
enqueue(item:T){
this.items.push(item);
}
//删除第一个元素并且返回被删除的元素
dequeue(){
return this.items.shift();
}
//返回队列中的第一个元素
peek(){
return this.items[0];
}
//判断队列是否为空
isEmpty(){
return this.items.length ? false : true;
}
//返回队列大小
size(){
return this.items.length;
}
//打印队列中的元素
print_queue(){
for(let i =0;i<this.items.length;i++){
console.log(this.items[i]);
}
}

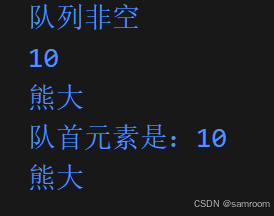
测试结果如下:

//用数组实现队列
class queue<T>{
private items:T[]
constructor(){
this.items = [];
}
enqueue(item:T){
this.items.push(item);
}
//删除第一个元素并且返回被删除的元素
dequeue(){
return this.items.shift();
}
//返回队列中的第一个元素
peek(){
return this.items[0];
}
//判断队列是否为空
isEmpty(){
return this.items.length ? false : true;
}
//返回队列大小
size(){
return this.items.length;
}
//打印队列中的元素
print_queue(){
for(let i =0;i<this.items.length;i++){
console.log(this.items[i]);
}
}
}
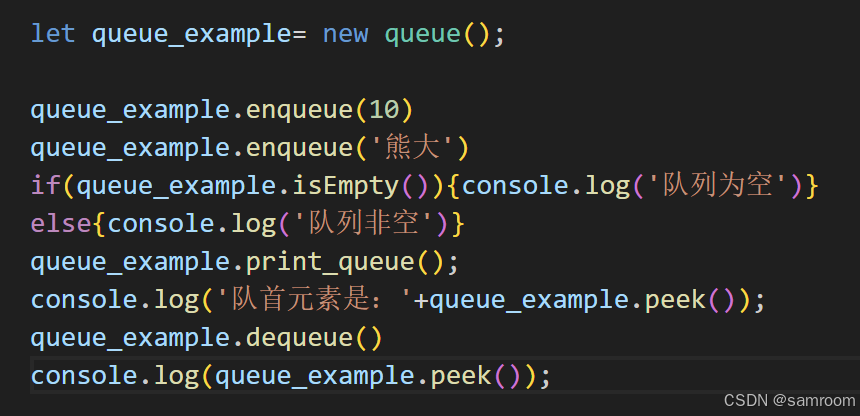
let queue_example= new queue();
queue_example.enqueue(10)
queue_example.enqueue('熊大')
if(queue_example.isEmpty()){console.log('队列为空')}
else{console.log('队列非空')}
queue_example.print_queue();
console.log('队首元素是:'+queue_example.peek());
queue_example.dequeue()
console.log(queue_example.peek());到此这篇关于Typescript实现队列的示例代码的文章就介绍到这了,更多相关Typescript 队列内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!