angular 中新的 @defer 功能是框架增强性能的一部分,特别是在延迟加载和渲染优化方面。以下是 @defer 功能以及 @placeholder 和 @loading 块的快速概述。
@defer {
<large-component></large-component>
}
在底层,@defer 使用 intersectionobserver api。此 api 允许您观察目标元素与祖先元素或顶级文档视口的交集的变化。通过推迟组件的加载,直到它们即将进入视口,您可以避免加载用户可能永远不会看到的资源,从而节省带宽和处理能力。
改进的初始加载时间:将组件推迟到需要时确保最初只加载应用程序的最关键部分。这减少了初始加载时间并提高了应用程序的感知性能,使其感觉更快、响应更灵敏。 angular 将为延迟的组件创建单独的包,从而减少主包的大小。
增强的用户体验:通过在内容变得可见之前加载内容,您可以确保为用户提供更流畅、更无缝的体验。此技术对于长滚动页面特别有用,在用户滚动时加载内容可以防止应用程序变得缓慢。
在低功耗设备上获得更好的性能:处理能力有限或网络连接速度较慢的设备可以从延迟加载中受益匪浅。通过仅加载必要的组件,这些设备可以更有效地处理应用程序,为各种设备上的用户提供更好的体验。
这是一个演示如何在 angular 应用程序中使用 @defer 的示例。首先,创建一个加载图像的组件。使用独立组件是 @defer 的要求。
import { component } from "@angular/core";
@component({
selector: "app-images",
standalone: true,
template: `<div style="display: flex; flex-direction: column;">
@for(image of list; track image) {
@@##@@
}
</div> `,
})
export class imagescomponent {
list = array(5).fill("https://placehold.co/600x400");
}
这里我们使用@defer,没有任何选项。
<h1>angular defer sample application</h1>
@defer () {
<app-images></app-images>
}
现在,查看生成的包,我们可以看到图像组件有自己的块。
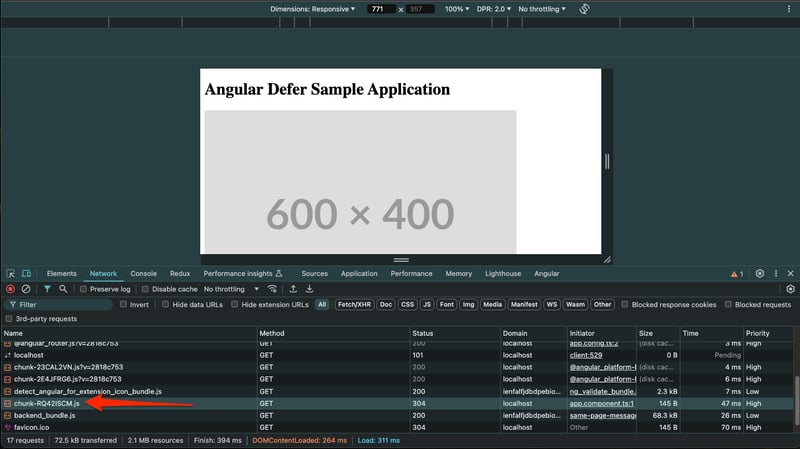
在网络选项卡中,当页面加载时,我们可以看到该包现在已在运行时加载。

有多个选项可用于增强用户体验。在本节中,我们将介绍其中的一些。
默认情况下,延迟块将在内容在视口中可见时渲染内容。但是,可能会出现延迟,例如,当组件发出 http 请求时。在这些情况下,我们可以使用@placeholder选项。用于占位符的内容不是延迟加载的。首先显示 @placeholder 中的内容,直到 @defer 块的内容准备好渲染为止。占位符本身带有一个称为最小值的可选参数。这允许您设置显示内容的时间。
这是它的样子:
<h1>angular defer sample application</h1>
@defer () {
<app-images></app-images>
} @placeholder (minimum 500ms) {
<p>loading images</p>
}
这是它的样子:

@loading 块用于在 @defer 块中定义的内容仍在加载或已开始加载时显示一些内容。这与 @placeholder 块不同,@placeholder 块将在加载开始之前出现。该块带有两个可选参数,after 和minimum。与@placeholder参数类似,minimum参数用于设置显示内容的时间。第二个参数after用于定义显示@loading内容之前的等待时间。
这是它的样子:
<h1>Angular Defer Sample Application</h1>
@defer () {
<app-images></app-images>
} @loading (after 1s; minimum 500ms) {
<p>Loading Images</p>
}
虽然您可能在动画 gif 中看不到这一点,但我们告诉块在显示 @loading 内容之前至少等待 1 秒,并显示至少 500 毫秒。

angular 中的 @defer 功能是一个强大的工具,通过延迟组件的加载直到需要它们来增强性能和用户体验。通过将此功能与 @placeholder 和 @loading 等选项集成,开发人员可以创建更高效、响应更快的应用程序。随着 angular 的不断发展,@defer 等功能将在优化资源管理和提高各种设备和网络条件下的应用程序性能方面发挥至关重要的作用。
<img src="/uploads/picture/2024/3/202410101156278378_8493.gif" alt="使用 @defer 和延迟加载提升角度性能">