react hooks 是 react 16.8 中引入的一项强大功能,它允许您在不编写类的情况下使用状态和其他 react 功能。它们使您能够组织组件内的逻辑,使您的代码更干净且更可重用。让我们深入研究一些最常用的 react hooks:
基本用法:
state:状态的当前值。
setState:更新状态的函数。
要点:
初始状态:初始状态可以是任何数据类型,例如数字、字符串、对象或数组。
更新状态:您可以通过向 setState 传递新值或使用将先前状态作为参数的函数来更新状态。
重新渲染:更新状态会触发组件的重新渲染。
延迟初始化:对于复杂的初始状态,您可以将函数传递给 useState 来仅在第一次渲染时计算初始值。
示例:

在此示例中,useState 用于管理计数状态,单击按钮时更新该状态。
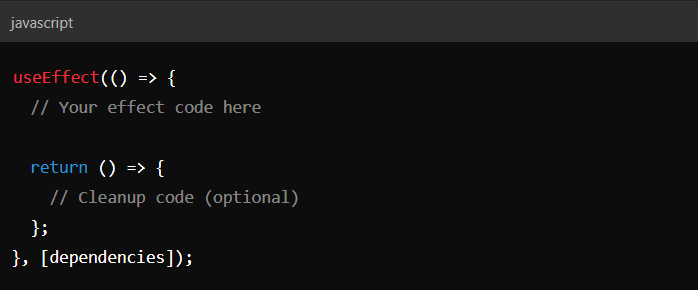
基本语法:

如何运作:
第一个参数是一个包含副作用代码的函数。
可选的返回函数用于清理,例如取消订阅服务以避免内存泄漏。
第二个参数是依赖项数组。仅当其中一个依赖项发生更改时,该效果才会运行。
依赖数组:
如果依赖数组为空([]),则效果仅在初始渲染后运行一次。
如果省略,效果将在每次渲染后运行。
常见用例:
组件挂载时从 API 获取数据。
订阅事件(例如,WebSocket、窗口调整大小)并在组件卸载时进行清理。
更新文档标题或与 DOM 交互。
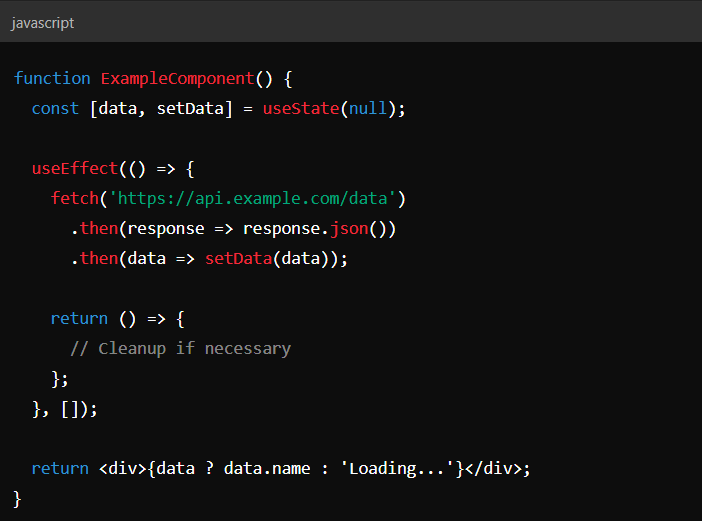
示例:

了解 useEffect 对于管理副作用和确保组件在渲染中按预期运行至关重要。
基本语法:

如何运作:
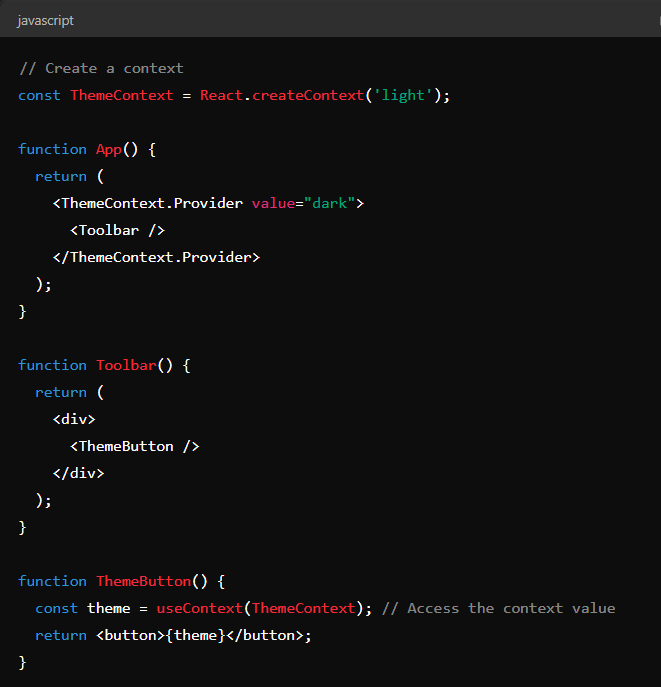
首先使用 React.createContext() 创建一个上下文,它返回一个上下文对象。
这个上下文对象有两个组件:Provider 和 Consumer。
Provider 组件提供上下文值,任何使用 useContext 钩子的嵌套组件都可以访问该值。
示例:

何时使用:
当您需要通过组件树深入传递数据而无需进行 prop 钻取时,请使用 useContext。
它对于主题、用户身份验证、语言设置或任何全局状态管理特别有用。
重要提示:
useContext 简化了上下文值的使用,使您可以更轻松地管理应用程序中的全局状态。
基本语法:

如何运作:
reducer:根据收到的操作确定状态应如何改变的函数。它接受当前状态和操作,并返回新状态。
initialState:状态的初始值。
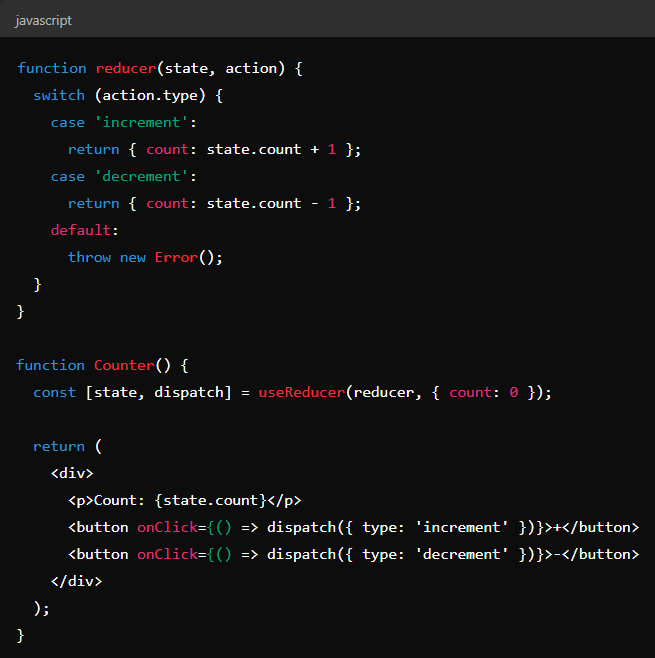
示例:

何时使用:
当您有涉及多个子值的复杂状态逻辑或当状态更新依赖于先前的状态值时,请使用 useReducer 。
当您需要处理可能以不同方式影响状态的多个操作时,它也很有用。
useReducer 有助于以更可预测和可维护的方式管理状态,特别是在状态交互复杂的场景或需要将状态逻辑封装在单个函数中时。
基本语法:

如何运作:
useMemo 接受一个计算值和依赖数组的函数。
只有当其中一个依赖项发生变化时,该函数才会重新评估。
它返回计算的记忆结果。
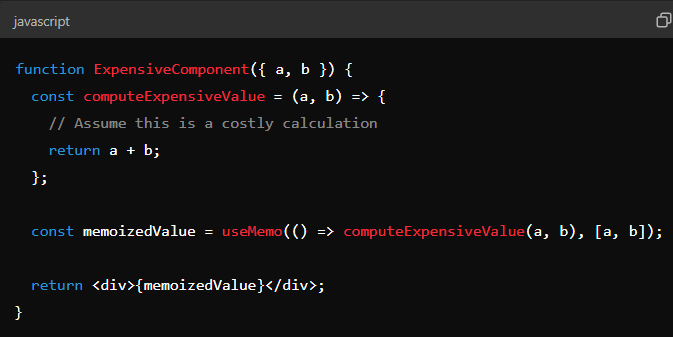
示例:

何时使用:
当您有昂贵的计算且不需要在每次渲染时重新计算时,请使用 useMemo。
它对于优化具有繁重计算或大数据转换的组件的性能特别有用。
重要提示:
useMemo 不保证该值不会被重新计算;它只是确保仅当依赖项发生变化时才重新计算。
过度使用 useMemo 或将其用于琐碎的计算可能会增加不必要的复杂性,而不会显着提高性能。
useMemo 是性能优化的强大工具,但应谨慎使用它以在性能和复杂性之间取得平衡。
基本语法:

如何运作:
useCallback 接受一个函数和一个依赖数组。
该函数已被记忆,并且仅当依赖项之一发生更改时才会重新创建。
它返回回调函数的记忆版本。
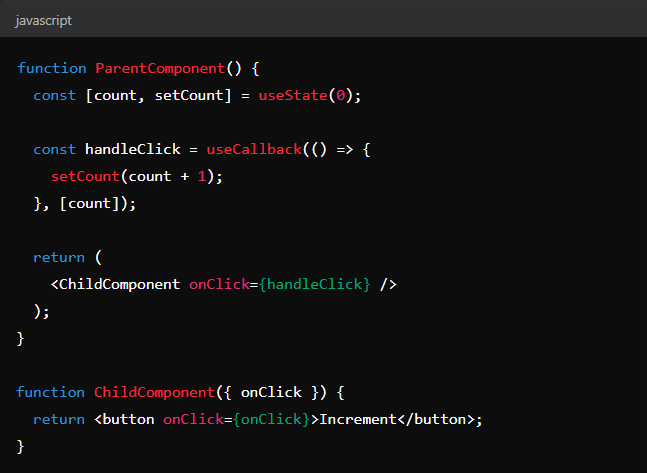
示例:

何时使用:
使用 useCallback 来记忆作为 props 传递给子组件的回调函数,以防止不必要的重新渲染。
当子组件依赖引用相等来防止不必要的渲染或避免在组件内重新创建触发昂贵操作的函数时,它非常有用。
重要提示:
基本语法:

如何运作:
useRef 返回具有当前属性的可变对象。
initialValue 在第一次渲染时被分配给 current 。
您可以更新当前内容而不会导致重新渲染。
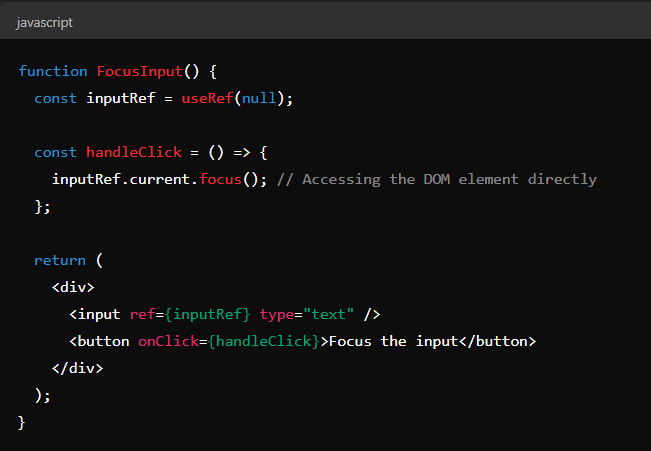
示例:

常见用例:
访问 DOM 元素:直接与 DOM 节点交互,例如聚焦输入或测量元素的大小。
持久值:保留需要在渲染之间保留的值而不触发重新渲染,例如跟踪以前的状态值或计时器。
重要提示:
对当前的更新不会触发组件的重新渲染。
useRef 对于需要管理值或 DOM 元素或与值或 DOM 元素交互而不影响组件的渲染逻辑的情况非常有用。
useRef 提供了一种维护跨渲染持续存在的可变引用的方法,使其成为管理 DOM 交互和非渲染相关值的多功能工具。
React Hooks 简化了功能组件中的状态管理、副作用处理和其他逻辑。它们使您能够将逻辑提取到可重用的挂钩中,从而促进代码重用和更好的组织。了解这些钩子及其正确用法可以显着提高您的 React 开发技能。
请分享您对此的看法。快乐编码!