Razor 不是一种编程语言。它是服务器端的标记语言。可以让您将基于服务器的代码(Visual Basic 和 C#)嵌入到网页中。
当服务器读取页面时,它首先运行 Razor 代码,然后再发送 HTML 页面到浏览器。在服务器上执行的代码能够执行一些在浏览器上不能完成的任务,比如,访问服务器数据库。服务器代码能创建动态的 HTML 内容,然后发送到浏览器。从浏览器上看,服务器代码生成的 HTML 与静态的 HTML 内容没有什么不同。
https://docs.microsoft.com/zh-cn/aspnet/web-pages/overview/getting-started/introducing-razor-syntax-c
<!-- Single statement block -->
@{ var myMessage = "Hello World"; }
<!-- Inline expression or variable -->
<p>The value of myMessage is:
@myMessage
</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Here in Huston it is: " + weekDay;
}
<p>The greeting is:
@greetingMessage
</p>大括号里面的就是表示作用域的范围,用形如 “@[code]”来写一段代码块。在作用域 “@(code)” 中输出也是用@符号的。
我的年龄:
@{
int age = 25;
string sex = "男";
@age
}性别: @(sex)@{
var strzm = "abc";
@:this is a mail:2734796332@qq.com.this is var:@strzm,this is mail@strzm,this is @@
//输出abc
@strzm
}如果需要在代码块中输出续或不连续的多行纯文本,则使用text标签较为方便。
@if (Model.Price > 5M) {
<text> 名称:<b>@Model.Name</b><br /> 分类:<b>@Model.Description</b><br /> 价钱:<b>@Model.Price</b><br /> <pre> 测试行一: <a>aaaa</a> 测试行二: @@ fda@aaa </pre> </text>
}一个变量的名称必须以字母字符开头,并且不能包含空格或者保留字符。变量使用 var 关键字声明,或通过使用具体类型声明。
// Using the var keyword: var greeting = "Welcome to RUNOOB.COM"; var counter = 103; // Using data types: string greeting = "Welcome to RUNOOB.COM"; int counter = 103;
if (myString.IsInt()){
myInt=myString.AsInt();
}var myInt=1234; myString=myInt.ToString();
For 循环
<body>
@for(var i = 10; i < 21; i++) {<p>Line @i</p>}
</body>For Each 循环
<body>
<ul>
@foreach (var x in Request.ServerVariables)
{
<li>@x</li>
}
</ul>
</body>While 循环
<body>
@{ var i = 0; while (i < 5) {i += 1; <p>Line @i</p> } }
</body></p>
<p>Kai is now in position@{
string[] members = {"Jani", "Hege", "Kai", "Jim"};
int i = Array.IndexOf(members, "Kai")+1;
int len = members.Length;
string x = members[2-1];
}
<html>
<body>
<h3>Members</h3>
@foreach (var person in members)
{
<p>@person</p>
}
<p>The number of names in Members are
@l
en</p>
<p>The person at position 2 is
@x
</p>
<p>Kai is now in position
@i
</p>
</body>
</html>If 条件
@{var price=50;}
<html>
<body>
@if (price>30)
{
<p>The price is too high.</p>
}
</body>
</html>Else 条件
@{var price=20;}
<html>
<body>
@if (price>30)
{
<p>The price is too high.</p> } else { <p>The price is OK.</p>
}
</body>
</html>Else If 条件
@{var price=25;}
<html>
<body>
@if (price>=30) { <p>The price is high.</p> } else if (price>20 && price<30) { <p>The price is OK.</p> } else { <p>The price is low.</p> }
</body>
</html>Switch 条件
@{
var weekday=DateTime.Now.DayOfWeek;
var day=weekday.ToString();
var message="";
}
<html>
<body>
@switch(day)
{
case "Monday":
message="This is the first weekday.";
break;
case "Thursday":
message="Only one day before weekend.";
break;
case "Friday":
message="Tomorrow is weekend!";
break;
default:
message="Today is " + day;
break;
}
<p>
@message
</p>
</body>
</html>解释:Layout方式布局就相当于一个模板,我们在它地址地方去添加代码。类似于ASP.NET母版页中的ContentPlaceHolder服务器控件,在MVC中使用@RenderBody()来呈现子Web页面的内容,它可以省去我们在每个视图文件中写相同的html元素、JS和样式等的工作。
母版页:(~/Views/Layout/_SiteLayout.cshtml)
母版的呈现是MVC内部处理的,这种以下划线(_)开头的视图文件,一般是不能直接返回给用户。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的网站 - @Page.Title</title>
</head>
<body>
@RenderBody()
</body>
</html>子页面:(~/Views/Home/About.cshtml)
@{
Layout = "~/Views/Layout/_SiteLayout.cshtml";
}
<h1>
关于我的网站
</h1>
<p>
这是一些内容显示在关于我们这个页面,我们用的是SiteLayout.cshtml这个主页母版页。
<br />
当前时间:@DateTime.Now
</p>解释:page当需要在一个页面中,输出另外一个Razor文件(页面)的内容时候用到,比如头部或尾部这些公共的内容时需要用到,用@RenderPage()方法
母版页:(~/Views/Layout/_SiteLayout.cshtml)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Simple Site</title>
</head>
<body>
<!--头部-->
@RenderPage("~/Views/Layout/_header.cshtml")
</body>
</html>公共页:(~/Views/Layout/_header.cshtml)
<div id="header">
<a href="#" rel="external nofollow" rel="external nofollow" >主页</a>
<a href="#" rel="external nofollow" rel="external nofollow" >关于我们</a>
</div>解释:Section是定义在Layout的页面中使用的。在Layout的页面中用。在要Layout的父页面中使用@RenderSection()方法。
母版页:(~/Views/Layout/_SiteLayout.cshtml)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Simple Site</title>
</head>
<body>
<div id="left-menu">
@RenderSection("menu",true)
</div>
</body>
</html>公共页:(~/Views/Layout/_menu.cshtml)
@{
Layout = "~/Views/Layout/_SiteLayout.cshtml";
}
<h1>
关于我的网站
</h1>
<p>
这是一些内容显示在关于我们这个页面,我们用的是SiteLayout.cshtml这个主页母版页。
<br />
当前时间:@DateTime.Now
</p>
@section menu{
<ul id="sub-menu"> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> <li>菜单4</li> </ul> }如果在子页面中没有去实现了menu了,则会抛出异常。我们可以使用它的重载@RenderSection("menu", false)
@if (IsSectionDefined("menu")) { @RenderSection("menu", false) } else { <p>menu Section is not defined!</p> }ASP.NET 帮助器是通过几行简单的 Razor 代码即可访问的组件。您可以使用 Razor 语法构建自己的帮助器,或者使用内建的 ASP.NET 帮助器。
下面是一些有用的 Razor 帮助器的简短说明:
@Href("~/")//表示网站的根目录
@Html.Raw('<font color='red'>红字</font>')就会显示出红色的”红字“,不用的话会直接显示这段html字符串(<font color='red'>红字</font>)
@helper就是可以定义可重复使用的帮助器方法,不仅可以在同一个页面不同地方使用,还可以在不同的页面使用。
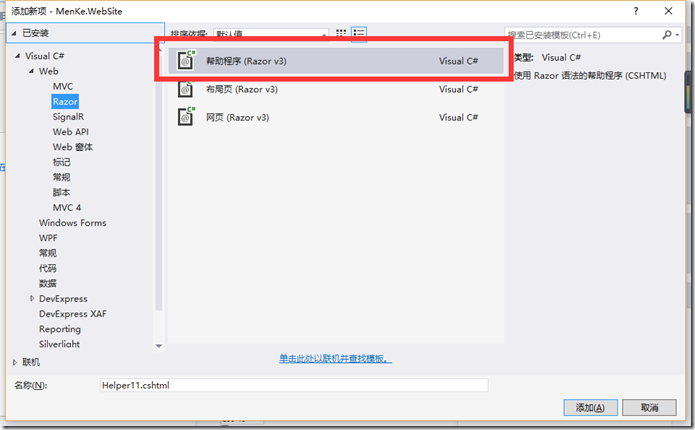
1、新建一个HelperMath.cshtml页面


2、HelperMath.cshtml页面写方法
@*求和*@
@helper sum(int a, int b)
{
int result = a + b;
@result
}3、Index.cshtml页面调用
1+2= @HelperMath.sum(null, 2) <br />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持插件窝。