在 typescript 中,当我们想要定义一个对象类型时,有“object”、“{}”、“object”等几个简洁的选项。他们之间有什么区别?
object(大写)描述所有 javascipt 对象共有的属性。它在 typescript 库附带的lib.es5.d.ts文件中定义。
如你所见,它包含了一些常见的属性,如 tostring()、valueof() 等。
因为它只强调 javascript 对象共有的那些属性。因此,您可以为其分配可装箱对象,例如字符串、布尔值、数字、bigint、符号,但反之则不然。
{} 描述了一个没有自己的成员的对象,这意味着如果您尝试访问其属性成员,typescript 会报错:
从上面的代码示例中,我们可以看到 {} 和 object(大写)具有相同的功能。也就是说,它只能访问那些通用的属性(即使javascript代码逻辑是正确的),所有可装箱对象都可以分配给它等等
这是因为 {} 类型可以通过原型链访问那些公共属性,而且它也没有自己的属性。因此它的行为与 object(大写)类型相同。但它们代表不同的概念。
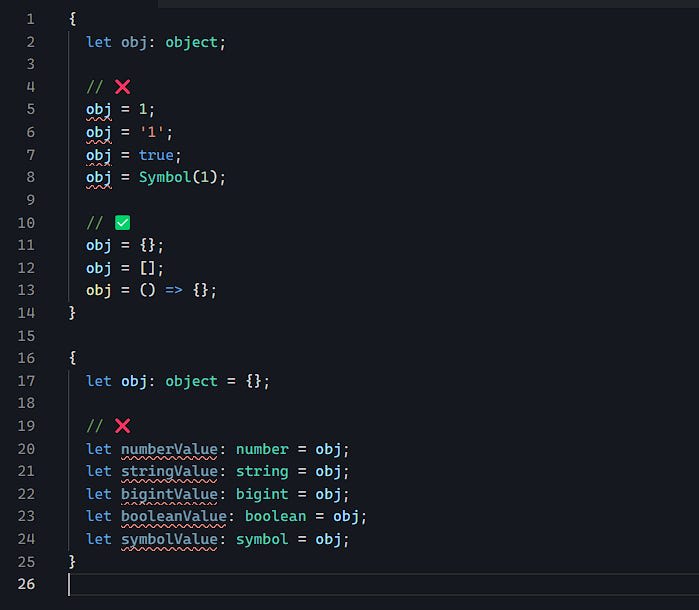
object(小写)表示任何非原始类型,其代码表示如下:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
这意味着所有非原始类型都不能分配给它,反之亦然。

在很多常用库的源码中,我们可能会看到 record
如果您觉得我的内容有帮助,请考虑订阅。我每周日都会发送 _ 每周时事通讯 _ ,其中包含最新的网络开发更新。感谢您的支持!