宏任务与微任务;主线程
单线程:
为什么js是单线程?如果一个线程在一个节点中添加内容,另一个线程要删除这个节点。所以为了不必要的麻烦,js就是一门单线程语言。
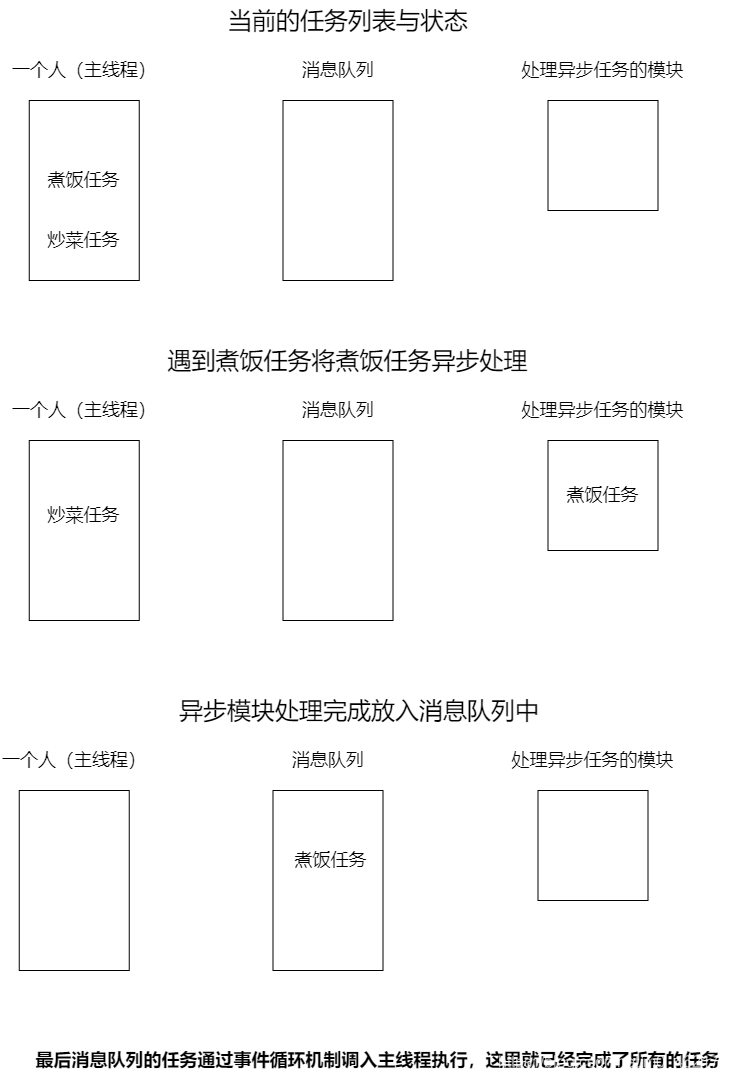
图解:

console.log("遇到煮饭任务,将饭放入电饭煲");
//使用setTimeout模拟煮饭
setTimeout(()=>{
console.log("饭已经煮熟,等待饭被取出");
},0);
console.log("开始炒菜任务");你以为的执行顺序:“遇到煮饭任务,将饭放入电饭煲 ” -> “饭已经煮熟,等待饭被取出 -> ”开始炒菜任务“
但是你想想这样符合逻辑吗,你会等饭熟练才开始炒菜吗?
最终执行顺序:“遇到煮饭任务,将饭放入电饭煲 ” -> “开始炒菜任务” -> “饭已经煮熟,等待饭被取出”
显然js都知道你认为的执行顺序是不符合逻辑的。这里setTimeout就是一个异步任务,其中的箭头函数就是异步完成后回调的函数。
JavaScript既然是单线程语言,那么为什么同时可以执行多个任务(同时煮饭炒菜)?
你可能会想这TM不是废话吗,煮饭交给电饭煲了啊。
确实没错,煮饭任务交给电饭煲了,那么在js中是谁去处理这些异步的任务呢?
前面异步任务分析有说到,异步任务会被对应模块解析(饭被电饭煲模块解析)。那么这就和宿主有关系了,js一般都是运行在游览器上(当然有node.js)
也就是寄生在游览器上,那么宿主就是游览器。所以是宿主提供的模块去处理这些异步任务,使得js可以实现与其他语言类似的多线程操作。
而常见的promise,async,await 执行放入的是微任务队列中,主线程的代码执行完后,会优先循环微任务队列的代码,再是宏任务队列。主线程 > 微任务 > 宏任务注意!!宏任务队列与微任务队列的任务都是谁先进入队列谁先执行。
代码由上至下依次执行。前面任务在执行,后面代码必须排队等待。就如上面的例子如果不做异步处理,让任务同步执行就会一直卡在做饭的地方,等饭煮好了才能去炒菜。
到此这篇关于JavaScript中的异步与同步详解的文章就介绍到这了,更多相关JavaScript异步与同步内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!