




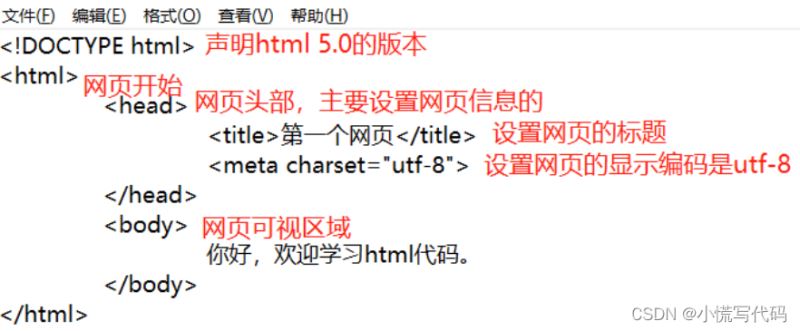
. <!DOCTYPE html> 声明html5.0的版本
<head></head> 网页的头部(可以理解像人的头部一样 )
<body>hello html!</body> 网页的可视区域(像人的身体,穿的衣服,其他人可以看见的)</html> 网页结束

<h2 title="hello h2">h2标题</h2>
8.

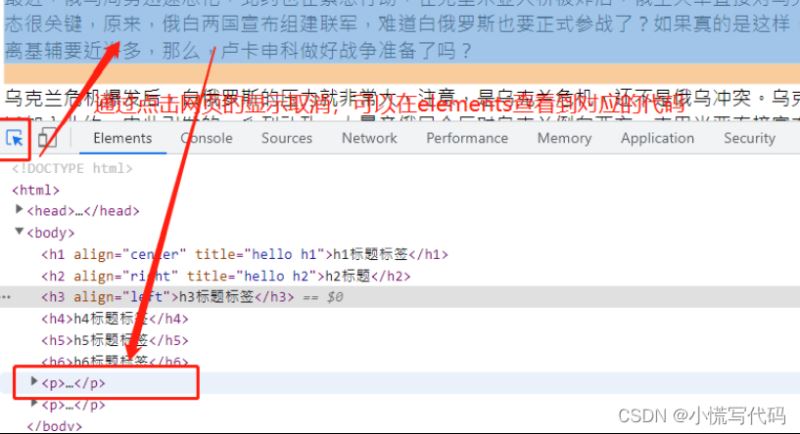
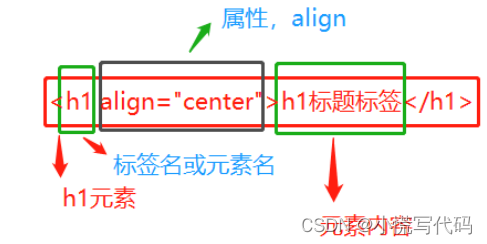
html标记语言是由很多的标签组成,不同的标签 有不同的样式和功能。
<h1>h1</h1>
h1-h6标题标签,字体依次由大到 小,字体有加粗的效果。
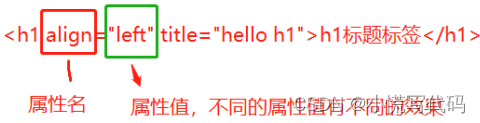
align属性:设置文本对齐方式,属性值有left, center,right。默认左对齐,可以不写。

<p></p>: p标签,段落标签,p标签上下自带16px外边距
<hr />: 显示一根横线
<span></span> 没有任何默认样式,主要是给css样式使用
<br />: 换行标签,br后面的内容换行显示,没有边距。
<b></b> b标签包裹的文本会加粗显示,没有任何的语义。html4的版本标签
<strong></strong> 有强调的语义,包裹的文本会加粗显示。html5版本新加的标签
<i></i> 没有任何语义,单纯的斜体。html4的标签
<em></em>有强调的语义,包裹的文本显示为斜体。h5增加。
<sup>2</sup>:上标,包裹文本显示偏上显示
<sub>2</sub> 下标,包裹文本偏小显示
<blockquote></blockquote> 表示引用的一段话(如名人名言),有默认的外边距
<cite></cite>引用的内容出自某处或某人
<q></q>表示引用,内容用""包裹
<code></code>表示内容是一段代码,显示为等宽字体样式
<code></code>表示内容是一段代码,显示为等宽字体样式
<mark></mark>标记一段内容,背景显示为黄色
<pre></pre> 可以保留换行和空格符号,但是不好控制网页显示效果,一般没有特殊需求不用。
  半角符号,一个英文字母的宽度,半个中文字符的宽度
  全角符号,2个字母的宽度,1个中文字符的宽度
<small></small> 比标题内容小一号字体,默认效果在h标签里生效。h5新加
<time></time> 表示一个时间,日期的文本用该标签包裹 ——》datetime属性:可选,可以设置具体的日期方便搜 索引擎抓取。
<data value="100">100元</data>用于数据文本 ——》value属性:可选,可以设置一个值,方便搜索引擎抓 取
<address></address> 用于地址文本,默认斜体
<del>190.00</del>表示删除的内容,文本会有一个横线
<ins>7.9折</ins> 表示插入的内容,文本会有下划线
<abbr title="">HTML</abbr> 用于专业术语文本 ——》title 属性的内容可以作为对术语的解释
<!-- 我是注释内容 --> 注释内容是浏览器不会渲染处界面,主要是给编程人员看的。vscode里面的注释快捷键是ctrl+/
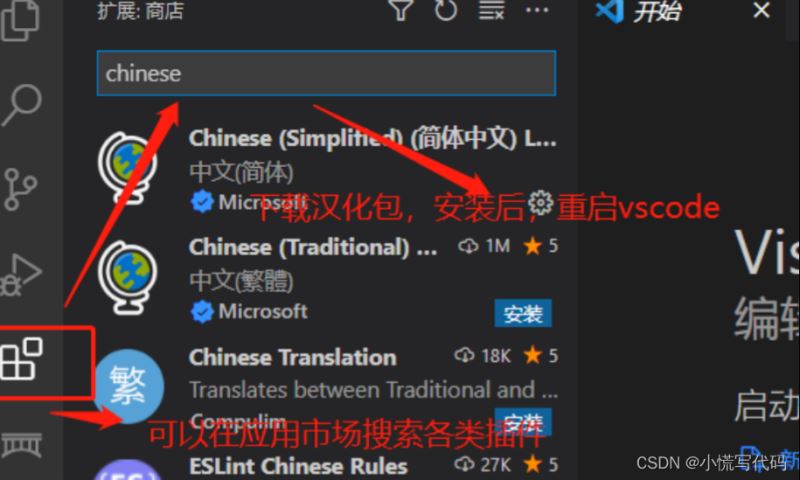
下载地址: http://vscode.bianjiqi.net/
安装汉化包


常用插件
HTML Snippets 对html代码进行提示
Auto Rename Tag 自动闭合标签,同步修改标签
HTML CSS Support 智能提示css类名和id名称
open in browser 当前的html文件可以用浏览器打开
Live Server 创建一个本地服务器打开文件
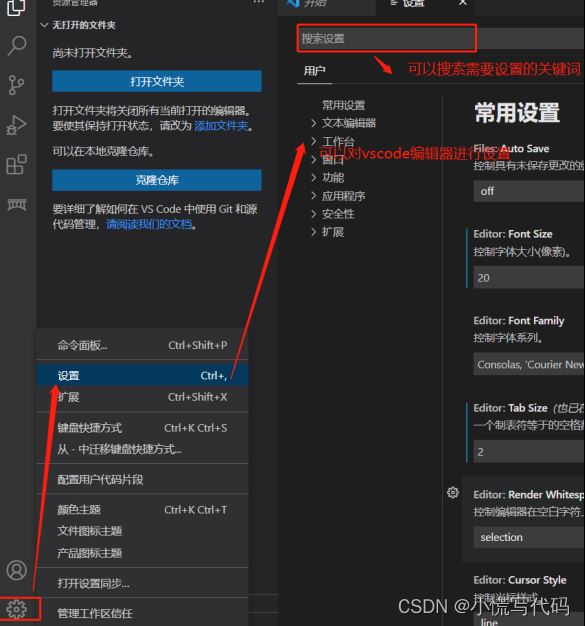
shift+! 选择第一个,可以快速生成网页的基本结 构
<div></div>默认有人样式和语义,表示一个块级区域,是主要的网页布局区域。
<header></header>表示网页的头部或者文章头部,可以用在不同的场景,如在文章里面,表示文章的头部,一个网页有多个header。一般还是表示网页的头部居多。
<main></main>表示网页的主题内容,一个网页只有一个main
<section></section>主要表示一个独立主题,可以取代div元素。
<aside></aside>可以表示网页的侧边栏,如果是在文件级别,表示文章的评论。
<article></article>表示一篇文章或者帖子,里面可以包含header,footer,section,aside等元素
<footer></footer>表示底部区域,可以表示网页的底部或者文章的底部。
<nav></nav>导航元素,表示导航模块,一般网页只有一个nav
html标签嵌套规则:1. 布局元素可以嵌套任意元素 2. 块级元素可以嵌套行内元素 3. 行内元素不能嵌套块级元素 4. p标签不能嵌套其他的块级元素
a超链接标签:
<a href="https://www.baidu.com" target="_self">到百度</a> 该标签可以点击跳转到一个网址
属性
1.href是跳转网页的地址:
href=“tel:13111111111” tel协议可以创建电话链接, 在手机浏览器上,用户点击可以唤起电话进行拨号。href=“mailto:contact@163.com”:使用mailto 协议,点击后,浏览器会打开本机默认的邮件程 序,让用户向指定的邮件地址发送邮件锚点: 可以给html标签指定一个id属性,然后通过 href="#id"跳转到指定位置,#表示id
例如
<a href="#fyp">生活</a> <h3 id="fyp">很好</h3>
下载文件:如果href是一个文件地址,可以下载该 文件。
target是跳转网页打开的方式,属性值默认是_self当前 窗口打开,-blank是新开一个窗口打开。
ping:点击a标签,可以像ping指定的地址发送 一个post请求,主要用于跟踪用户的行为。
图片标签:
<img src="" alt="" height="50" loading="lazy" />
属性
<figure> <img src="F" /> <figcaption>大桥图片</figcaption> </figure> figure 表示一个图像区域,可以将图像和相关的 信息包裹起来。 figcaption对图片的描述,可以做图片的标题。
列表
ol 有序列表
<ol type="1" start="5"> <li>一年级1班</li> <li>一年级2板</li> ... </ol>
有序列表,每一列前面都有一个数字。
属性
属性值 设置列前面的数字类型:
1 阿拉伯数字(默认值)。
a 小写字母排序
A 大写字母排序
i 小写罗马数字排序
I 大写罗马数字排序
ul 无序列表
<ul type="square"> <li>一年级1班</li> ... </ul>
无序列表,没有序号,每一列前面有一个符号
type 属性设置列表每一列的符号:disc 实心 圆(默认值),cirlce空心圆,square矩形。可以做 网页的布局元素。
dl 自定义列表
<dl> <dt>web前端</dt> <dd>网页前台</dd> </dl>
dl 列表,dl里面可以有多组dt,dd的组合。
dt表示一个术语 dd是对术语的解释
iframe 网页容器
<iframe src="https://player.youku.com/ embed/XNTg2MzEyMjY2NA==" frameborder="0" allowfullscreen> </iframe>
iframe 网页容器,可以在一个区域显示其他网页 以及网页内容src属性设置显示网页的地址width 设置iframe的宽度,height 设置iframe 的高度frameborder 设置边框的尺allowfullscreen 点击全屏按钮,可以全屏显示 多媒体标签
video: 可以播放视频
<video src="./media/test.mp4" controls autoplay muted loop height="300" poster="" preload="auto" </video>
src是视频地址,可以是本地地址或者网络地址controls 播放器的控制条autoplay 自动播放(chrome浏览器需要设置 muted)muted 静音loop 循环播放width 设置宽度,height设置高度,一般设置一 个,让另外一个尺寸自动计算poster 视频封面图片,可以是网络图片,也可 以是本地图片preload 视频缓存 属性值:auto(默认值)缓冲整个视频,none不缓冲,metadata缓冲视频文文件的 元数据,一般不设置,保持默认。
<video controls autoplay muted> <source src="./media/test.webm" type=" video/webm"> <source src="./media/test.mp4" type=" video/mp4"> </video>
为了兼容不同浏览器播放视频文件的格式,用 source元素直到找到能播放的视频文件为止
html符号输入:
可以用搜狗输入法输入特殊符号
通过html符号源代码显示符号(推荐方法)
table表格
table 表示一个表格
属性:
tr 表示一行
th 表头单元格-默认字体加粗,水平居中
td 标准单元格,主要显示数据(显示内容放在td元 素里面)
caption 表格的标题
thead 表格的头部(没有头部,可以不写,如果 写了thead必须要有tbody和tfoot),表格头部的单 元格一般用th表头元素
tbody 表格的身体部分
tfoot 表格的底部
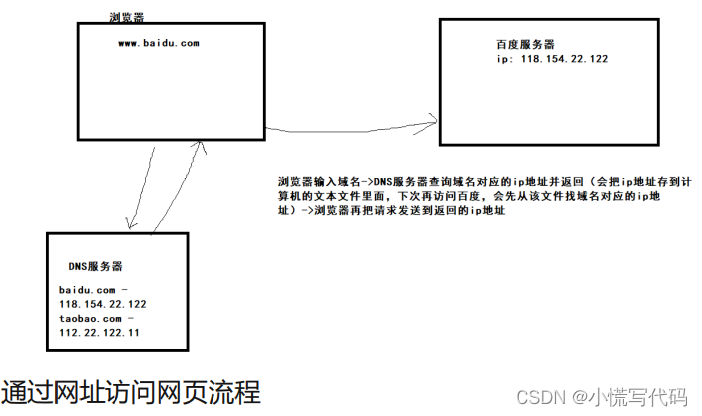
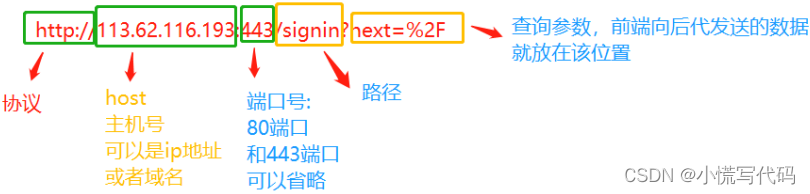
url: 统一资源定位符,也叫网址


http 协议,默认80端口,可以省略。数据以明文 的方式传输,数据容易被劫持。
https 协议, http协议基础上增加了ssl证书(有公 钥和一个秘钥),对网页传输数据加密。默认端口 443,可省略。
**form表单:**标签包含很多表单控件,表单控件可以允许用户输入输入数据并通过form标签传递这些 数据到后端。(表单控件都有一个name属性,通 过name属性可以把表单控件输入的数据通过查询参数传递到后端。)
属性:
值: get请求(默认)数据以查询参数的方式传递。 优点:数据传输比较快,缺点: 直接能在网址 看见数据,传输数据大小有限制,只能传递字符 串。如果是get请求可以不写method属性
post请求,数据通过请求体传递,在网址后面看 不见数据。 缺点: 数据传输没get快,缺点: 数据在请求 体相对安全,传输数据几乎没有显示,可以传递 各种数据。
enctype指定post请求,浏览器传递数据的MIME类型(后端根据不同的mime类型取值方式不一样)
input 输入框标签,自闭合标签
属性
type属性值:
fieldset标签
fieldset 标签是一个块级容器,表示表单件的集合 legend设置fieldset控件的标题,通常在fieldset的第一个元素,会嵌入到fieldset上角。 语法:<form> <fieldset disabled> <legend>个人信息</legend> </fieldset> </form>
lable标签
lable表单控件的文字说明,一般用预form表单里面
<input type="checkbox" value="test" id="c" > <label for="c">未知</label>
可以把表单控件放入label标签里面,自动关 联。 <label> <input type="radio" value="man"name="sex">男</label>
button按钮
属性:
type 按钮的类型: submit(提交form表单数据), reset重置(重置表单数据为初始状态), button 普 通按钮,没有任何行为。——》button标签可以用在 form标签外面。会具有submit属性,可以提交
<form id="form1"></form> <button form="form1" value="test">提交</button>
select下拉菜单
生成一个下拉菜单,需要配合option标签设置选项
<select name="province" require dmultiple size="8"> <optgroup label="南"> <option value="sc">四川</option> <option value="gd" selected>广东</option> </optgroup> <optgroup label="北" disabled> <option value="sc">四川</option> </optgroup> </select>
属性
1.select——》 name 表单名称,数据以name=value方式传到 后端(value是选中option的vlaue值)
disabled 表单不能选择
required 必填
multiple 可以选中多个选项(需要按ctrl多选) size 设置了multiple,可以设置一次可见的行数。
2.option设置下拉菜单的一个选项。——》value 选择的值 selected 设置默认选中项
3.<optgroup label="南>对option进行分组——》label是分组名称,分组不能选择。 disabled 设置后,分组下面的所有option都不能 选择。
datalist容器
<datalist id="data"> <option value="a" label="A11"> <option value="b" label="B11"> <option value="c" label="C11"> </datalist>
textarea多行文本输入框
output
10+10<output name="result">20</output> 表示一个 用户的操作结果。
progress
<progress max="100" value="50">50%</progress>s 行内元素,表示任务的完成进度,一般显示为进度条样式。
meter 指示器
<meter title="455" min="100" max="500" value="455" low="150" high="350"></meter>
meter 指示器,显示已知范围内的一个值, value 在low和high显示绿色,其他区域显示橘 色。
details折叠标签
details 折叠标签,浏览器默认会折叠标签包裹 内容,点击才能展开查看内容
设置折叠标题
<details> <summary>折叠标题</summary> <ul> <li>test1</li> </ul> </details>
- max 进度条的最大值,默认是1 - value 0-max之间的一个数,表示当前的进度。 **meter 指示器**
meter 指示器,显示已知范围内的一个值, value 在low和high显示绿色,其他区域显示橘 色。 - min 范围的最小值 - max 范围的最大值 - value 当前值 - low 较低的阀值(大于min) - high 较高的阀值(小于max) #### details折叠标签 details 折叠标签,浏览器默认会折叠标签包裹 内容,点击才能展开查看内容 <summary>设置折叠标题
折叠标题
```
以上就是HTML介绍以及常用代码总结的详细内容,更多关于HTML介绍及常用代码的资料请关注插件窝其它相关文章!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>