</DOCTYPE> 其作用就是告诉浏览器使用哪种HTML版本来 显示网页。
代码:</DOCTYPE html>的意思是采用HTML5版本来显示网页
需要注意的是:
1、<!DOCTYPE>声明位于文档中最前面的位置,处于<html>标签之前
2、<!DOCTYPE>不是HTML标签
一般都是这样用的
<!DOCTYPE html> <html lang="zh-CN">
用来定义文档显示的力量
en --- 英语
zh-CN---中文
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储文字
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset ="UTF-8"/>
"UTF-8"也被称为万国码

4.1 标题标签
<h1> 我是一级标题</h1>
特点:
加了标题的文字会变粗,字号也会变大
一个标题独占一行
实例如下:

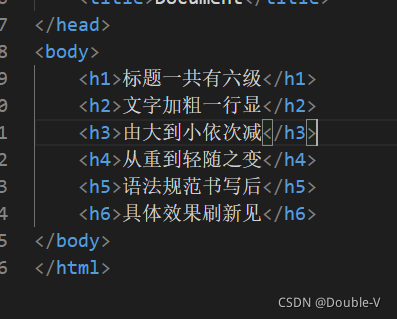
添加标题标签需要放在<body></body>中

“标题标签”字体变粗,变大

将六级标题标签都输入


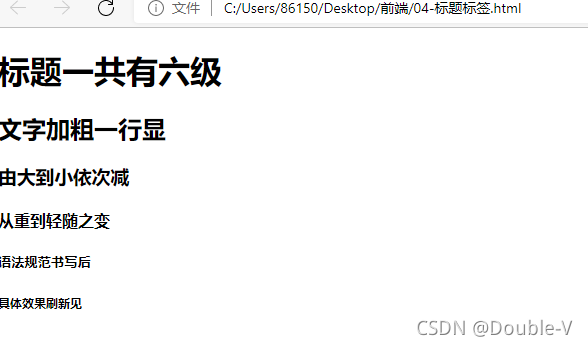
标题各占据一行,字号依次减小,只要加标题字号都会变粗
4.2 段落标签和换行标签
<p>我是一个段落标签</p>

显示效果(不同段落中间有很大的空)

如果想要换行,就需要使用换行标签</br>(效果不展示)
这里放上按照流程做的网页:
Document
get!
4.3 文本化格式标签
在网页中,有时需要为文字设置粗体、斜体或者下划线效果,这时就需要用到HTML中的文本格式标签(突出重要性,比普通文字更重要)
语义 |
标签 |
说明 |
加粗 |
<strong></strong>或<b></b> |
更推荐第一个 |
斜线 |
<em></em>或<i></i> |
更推荐第一个 |
删除线 |
<del></del>或<s></s> |
更推荐第一个 |
下划线 |
<ins></ins>或<u></u> |
更推荐第一个 |
4.4 <div>和<span>标签
这两个标签是没有语义的,他们就是一个盒子,用来装内容的
<div>这个是头部</div>(一行只能放一个div)
比如: <div>童话书</div>1997
输出应该是

<span>今日价格</span>(可以让内容在一行上显示)
比如:<span>格林童话</span>
<span>安徒生童话</span>
<span>伊索寓言</span>
输出应该是:

4.5 图像标签和路径
如何在网页中插入图片?
在HTML中,<img>标签用于定义HTML页面中的图像
<img src="图像URL"/>
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
最好把图片放在网页所在的文件夹中
![]()

直接可以在网页中看到,图像略、
这里列出图像标签的基本属性
属性 |
属性值 |
说明 |
| src | 图片路径 |
必须属性 |
alt |
文本 |
替换文本、图像不能显示的文字 |
title |
文本 |
提示文本,鼠标放在图像上会显示文字 |
width |
像素 |
设置图像宽度 |
height |
像素 |
设置图像高度 |
border |
像素 |
设置图像的边框粗细 |
首先试一试alt属性,当图像显示不出来,输入<img src="" alt="童话"/>(此处image1图片不存在,故显示不出来)
那再试一试title属性,输入<img src="" title="童话"/>,这个效果自己试一试。
width、height、border属性测试,输入<img src="" title="童话" width="300" height="100" border="15"/>
图像标签注意的地方:
(1)图像标签必须写在标签名的后面
(2)属性之间不分先后顺序,标签名和属性,属性和属性之间必须以空格隔开
(3)格式 key="value"
4.6 图像标签和路径
路径可以分为:绝对路径和相对路径
1.相对路径
就是图片相对于HTML页面的位置
相对路径分类 |
符号 |
说明 |
同一级路径 |
<img src=""/> |
|
下一级路径 |
/ |
<img src=""/> |
上一级路径 |
../ |
<img src=""/> |
2.绝对路径
就是通俗意义上的路径:“D:\web\img\logo.gif”
(后序有时间再更新)
HTML5的文档声明
<!DOCTYPE html>
上面的代码块是HTML5的文档声明,声明当前的网页是按照HTML5的标准编写的。
编写网页时,一定要将HTML5的文档声明写在网页的最上面,如果不写文档声明,则会导致有些浏览器进入怪异模式。进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明。
常用的文档声明
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注意:<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
为了兼容一些旧的页面,浏览器当中设置了两种解析模式:
Standards Mode 标准模式
Quirks Mode 怪异模式
怪异模式解析网页时会产生一些不可预期的行为,我们应避免怪异模式的出现。
文件类型<HTML></HTML> (放在档案的开头与结尾)
到此这篇关于HTML文档类型声明标签(入门级教程)的文章就介绍到这了,更多相关HTML文档声明内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>