Syntax Error: D:\RuoYi-Vue\ruoyi-ui\node_modules\eslint\lib\cli-engine\cli-engine.js:421
} catch {
^
SyntaxError: Unexpected token {
@ multi (webpack)-dev-server/client?http://localhost:81&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
一般出现这个情况就说 node的版本低了,得更新了。
查看node的版本号: node -v
下一步,升级node版本
去node官网下载

下载后,傻瓜私安装更新就可以了。
命令的方法安装
首先,你得用npm全局安装一个管理node版本的管理模板n,对就是n,不用怀疑,github地址:https://github.com/tj/n
安装命令
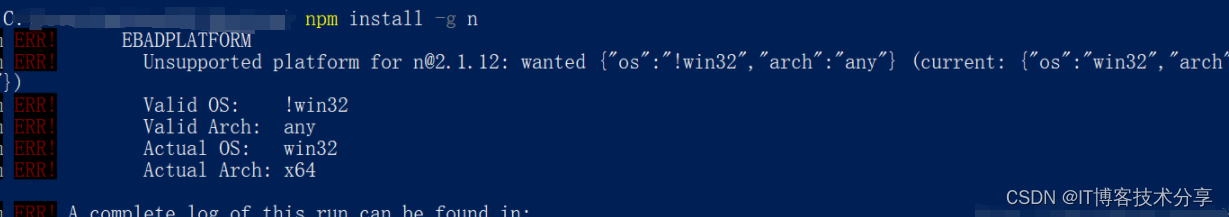
npm i -g n
但我的电脑却报错了

我勒个去,这错报的,最后将安装命令修改为
npm i -g n --force
管理板块n的命令有很多
n 版本号 如 n 10.0.0
n latest
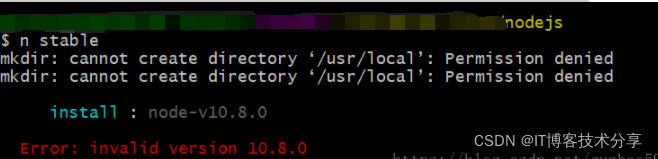
n stable
来看看效果

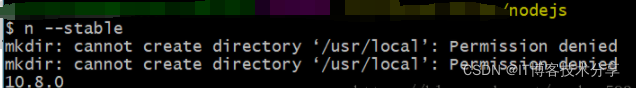
报错了,百度再查,github上说用n --stable就可以执行,那就再来

好像成功了,但感觉不对啊,执行node -v

温馨提示:建议用第一种方法,因为第二种比较麻烦琐碎。
以上为个人经验,希望对您有所帮助。