在Vue和ElementUI的丰富组件库中,定制化表单是常见的需求之一。本文将分享一项实用技巧,即如何在表单项label后添加文字提示,以提升用户体验。我们将深入探讨Vue中slot的作用,并通过实战演示如何通过ElementUI的el-tooltip实现这一功能。
在 ElementUI 中,el-form-item 组件允许使用 slot 自定义 label。通过在 el-form-item 中添加 template 标签,我们可以在其中插入自定义的内容,并使用 slot="label" 来指定这一区域作为 label 的内容。
<el-form-item label="扣款">
<template slot="label">
<span>扣款
<!-- 此处插入自定义内容,例如问号图标 -->
</span>
</template>
<!-- 具体表单项的内容 -->
</el-form-item>
为了在 label 后添加问号图标并提供提示信息,我们使用了 el-tooltip 组件。以下是完整的代码片段:
<el-form-item label="扣款">
<template slot="label">
<span>扣款
<el-tooltip class="item"
effect="dark"
content="客户对本单的扣款"
placement="left">
<i class="el-icon-question"
style="font-size: 16px; vertical-align: middle;"></i>
</el-tooltip>
</span>
</template>
<!-- 具体表单项的内容,这里使用了 el-input-number 作为示例 -->
<el-input-number style="width:100%"
size="mini"
v-model="receipt.withhold"
:precision="2"
:min="0"
@change="changeWithhold"
:max="9999999999"></el-input-number>
</el-form-item>
在这段代码中,我们使用了 el-tooltip 包裹了一个问号图标,并设置了相关属性:
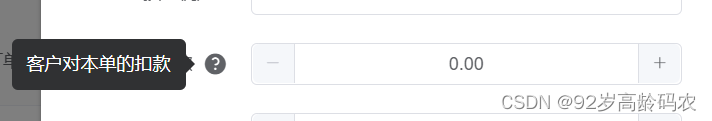
effect="dark":将提示框的主题风格设为暗色。content="客户对本单的扣款":定义提示框的内容,即用户悬停在问号图标上时显示的信息。placement="left":将提示框放置在问号图标的左侧。通过这样的实现,用户在操作表单时可以方便地获取关于表单项的额外信息,提高了整体用户体验。
实际效果如下:


在Vue.js中,<slot> 是一种特殊的标签,用于在父组件中插入子组件的内容。它允许父组件将额外的内容传递到子组件中,使得子组件变得更加灵活和可重用。通过<slot>,可以在子组件中定义一些占位符,然后在父组件中填充这些占位符的内容。
考虑一个简单的组件示例,比如一个自定义的按钮组件:
<!-- Button.vue -->
<template>
<button class="custom-button">
<!-- 这里是默认的按钮内容 -->
<slot></slot>
</button>
</template>
在这个例子中,<slot></slot> 就是一个插槽,表示在这里可以插入父组件传递进来的内容。如果父组件没有传递任何内容,那么这个插槽就会显示默认的按钮内容。
在父组件中使用这个自定义按钮:
<!-- ParentComponent.vue -->
<template>
<div>
<Button>Click me</Button>
</div>
</template>
<script>
import Button from './Button.vue';
export default {
components: {
Button
}
}
</script>
在上述例子中,<Button> 组件中的 <slot></slot> 会被替换为父组件中传递进来的内容,也就是 “Click me”。
有时候,可能希望在子组件中定义多个插槽,以便更精细地控制传递进来的内容。这时可以使用具名插槽。
<!-- Card.vue -->
<template>
<div class="card">
<div class="header">
<!-- 具名插槽1 -->
<slot name="header"></slot>
</div>
<div class="content">
<!-- 默认插槽 -->
<slot></slot>
</div>
</div>
</template>
在父组件中使用具名插槽:
<!-- ParentComponent.vue -->
<template>
<div>
<Card>
<!-- 具名插槽1的内容 -->
<template v-slot:header>
<h2>Title</h2>
</template>
<!-- 默认插槽的内容 -->
<p>Card content goes here.</p>
</Card>
</div>
</template>
<script>
import Card from './Card.vue';
export default {
components: {
Card
}
}
</script>
在这个例子中,通过 <template v-slot:header> 来指定具名插槽的内容。
在之前的代码中,我们已经成功地在el-form-item的label后添加了一个带有问号的提示,使用了el-tooltip来展示详细信息。然而,有时我们可能需要在content中展示多行内容,以更详尽地描述相关信息。
为了在content中实现多行内容,我们可以使用Vue的模板语法和HTML标签来构建更复杂的结构。以下是修改后的代码片段:
<el-form-item label="扣款">
<template slot="label">
<span>
扣款
<el-tooltip class="item"
effect="dark"
content="客户对本单的扣款"
placement="left">
<i class="el-icon-question"
style="font-size: 16px; vertical-align: middle;"></i>
<!-- 多行内容 -->
<template slot="content">
<div>
<p>客户对本单的扣款</p>
<p>扣款具体描述1</p>
<p>扣款具体描述2</p>
</div>
</template>
</el-tooltip>
</span>
</template>
<el-input-number style="width:100%"
size="mini"
v-model="receipt.withhold"
:precision="2"
:min="0"
@change="changeWithhold"
:max="9999999999"></el-input-number>
</el-form-item>
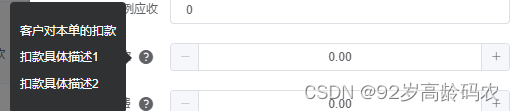
在这里,我们使用了<div>标签包裹多行内容,并在el-tooltip的content插槽中引入。这样,我们就成功实现了在content中展示多行内容的效果。
实际效果如下:

为了更好地呈现多行内容,我们还可以考虑对样式进行一些优化。可以通过CSS来调整文字的行间距、字体大小等,以确保内容清晰可读。
<style scoped>
.tooltip-content {
line-height: 1.5;
font-size: 14px;
}
</style>
然后在多行内容的<div>标签上添加对应的类名:
<div class="tooltip-content"> <p>客户对本单的扣款</p> <p>扣款具体描述1</p> <p>扣款具体描述2</p> </div>
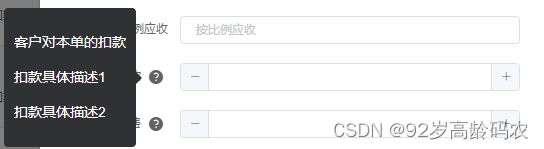
实际效果如下:

通过本文,我们深入探讨了在Vue和ElementUI中如何实现在表单项label后添加文字提示的功能。我们通过使用Vue的slot来自定义label,并通过ElementUI的el-tooltip组件实现了添加文字提示的效果。
el-tooltip组件,在label后添加了一个带有问号的提示图标。通过设置相关属性,我们成功地展示了用户在悬停时能够查看详细信息的效果,提升了用户体验。slot的基本用法,以及如何使用具名插槽来更灵活地控制内容的传递。通过这些技巧,我们可以在父组件中定制化地传递内容给子组件,使得子组件变得更加灵活和可复用。通过这些实例,我们不仅学会了如何使用Vue和ElementUI的相关组件,还理解了在定制化表单中如何灵活运用slot和相关组件,以提升用户体验。
到此这篇关于Vue+ElementUI技巧之自定义表单项label的文字提示方法的文章就介绍到这了,更多相关ElementUI自定义表单项label文字提示内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!