在项目根目录下创建js文件夹并将JQuery文件放入其中:

封装返回结果的实体类:
public class Result {
private Integer code;//错误码
private String msg;//提示信息
private String data;//具体内容
//…… getter/setter方法、默认构造方法、全参构造方法
@Override
public String toString() { //返回JSON字符串
return "{\"Result\":{"
+ "\"code\":"
+ code
+ ",\"msg\":\""
+ msg + '\"'
+ ",\"data\":\""
+ data + '\"'
+ "}}";
}
}处理前端页面请求的Servlet
@WebServlet(urlPatterns = "/demoServlet")
public class DemoServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
ServletInputStream is = request.getInputStream();
String str = inputStream2String(is);
PrintWriter out = response.getWriter();
out.write("server received data is :" + str);
out.flush();
out.close();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
PrintWriter out = response.getWriter();
out.write(new Result(null, "OK", name + ":" + pwd).toString());
out.flush();
out.close();
}
public String inputStream2String(InputStream is) { //字节流转为字符流
try (BufferedReader in = new BufferedReader(new InputStreamReader(is, "UTF-8"));) {
StringBuffer buffer = new StringBuffer();
String line = "";
while ((line = in.readLine()) != null) {
buffer.append(line);
}
return buffer.toString();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}jQuery 底层 AJAX 实现,其返回其创建的 XMLHttpRequest 对象。大多数情况下无需直接操作该函数,除非需要操作不常用的选项,以获得更多的灵活性。 $.ajax() 方法的参数是一个键值对形式的JSON对象。最简单的情况下, $.ajax() 可以不带任何参数直接使用。
如果要处理$.ajax()得到的数据,则需要使用回调函数:
常用的options有:
示例:
前面页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.ajax({
async:true,
type:'GET',
url:'${pageContext.request.contextPath}/demoServlet',
data:{'name':'zhangsan','pwd':'1234'},
dataType:'json',
success:function (data) {
console.info(data);
},
error:function () {
console.info("请求失败");
}
});
});
$("#btn2").click(function () {
$.ajax({
type:"POST",
url:'${pageContext.request.contextPath}/demoServlet',
data:"HelloWorld",
dataType:'text',
success:function (data) {
console.info(data);
}
})
});
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
<button id="btn2">Post请求后台数据</button>
</body>
</html>运行
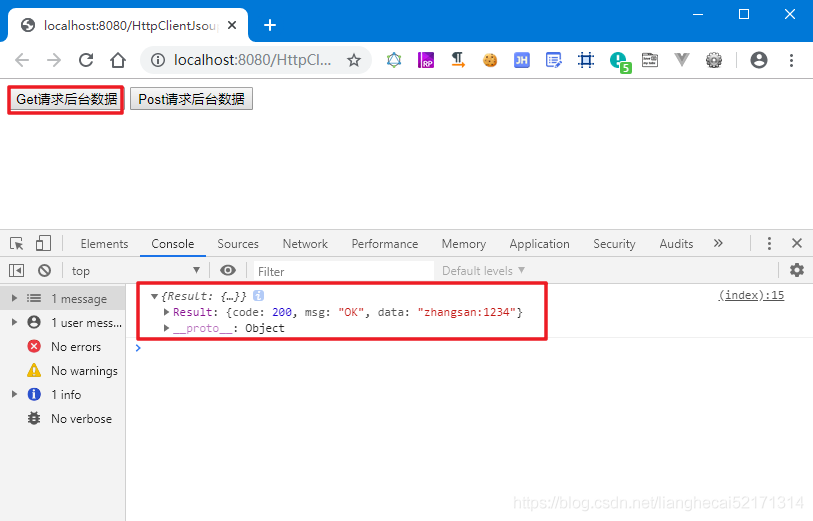
单击"Get请求后台数据",结果:

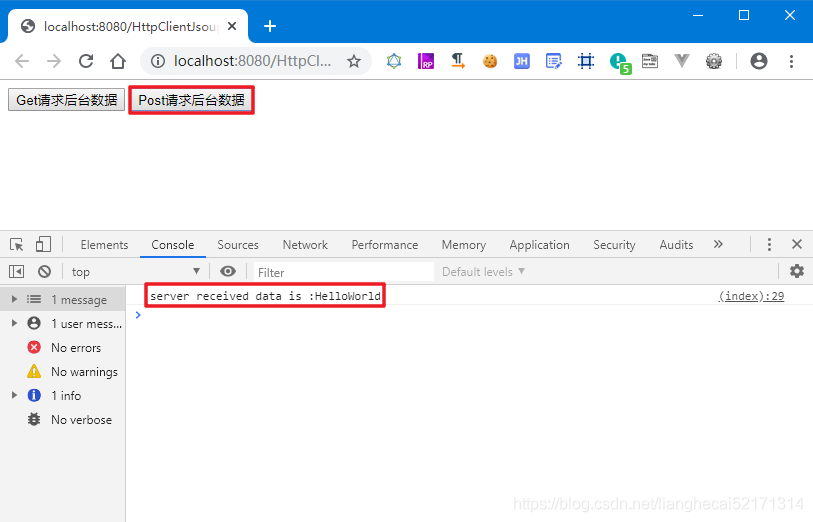
单击"Post请求后台数据",结果:

通过远程 HTTP GET 请求载入信息。参数
示例:
前端页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.get('${pageContext.request.contextPath}/demoServlet',
{'name': 'zhangsan', 'pwd': '1234'},
function (data) {
console.info(data);
},
'json'
);
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
</body>
</html>通过 HTTP GET 请求载入 JSON 数据。
参数
示例:
前端页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.getJSON('${pageContext.request.contextPath}/demoServlet',
{'name': 'zhangsan', 'pwd': '1234'},
function (data) {
console.info(data);
}
);
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
</body>
</html>通过远程 HTTP POST 请求载入信息。参数
示例:
前面页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$("#btn2").click(function () {
$.post('${pageContext.request.contextPath}/demoServlet',"HelloWorld",
function (data) {
console.info(data);
},
'text'
)
});
});
</script>
</head>
<body>
<button id="btn2">Post请求后台数据</button>
</body>
</html>注意
使用AJAX时可能会报这样的警告:
Synchronous XMLHttpRequest on the main thread is deprecated
原因是ajax执行了同步操作,即async设置为False,当然它并不影响程序的运行,但建议还是改成True为好(不设置默认为True)。
到此这篇关于JQuery AJAX的文章就介绍到这了,更多相关JQuery AJAX内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!