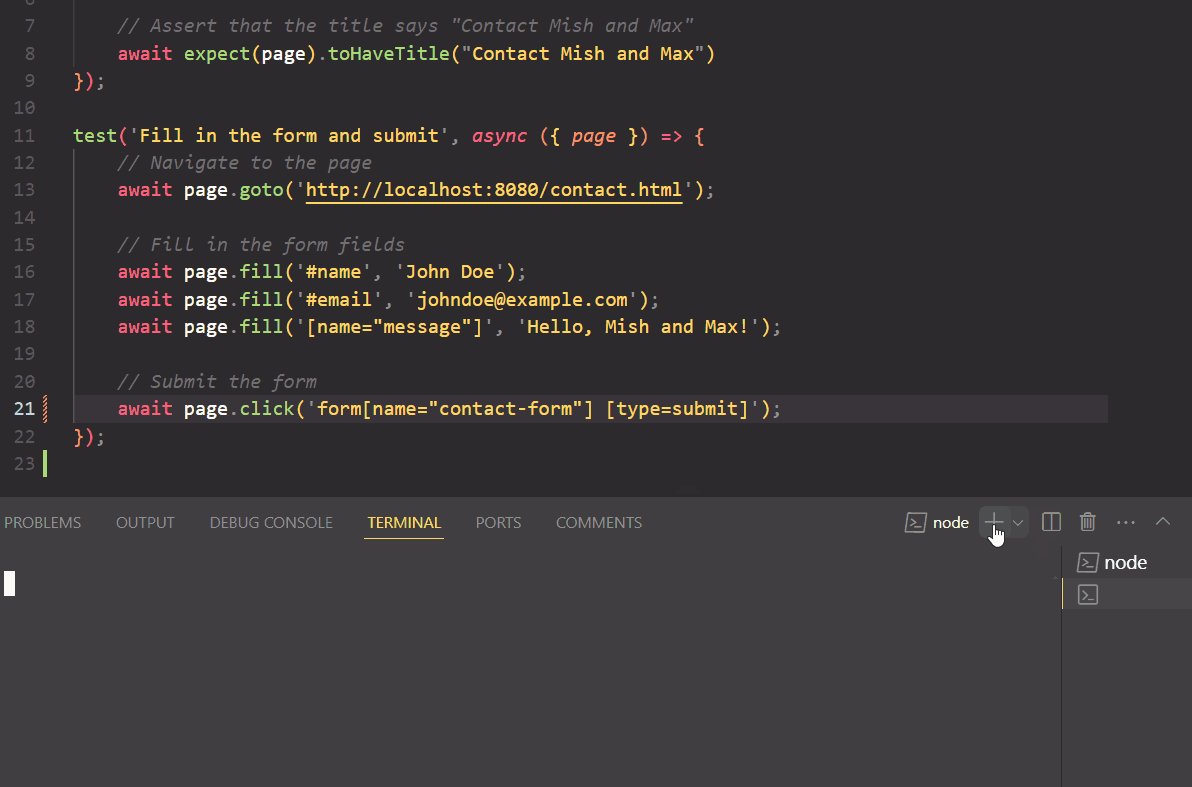
准备好测试代码时,在 vs code 或您选择的编辑器中打开终端。我使用的是 vs code,因此这里的演示使用 vs code。通过从菜单栏中选择“查看 > 终端”或按 ctrl + ` 键盘快捷键来打开终端。
一旦有了终端,您需要运行一些命令:
npm install @playwright/test - 这通过安装测试库来设置 playwright 测试。
npx playwright install - 这会下载 chrome、firefox、safari 等的测试版本。
npx sirv-cli 。 - 这会运行本地版本的 sirv 进行测试。
现在您已经完成了 sirv 和 playwright 设置并准备就绪,我们可以运行测试了。在 vs code(或您选择的编辑器)中打开一个新终端,然后运行以下命令:
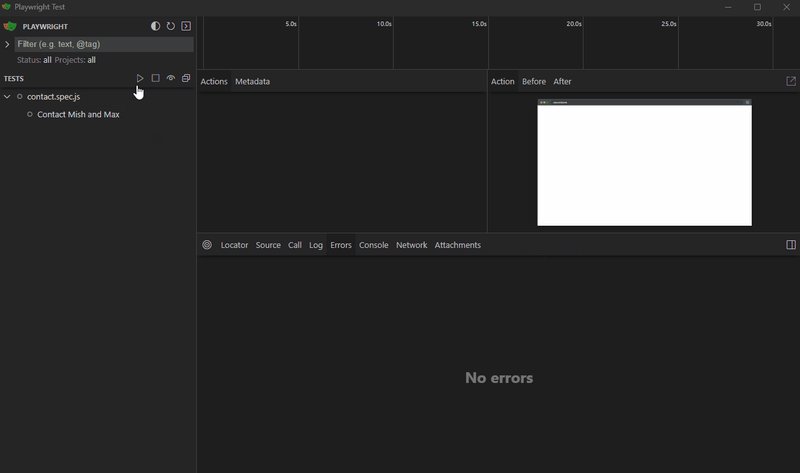
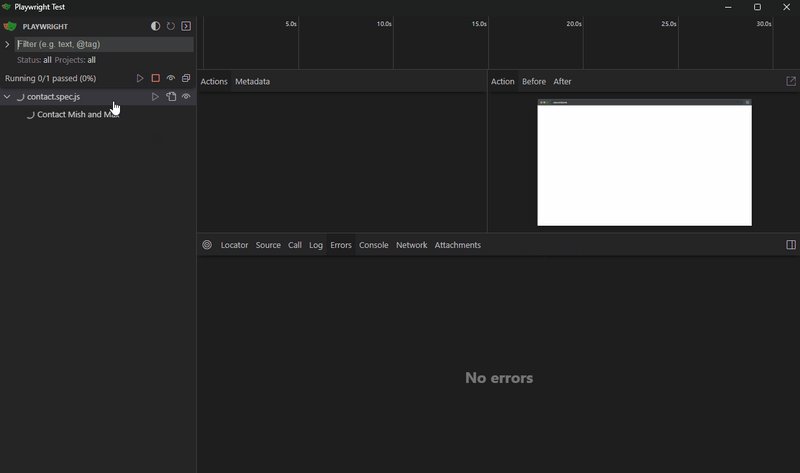
npx playwright test --ui 这将运行测试并打开一个新窗口,我们可以在其中运行并查看正在运行的测试。
这是上面运行的所有命令:
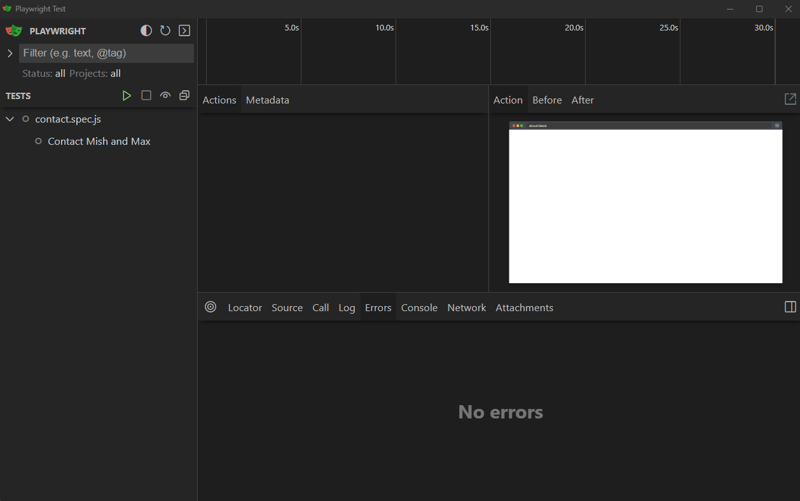
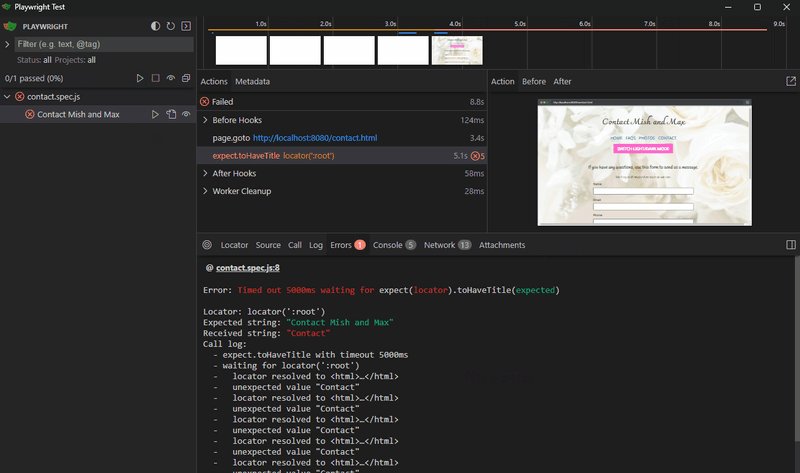
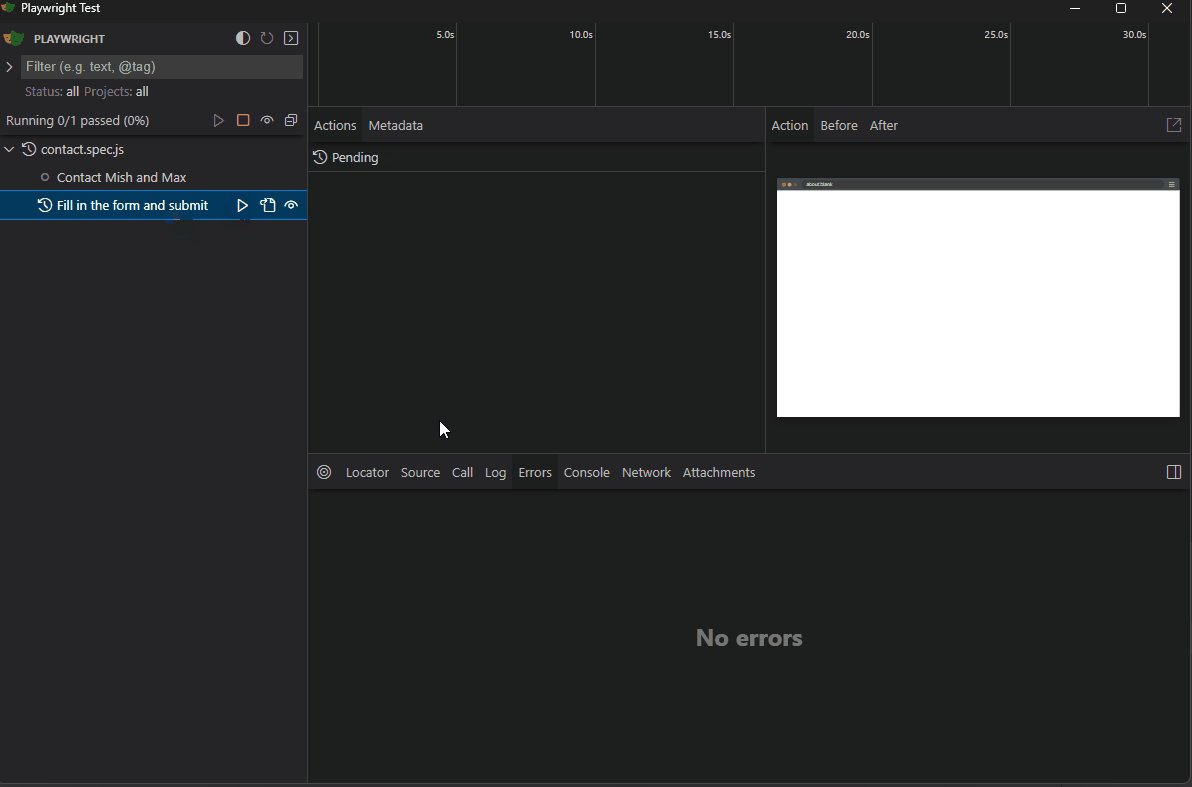
playwright终端测试窗口:

我们可以在上面的测试中看到它运行失败。当我们研究为什么会发生这种情况时,我们就可以确定如何解决它。通过查看“错误”选项卡,我们可以看到发生了什么错误:

在这种情况下,它说:
预期字符串:“contact mish 和 max”
收到字符串:“联系方式”
换句话说,它本来希望收到“contact mish and max”,但它却显示“contact”。如果我看一下我的 *.html 文件,我们可以看到我有两个
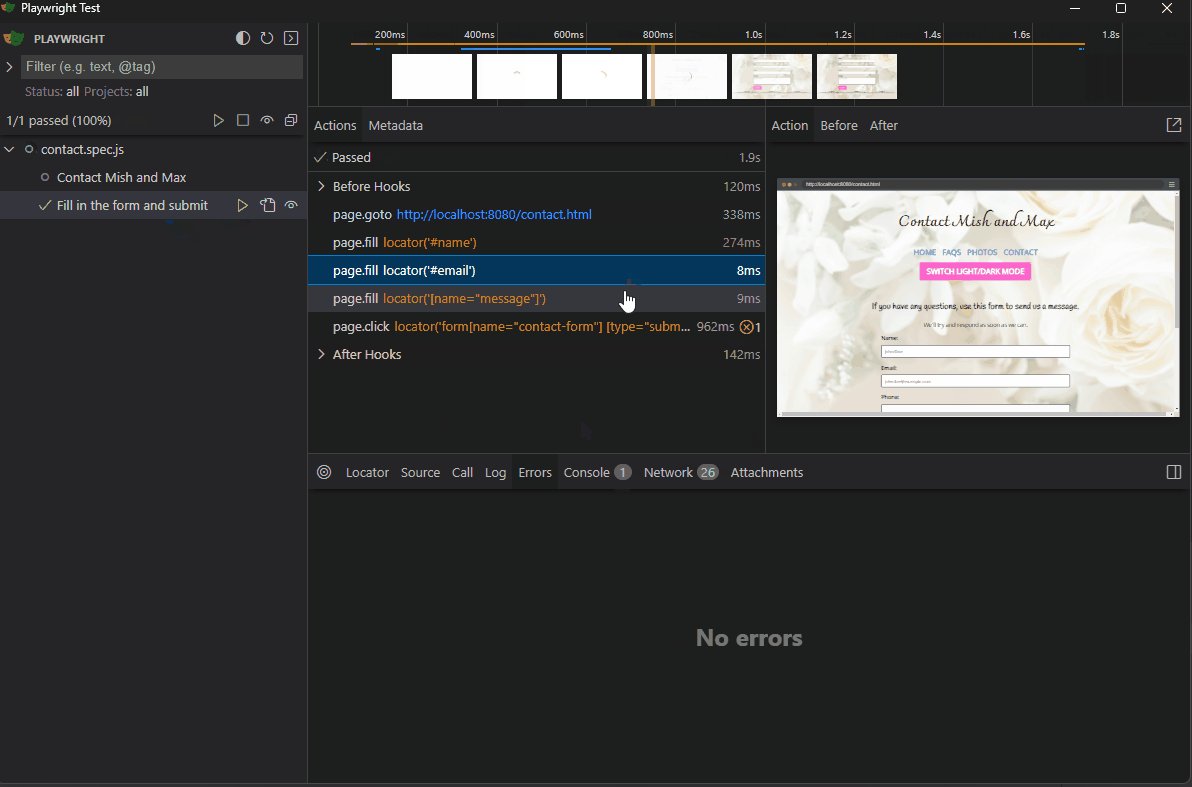
这次,我们看到了✔️并且测试通过了?.
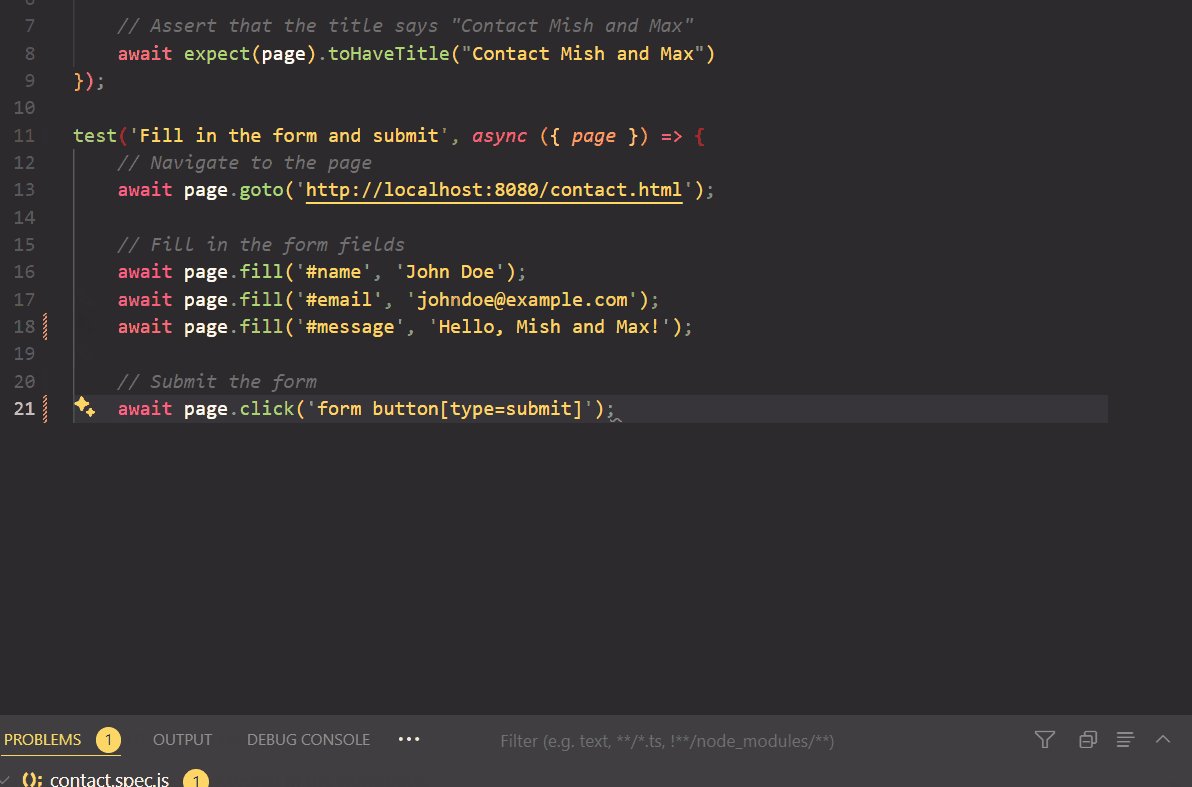
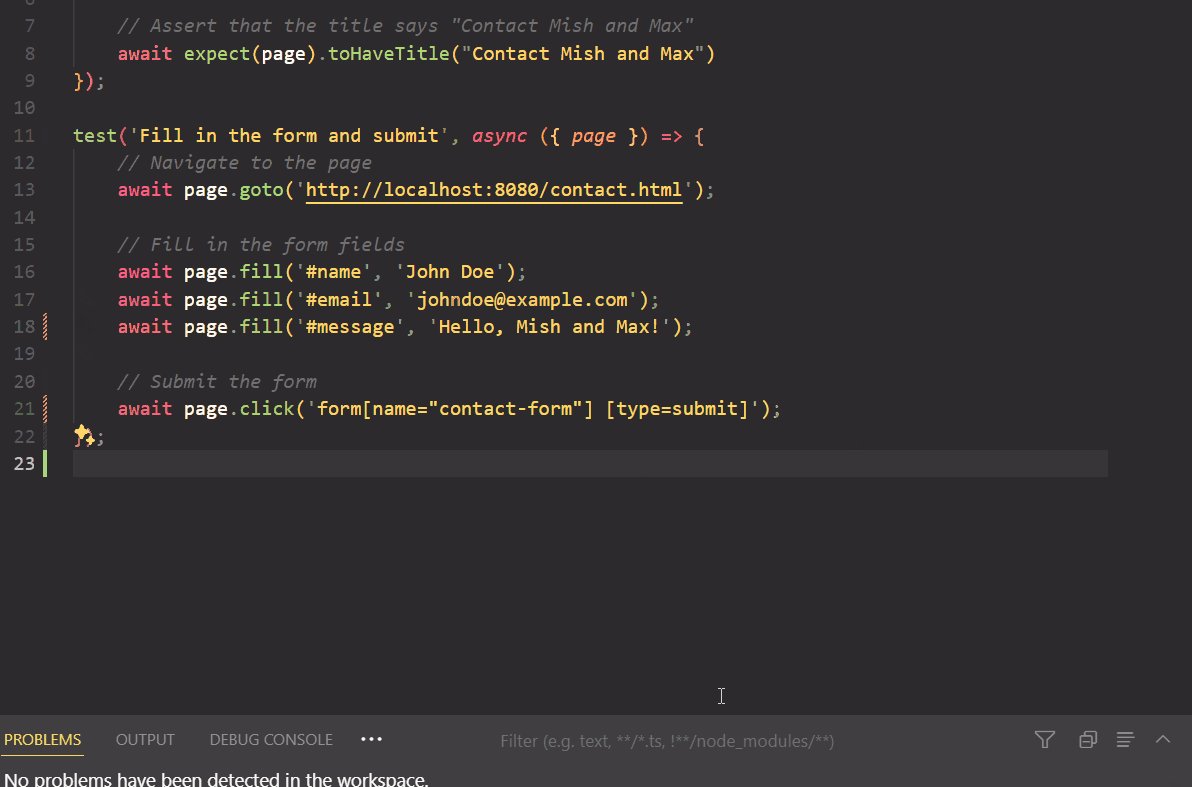
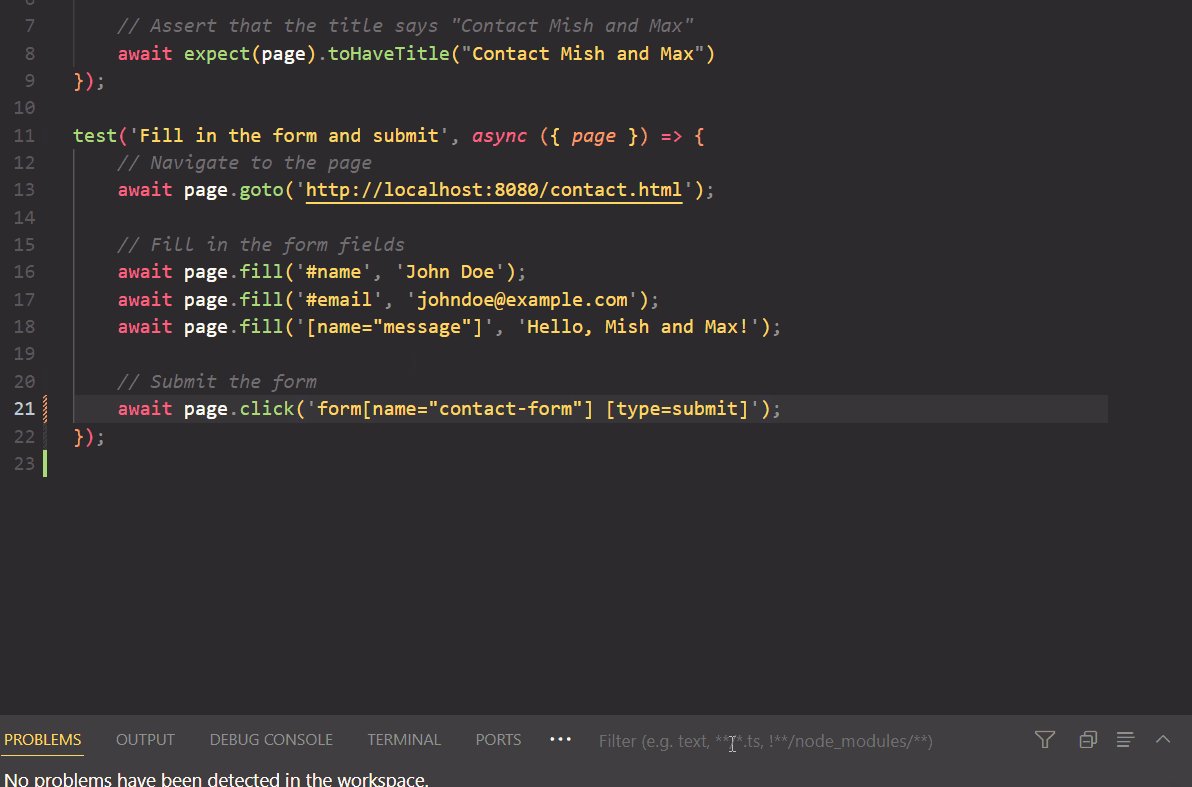
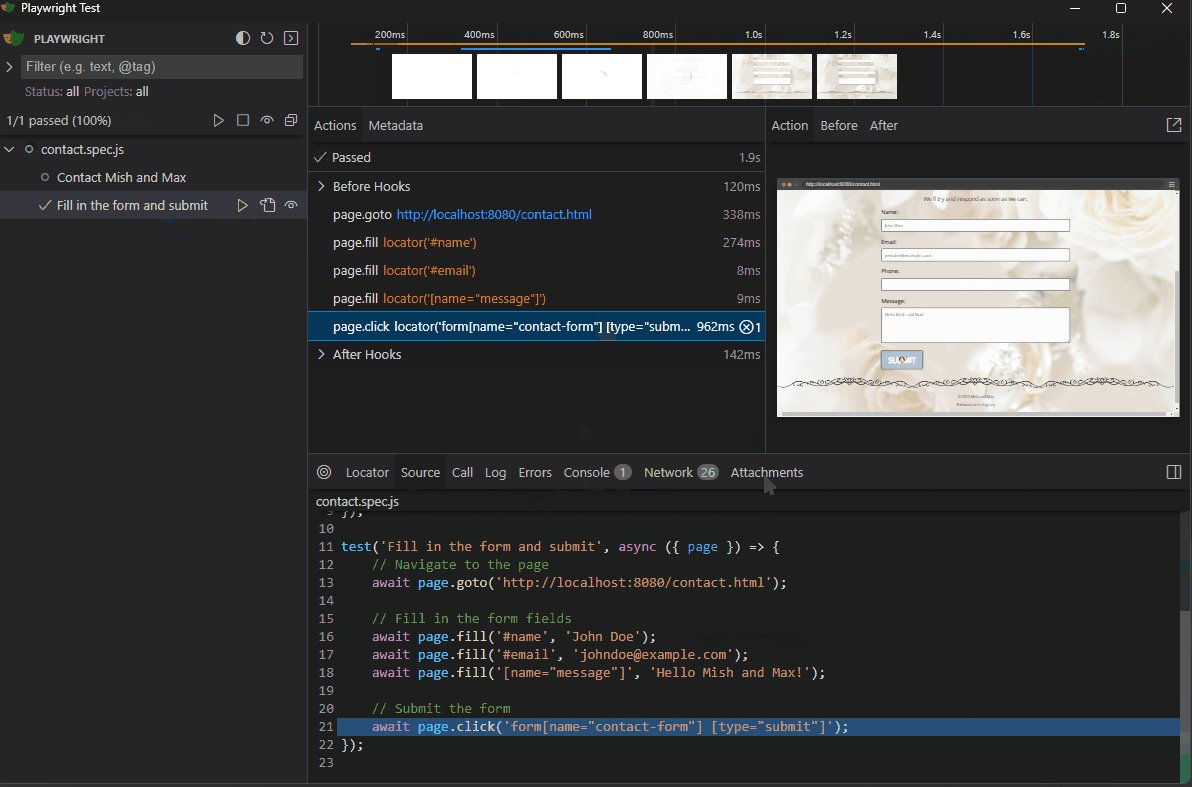
现在您知道如何使用 sirv 和 playwright 编写和运行测试,您可以继续编写更复杂的测试。例如,在上面的同一个联系表单上,我使用 github copilot 的帮助编写了一个测试,以检查是否可以填写并提交联系表单:

我可以运行此测试,并逐步完成测试的每个部分,在 ui 中查看网站上进行的更改:

亲自尝试一下,让我知道您正在编写哪些测试,以及本指南是否有帮助。
</title>