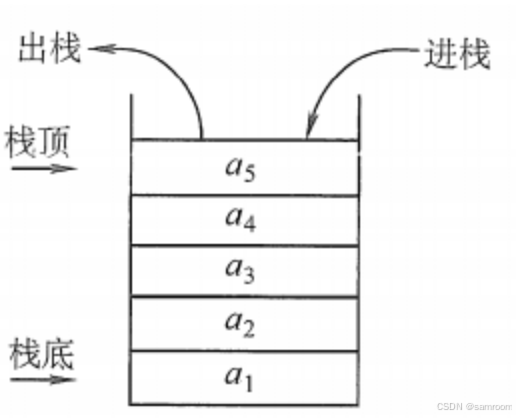
栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。此外,栈还遵循后进先出(LIFO)原则,或者说先进后出原则。
栈顶:线性表插入或者删除元素的一端。

上述操作中其实有很多都有现成的API可以直接使用并实现上实现上述操作:
1. 入栈(push):可以使用数组的push方法直接往数组的末尾添加元素。
2. 出栈(pop):可以使用数组的pop方法直接移除栈中的元素,该方法会返回当前被移除的元素。
3. 获取栈顶元素(peek):可以通过数组的长度-1获取到数组中的最后一个元素。
4. 判断栈是否为空(isEmpty):可以通过判断数组的长度是否为0来实现。
5. 清空栈(clear):可以将数组直接赋值为空或者调用出栈方法直至栈中的数据为空。
6. 获取栈的大小:直接返回栈的长度即可
//入栈
push(item:T){
this.items.push(item);
}
//出栈
pop(){
return this.items.pop();
}
//返回栈顶元素
peek(){
return this.items[this.items.length-1];
}
//判断栈是否为空
isEmpty(){
return this.items.length ? false : true;
}
clear(){
this.items = [];
}
//获取栈内元素数量
size():number{
return this.items.length;
}
print_stack(){
if(this.isEmpty()) console.log('栈为空');
for(let i = 0;i < this.items.length;i++){
console.log(this.items[i]);
}
}
let stack_example = new stack();
//添加两个元素
stack_example.push(5);
stack_example.push(6);
//判断是否栈为空
if(stack_example.isEmpty()) {console.log('栈为空')}
else {console.log('栈不为空')}
//打印栈中元素
stack_example.print_stack();
//输出栈中元素数量
console.log('栈中有:'+stack_example.size()+'个元素');
//删除栈顶元素
stack_example.pop()
//再次打印栈中元素
stack_example.print_stack();
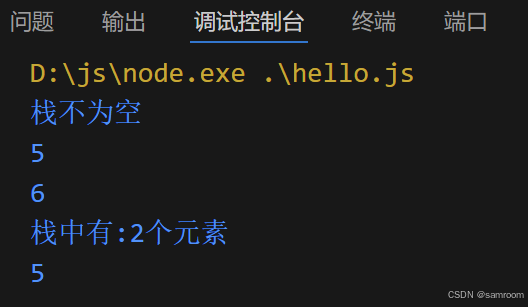
测试结果如下:

//栈的实现
//数组栈
class stack<T>{
private items:T[]
constructor(){
this.items = [];
}
//入栈
push(item:T){
this.items.push(item);
}
//出栈
pop(){
return this.items.pop();
}
//返回栈顶元素
peek(){
return this.items[this.items.length-1];
}
//判断栈是否为空
isEmpty(){
return this.items.length ? false : true;
}
//清空栈的栈内元素
clear(){
this.items = [];
}
//输出栈内数据
print_stack(){
if(this.isEmpty()) console.log('栈为空');
for(let i = 0;i < this.items.length;i++){
console.log(this.items[i]);
}
}
//获取栈内元素数量
size():number{
return this.items.length;
}
}
let stack_example = new stack();
//添加两个元素
stack_example.push(5);
stack_example.push(6);
//判断是否栈为空
if(stack_example.isEmpty()) {console.log('栈为空')}
else {console.log('栈不为空')}
//打印栈中元素
stack_example.print_stack();
//输出栈中元素数量
console.log('栈中有:'+stack_example.size()+'个元素');
//删除栈顶元素
stack_example.pop()
//再次打印栈中元素
stack_example.print_stack();到此这篇关于Typescript实现栈的方法示例的文章就介绍到这了,更多相关Typescript 栈内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!