
jQuery事件是对JavaScript事件的封装,常用事件分类:
1、基础事件
2、复合事件
鼠标事件

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标事件</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #f00;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
$(function() {
//给div元素绑定click事件
$('div').click(function(){
$('div').css('background-color','#ccc');
});
//给div元素绑定mouseover事件
$('div').mouseover(function(){
$('div').css('border-radius','50px');
});
//给div元素绑定mouseout事件
$('div').mouseout(function(){
$('div').css('border-radius','0px');
});
//给div元素绑定鼠标单击事件
$('div').dblclick(function(){
$('div').css('border-color','#0f0');
});
});
</script>
</html>
运行效果:

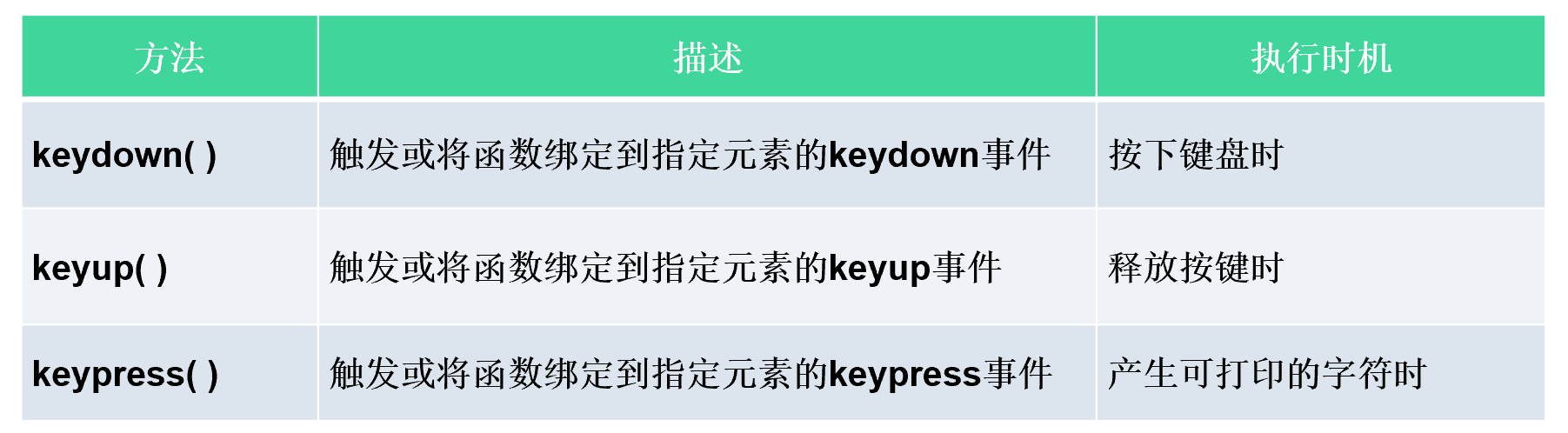
键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件如下:

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #f00;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
$(function() {
//给div元素绑定keydown事件
$(document).keydown(function(event) {
if (event.key == 'p') {
$('div').css('background-color', '#ccc');
}
});
//给div元素绑定keyup事件
$(document).keyup(function(event) {
if (event.key == 'p') {
$('div').css('background-color', '#0f0');
}
});
//给div元素绑定keypress事件
$(document).keypress(function(event) {
if (event.key == 'o') {
$('div').css('background-color', '#00f');
}
});
});
</script>
</html>
运行效果:

在jQuery中通过on()对事件进行绑定,相当于标准DOM的addEventListener(),使用方法也基本相同。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>绑定和移除事件</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #f00;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
$(function() {
$('div').on({
'mouseenter': function() {
$('div').css('background-color', '#0f0');
},
'mouseleave': function() {
$('div').css('border-radius', '50%');
}
});
});
</script>
</html>
运行效果:

在jQuery中采用off()来删除事件,该方法可以接收可选的参数,表示删除某单个事件;也可以不设置任何参数,就表示移除元素上的所有事件。
无参数的案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>绑定和移除事件</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div {
width: 500px;
height: 300px;
border: 1px solid #f00;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
$(function() {
$('div').on({
'mouseenter': function() {
$('div').css('background-color', '#0f0');
},
'mouseleave': function() {
$('div').css('border-radius', '50%');
}
});
//off():移除事件的函数,如果函数中没有参数,就表示移除元素上的所有事件
$('div').off();
});
</script>
</html>
运行效果:

用off()方法时,鼠标移入和移除的事件都被移除了。
将上述代码中的off()方法添加一个参数,比如:
$('div').off('mouseenter');此时的运行效果如下:

hover()方法
相当于mouseover与mouseout事件的组合
语法:hover(enter,leave);
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover()</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div {
width: 300px;
height: 300px;
background-color: aquamarine;
}
</style>
</head>
<body>
<button>移入移出按钮</button>
<div></div>
</body>
<script>
//可以使用hover()函数模拟鼠标移入移出
$('button').hover(function(){
$('div').hide();
},function(){
$('div').show();
});
</script>
</html>
运行效果:

toggle()方法
用于模拟鼠标连续click事件
语法:toggle(fn1,fn2,…,fnN);
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>toggle()</title>
<script src="js/jquery-1.8.3.min.js"></script>
<style>
div{
width: 800px;
height: 500px;
border: 3px solid #f00;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
$('div').toggle(function(){
$('div').css('background-color','#f00');
},function(){
$('div').css('background-color','#0f0');
},function(){
$('div').css('background-color','#00f');
});
</script>
</html>
运行效果:

jQuery动画中相关函数可以说是为其添加了亮丽的一笔。我们可以通过简单的函数实现很多特效,这在以往是需要编写大量的JavaScript的动画的相关知识。
思维导图:

对于动画和特效而言,元素的显示和隐藏可以说是使用很频繁的特效。
在普通的JavaScript编程中,实现元素的显示或隐藏通常是利用对应CSS代码中的display属性或visibility属性。而在jQuery中提供了 s h o w ( ) show() show()和 h i d e ( ) hide() hide()两个方法,用于直接实现元素的显示和隐藏。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示隐藏</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div{
width: 300px;
height: 200px;
background-color: #f00;
display: none;
}
</style>
</head>
<body>
<button>点击一下</button>
<div></div>
</body>
<script>
$('button').click(function(){
$('div').show(null,function(){
alert('我已经完全显示起来了');
});
});
</script>
</html>
运行效果:

jQuery中还提供了toggle()方法,不带参数的它使得元素可以在show()和hide()之间切换。带参数的,我们在上面说过。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>toggle()</title>
<script src="js/jquery-1.8.3.min.js"></script>
<style>
div{
width: 800px;
height: 500px;
border: 3px solid #f00;
}
</style>
</head>
<body>
<button>点我一下</button>
<div></div>
</body>
<script>
$('div').toggle(function(){
$('div').css('background-color','#f00');
},function(){
$('div').css('background-color','#0f0');
},function(){
$('div').css('background-color','#00f');
});
$('button').click(function(){
$('div').toggle();
});
</script>
</html>
toggle()和toggleClass()总结:

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画效果</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div{
width: 300px;
height: 200px;
background-color: #f00;
/* display: none; */
}
</style>
</head>
<body>
<button>点击一下</button>
<div></div>
</body>
<script>
$('button').click(function(){
$('div').fadeOut(null,function(){
alert('我已经完全隐藏起来了');
});
});
</script>
</html>
运行效果:

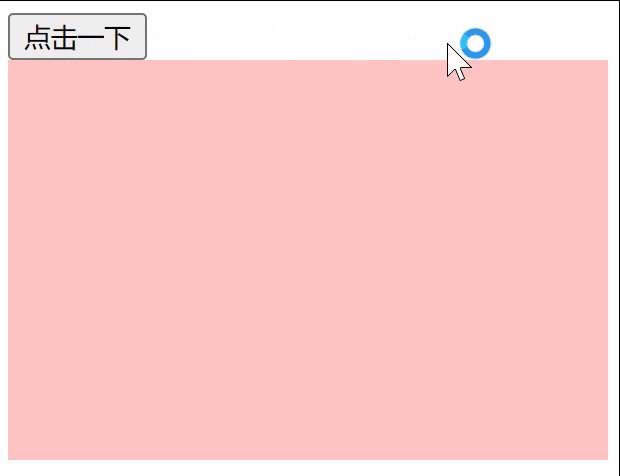
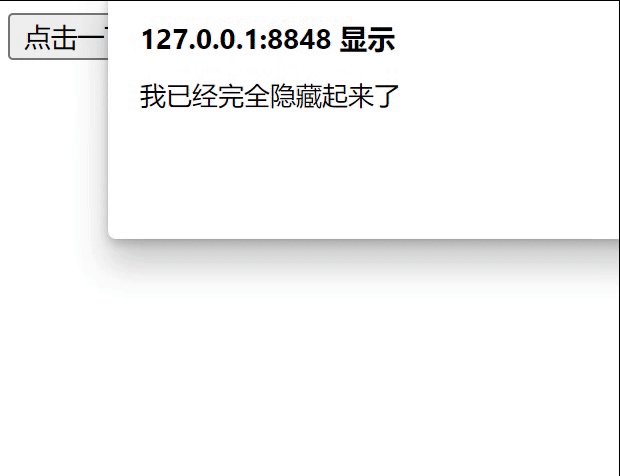
模拟PPT中的幻灯片“拉窗帘”特效。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画效果</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div{
width: 300px;
height: 200px;
background-color: #f00;
/* display: none; */
}
</style>
</head>
<body>
<button>点击一下</button>
<div></div>
</body>
<script>
$('button').click(function(){
$('div').slideUp(null,function(){
alert('我已经完全隐藏起来了');
});
});
</script>
</html>
运行效果:

考虑到框架的通用性以及代码文件的大小,jQuery没有涵盖所有的动画效果。但它提供了animate()方法,能够让开发者自定义动画。
常用形式:
animate(params,[duration],[easing],[callback]);
需要特别指出,params中的变量名要遵循JavaScript对变量名的要求,因此不能出现连字符“-”。例如CSS中的属性名padding-left就要改为paddingLeft,也就是遵循“小驼峰命名”规则。另外,params表示的属性只能是CSS中用数值表示的属性,例如width、top、opacity等,像backgroundColor这样的属性不被animate()支持。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").animate({
left: '250px'
});
});
});
</script>
</head>
<body>
<button>开始动画</button>
<div style="background:#98bf21;height:100px;width:100px;position:absolute;">
</div>
</body>
</html>
运行效果:

到此这篇关于jQuery事件与动画超详细讲解的文章就介绍到这了,更多相关jQuery事件与动画内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!