v-model的三个修饰符:
使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javaScript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- prevent: 点击submit不进行跳转 -->
<form @submit.prevent="printInfo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
<!-- type="number": 现在文本框只能输入数字,但vm保存的还是字符串 -->
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.baidu.com" rel="external nofollow" >《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
printInfo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</html>页面显示如下:

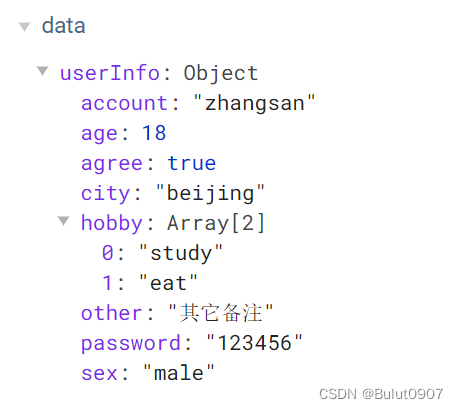
vm显示的data如下:

使用:
dayjs(1690497853551).format('YYYY年MM月DD日 HH:mm:ss')不传时间戳,默认就是当前时间
不是必须要用的,用计算属性、method方法也可以实现
{{xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javaScript" src="../js/vue.js"></script>
<script type="text/javaScript" src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<h2>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h2>
</div>
<div id="root2">
<h2 :x="msg | mySlice">hello</h2>
</div>
<script type="text/javascript">
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(null,4)
})
new Vue({
el:'#root',
data:{
time:1690497853551
},
// 局部过滤器
filters:{
timeFormater(value,format='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(format)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello'
}
})
</script>
</body>
</html>页面显示效果:

到此这篇关于Vue使用v-model收集各种表单数据、过滤器的文章就介绍到这了,更多相关vue v-mode 表单数据、过滤器内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!