
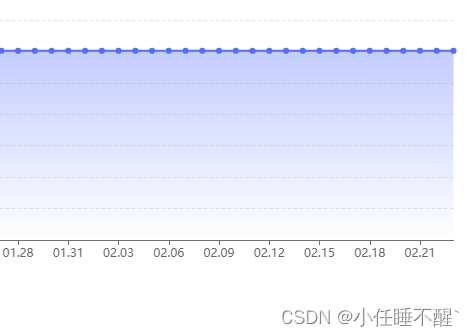
在series中,设置lineStyle属性。
lineStyle: {
color: '#556FFD'
},在series中使用symbol属性、symbolSize属性
symbol: 'circle', // 拐点的形状 symbolSize: 6, // 拐点大小
在series中,使用itemStyle属性、emphasis属性。
itemStyle: {
// 设置线条上点的颜色(和图例的颜色)
normal: {
color: '#556FFD',
},
},
emphasis: {
// 鼠标hover上去的时候,拐点的颜色和样式
itemStyle: {
color: '#556FFD', // 颜色
borderColor: '#556FFD', // 图形的描边颜色
borderWidth: 1 // 描边的线宽
}
},在series中,使用areaStyle属性。
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [ // 渐变颜色
{
offset: 0,
color: 'rgba(null,111,253,0.50)',
},
{
offset: 1,
color: 'rgba(null,111,253,0.00)',
},
],
global: false,
},
},到此这篇关于Echarts折线图设置线条颜色及线条以下区域渐变颜色的文章就介绍到这了,更多相关Echarts折线图设置线条颜色内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!