vite.js 是现代 web 项目的快速开发工具。它通过改善开发体验来关注速度和性能。vite 使用原生浏览器 es 导入来支持现代浏览器,无需构建过程。
ES2015 年引入 ES 模块时,许多浏览器对 ES6 模块的支持很差。为了解决这个问题,现代浏览器现在支持原生 ES 模块。这允许开发者本地使用导入和导出语句。
在原生 ES 中,导入必须获取相对或绝对 URL,因为它不支持裸模块导入,例如:
import { someMethod } from 'my-dep'
上面的代码会在浏览器中抛出错误,因为很多浏览器不支持ES6模块。那么现在的问题是 Vite 如何处理这个问题?
Vite 会自动检测源文件中的裸模块导入,并对其执行以下两个操作:
/node_modules/.vite/my-dep.js?v=f3sf2ebb
既然我们知道了 Vite 是什么以及它是如何工作的,您可能想知道为什么要使用 Vite。
有很多原因你应该在你的项目中使用 Vite。让我们简单看一下其中的一些。
与 Vite 的 ESbuild 预捆绑使其比使用任何其他 JS 捆绑器快 10 到 100 倍。这是因为它有助于提高页面速度,并将 CommonJS / UMD 模块转换为 ESM。
根据 Vite 文档,
“预捆绑步骤是使用 esbuild 执行的,使得Vite 的冷启动时间明显快于任何基于 JavaScript 的捆绑器。”
Vite 使用 HMR 功能来跟踪应用程序中的更改,而无需重新加载整页。使用 HMR API,浏览器将仅加载页面的修改部分,并且仍然保留应用程序的状态。
无需在应用程序中手动配置 HMR API。它会在应用程序安装过程中自动添加到您的项目中。
借助 HMR 性能,无论模块数量或应用程序大小如何,您都可以设计更轻、更快的应用程序。
Vite 允许您通过使用 vite.config.js 或 vite.config.ts 扩展默认配置来更好地控制项目的配置。它们位于项目的基本根目录中。
您还可以使用 --config CLI 选项指定不同的配置文件,如下所示:
vite --config my-config.js
您的计算机上必须安装以下软件才能创建 Vite 项目:
在计算机上安装这些后,您现在可以创建一个 Vite 项目。
要创建 Vite 应用程序,请打开终端并导航到要保存 Vite 程序的文件夹。然后运行以下命令:
npm create @vitejs/app my-vite-app
注意:my_vite_app 是我们要创建的 Vite 应用程序的名称。您可以将其更改为您喜欢的任何名称。
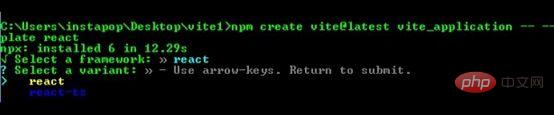
运行上述命令后,系统会提示您选择框架和模板(变体)。就本教程而言,我们将使用 React,但您可以选择您熟悉的任何框架和模板。

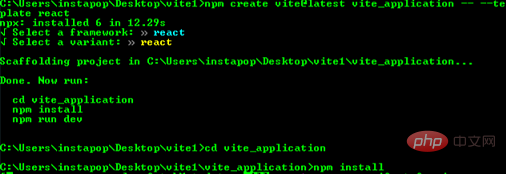
接下来,运行以下命令来完成安装:
cd vite_applicationnpm install

安装可能需要几分钟,所以只需等待它完成即可。
要在终端上运行 Vite 应用程序,请导航到应用程序文件夹 (vite_application),然后运行下面的 dev 命令来启动开发服务器:
npm run dev
运行上述命令将启动开发服务器。然后打开终端并输入 http://localhost:3000。
您应该在浏览器中看到类似以下内容:
React 应用程序
我们来看看Vite应用文件夹是如何组织的。我们还将详细查看一些文件夹和文件。
注意:如果您使用不同的框架和模板,文件名将不同。

Vite 文件夹结构
node_modules 文件夹包含应用程序所需的所有依赖项,这些依赖项在 package.json 文件中指定。
运行 npm install 命令后,package.json 中配置的所有依赖项都会下载到 node_modules 文件夹中。
将源代码推送到 GitHub 时,不需要推送 node_modules文件夹,因为用户可以通过 package.json 安装应用程序中使用的所有必需依赖项。
您可以在应用程序父级的根目录中找到 package.json 文件。
src文件夹是我们开发Vite应用时交互最多的文件夹之一。该文件夹包含app.jsx、main.jsx、app.css和index.js。
您应用程序的所有资产,例如图像、视频和其他文件,都必须存储在src文件夹中,因为Vite自动对 index.html 中的所有 URL 进行变基。
app.jsx 文件是基本组件,用作容器中使用的所有其他组件应用程序。
main.jsx 文件是您从 index.html 定位根 id 并渲染应用程序中使用的所有组件的位置。
这些文件包含程序中使用的所有 CSS 样式。您可以添加自己的 CSS 文件或更改样式。