vite.config.js内有无配置server:{hmr:true},true为热更新,false为不热更新。component: () => import('@/views/Console/index.vue') ❌
// Console文件夹名称是大写字母开头,而index.vue文件是小写,问题就在这里。
component: () => import('@/views/console/index.vue') ✅
// 对应文件夹和文件名称都是小写就不会有问题了
事情是这样的,今天整理项目目录文件,准备把用vite搭建的项目中的目录结构重新归类一下,由于个人比较喜欢文件夹以大写驼峰式命名,整理文件目录时,把包括 views 文件夹下的路由文件也以这种命名方式整理,整理完后发现页面热更新失效了。
无法热更新尝试过的方法:
server:{
hmr: true // 配置自动刷新
}
重新run一下项目,更改页面样式后,页面还是不会热更新。
因为项目中使用了 Element-plus 自动导入插件,我开始怀疑是自动导入插件搞的鬼,注释自动导入插件,在main.ts 使用全局导入方式使用 Element-plus ,重启项目,更改项目某个文件后返回浏览器,依然无法热更新。
是的,直到我把整个项目文件依赖的三方插件都删的差不多,也还是无法热更新…
我开始疯狂吐槽 vite 真垃圾,同时在网上寻找各种关于 vite 无法热更新的帖子,可偏偏是那些写着 **文件夹名称请严格注意大小写 **这句话,我没有放在心上,因为我觉得我的文件目录挺规范的 (虽然和前面那句注意大小写没有任何关系),然后就是打脸现场:
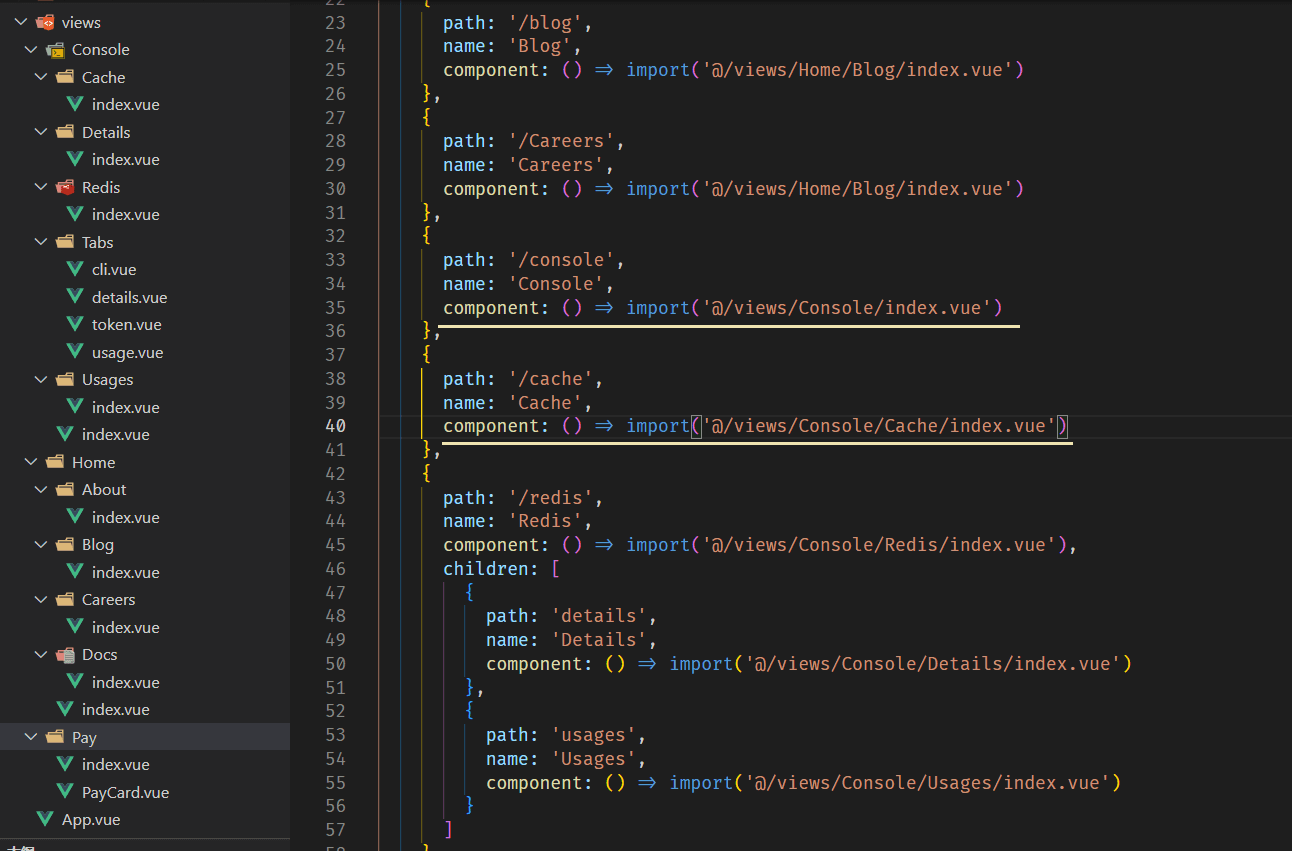
下面这张图是刚整理完目录后的目录以及路由文件:

发现什么问题了吗? 是的,因为目录名和文件名称大小写不一致,这么配置的路由表,所有页面都不会热更新了 !!
错误写法:
component: () => import('@/views/Console/index.vue')
// Console文件夹名称是大写字母开头,而index.vue文件是小写,问题就在这里。正确写法:
component: () => import('@/views/console/index.vue')
// 对应文件夹和文件名称都是小写就不会有问题了关于网上还有一种说法,如果你不想去破坏当前项目的 文件夹和文件名结构,可以只修改路由中目录名或文件名,按照我对上面这句话的理解,vite 编译时,识别文件夹和文件不区分大小写,所以我们只需要把路由表的文件名大小写改成一致就可以热更新了,但是,尝试过后,依然无法热更新。(当然你也可以试一下)
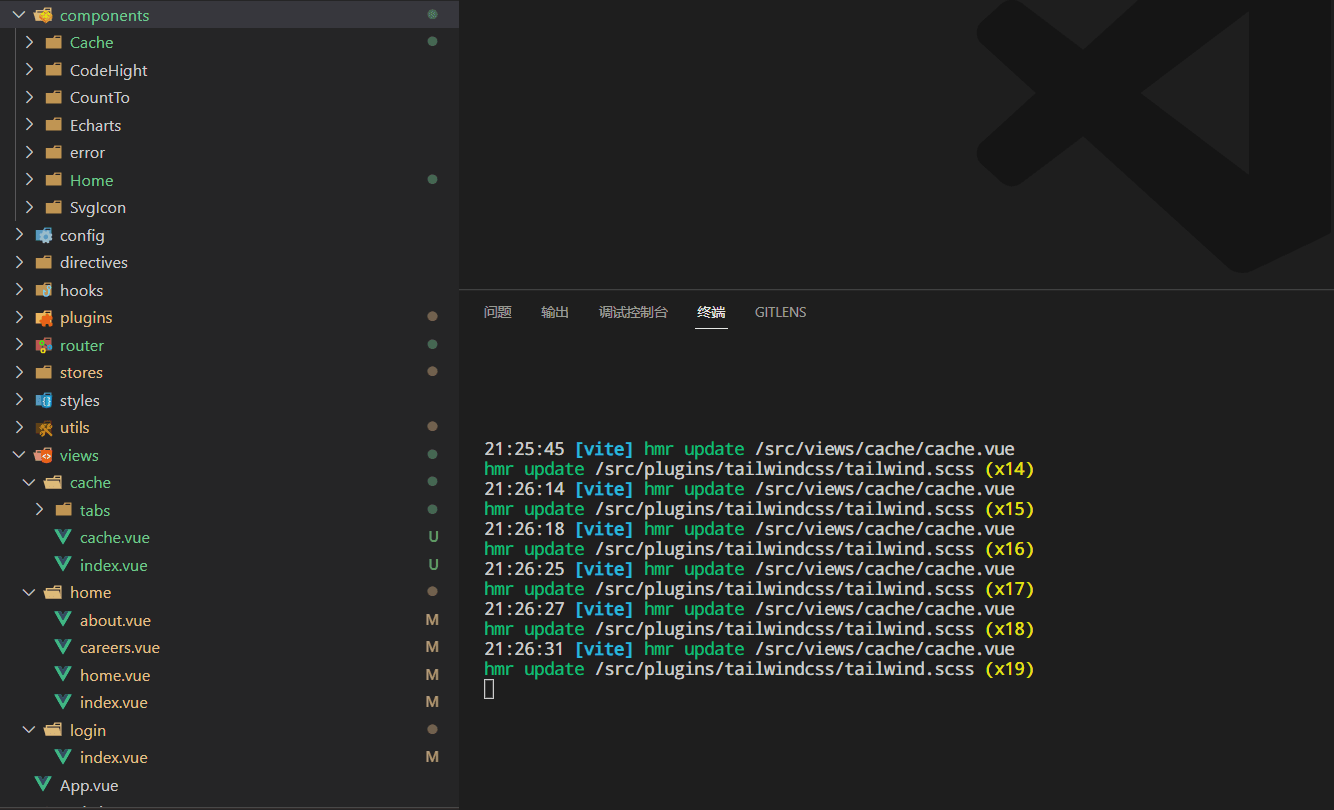
实在不想再瞎折腾了,我选择手动更改目录,把所有关于路由文件的文件夹和 .vue文件都改成了小写,终于,又可以正常热更新了:

关于对 文件夹名称严格注意大小写 这个问题的吐槽:
上面这句话本身就是一个坑,这里说的大小写,通常大家会理解为导入文件的时候目录只要对了就行,可事实上并非如此,如果使用 windows 系统开发,为了避免你碰到 vite 无法热更新的问题,我的建议是:舍弃驼峰命名规范,然后,请严格按照小写路径来创建路由页面文件夹和文件,多单词用 - 分隔。
到此这篇关于Vite热更新失效的问题解决的文章就介绍到这了,更多相关Vite热更新失效内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!