数据呕吐机器人的时代正在趋于稳定。
像mc一样打字很累。
如果您像我一样,您正在尝试简化您的技术堆栈。
花点时间原谅你的宠物机器人并计划一次个人黑客马拉松。一天的正念可以消除压力。
大多数日历应用程序都可以为您计划您的一天。
任务?我们正在与我们的同伴赛跑,并试图延长 5 美元的“投资”,因为 wordpress 太贵了。
可以做什么?
拿出你最喜欢的框架或库。留意你的人工智能助手,让他们休息一下。
尊重 gpt 的速度有多快。
跳过待办事项应用程序。跳过面包屑。跳过导航。
跳过数据库。跳过云功能。跳过容器。
禅宗模式从空白页开始。
我们需要提示。
从简单的命令模式开始:
const commands = {
'manage:posts': {
'label': 'go to posts',
'action': ['navigate', 'https://example.com/posts']
},
'post:edit:1': {
'label': 'hello world',
'action': ['navigate', 'https://example.com/posts/1/edit']
},
}
从那里添加按键绑定。
const open = false;
usechord(['cmd+k'],() => {
open = true;
])
usechord(['cmd+k', 'cmd+w'], () => {
open = false;
})
...
我想要一个搜索功能,所以我引导了一个组合框:
<combobox :items="commands" onselected="executecommand"></combobox>
现在我可以执行任何函数或导航到任何页面,而无需编写一堆 tailwind 或 css。
接下来我重点关注表格。
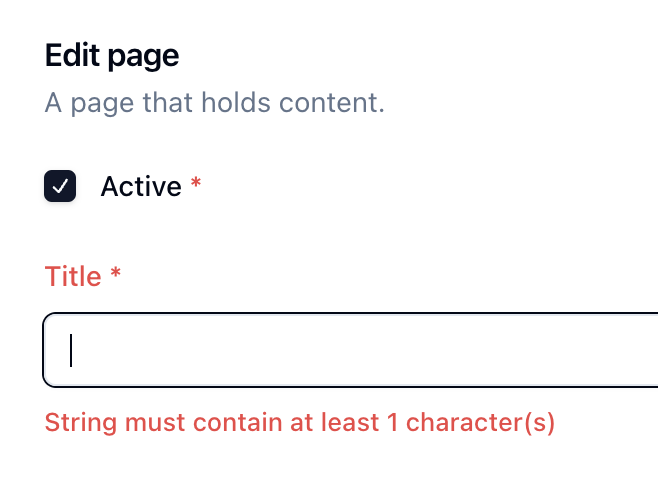
zod 验证我的强类型内容。

我添加了一个保存表单的命令。
const schema = z.object({
thePost: z.string().min(1),
})
const form = useForm({schema}))
useChord(['cmd+s'], () => {
form.submit('https://sayless.gg/post/create')
})
长话短说,我处于禅宗模式大约 3 个小时,并调整了解析 markdown 的提示。

感谢您的阅读!祝你好运找到我的博文