
body标签中呢?<el-select :popper-append-to-body="false" ...el.querySelector(xxx)去选中下拉框的选项弹出层了。就不用使用document.querySelector(xxx)
body层,若是同一个页面,有多个el-select就不太好控制管理了option选项弹出层不嵌入到body层

嵌入到body层

写一个模拟分页函数用在express接口中
如下代码+注释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页请求</title>
</head>
<body>
<script>
function query(pageIndex, pageSize) {
// 定义一个数组用于存放所有的模拟数据
let arr = []
// 循环追加
for (let i = 1; i < 100; i++) {
arr.push({
name: '孙悟空' + i,
age: 500 + i,
id: i
})
}
// 根据第几页,一页多少条来取到对应项
let res = arr.slice(
(pageIndex - 1) * pageSize,
pageIndex * pageSize,
)
// 操作完毕,返回吐出来,供外界使用
return res
}
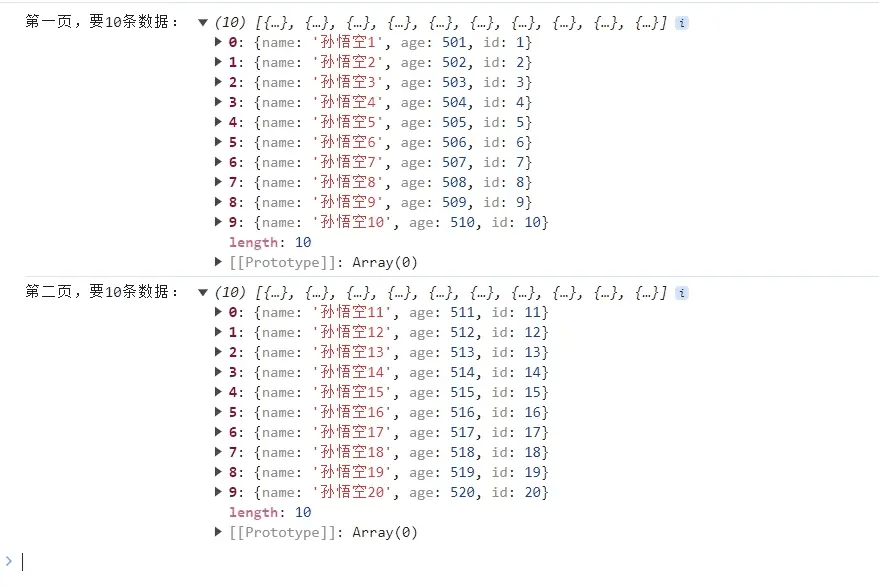
console.log('第一页,要10条数据:', query(null, 10));
console.log('第二页,要10条数据:', query(null, 10));
</script>
</body>
</html>如下打印结果图:

用在express接口中:
// 模拟分页查询
route.get('/pageData', (req, res) => {
res.header('Access-Control-Allow-Origin', '*'); // 允许跨域
let pageIndex = req.query.pageIndex // 取餐
let pageSize = req.query.pageSize // 取餐
function query(pageIndex, pageSize) {
let arr = []
for (let i = 1; i < 100; i++) {
arr.push({
name: '孙悟空' + i,
age: 500 + i,
id: i
})
}
let res = arr.slice(
(pageIndex - 1) * pageSize,
pageIndex * pageSize,
)
return res
}
res.send(query(pageIndex, pageSize)) // 返回请求结果
})注意事项三
// 绑定事件,句柄handle函数,要是一个整体
dom.addEventListener('scroll', handle)
// 移除事件,句柄handle函数,也要对应是一个整体
dom.removeEventListener('scroll', handle)
// 定义一个句柄函数,为debounce套壳子的方式
import { debounce } from "lodash";
const handle = debounce((e) => {
// xxxxxxxx
}, 170)首先给el-select添加:popper-append-to-body="false"属性,使其在内部管理,这样的话,在自定义指令中的钩子函数中,可以直接选中操作,获取到el-option滚动的容器
inserted(el, binding, vnode) {
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
}import { debounce } from "lodash";
export default {
inserted(el, binding, vnode) {
// 获取滚动容器dom
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
// 把监听的句柄防抖一下
const handle = debounce((e) => {
let scrollDistance = scrollWrap.scrollHeight - scrollWrap.scrollTop
// 比如此处预留6个像素的位置用于触底
if (scrollWrap.clientHeight + 6 > scrollDistance) {
binding.value() // 触底通知一下,外界
}
}, 170)
// 绑定监听滚动事件
scrollWrap?.addEventListener('scroll', handle)
// 把监听的句柄挂载到元素身上便于解绑时使用
el._hanlde = handle
},
unbind() {
// 获取滚动容器dom
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
// 解绑
scrollWrap?.removeEventListener('scroll', el._hanlde)
// 清空
delete el._hanlde;
}
}<template>
<div class="box">
<el-select v-model="value" filterable :popper-append-to-body="false" v-down="loadmore" clearable>
<el-option v-for="item in options" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
options: [],
value: '',
pageIndex: 1,
pageSize: 20
};
},
mounted() {
this.getOptions()
},
methods: {
async getOptions() {
// 笔者自己的服务器,给大家提供了一个分页接口
let url = `http://ashuai.work/api/pageData?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`
let { data } = await axios.get(url)
if (data.length == 0) return this.$message('没数据了')
// 合并一下下拉框数据
this.options = [
...this.options,
...data
]
},
// 触底了,继续发请求
loadmore() {
this.pageIndex = this.pageIndex + 1
this.getOptions()
},
},
};
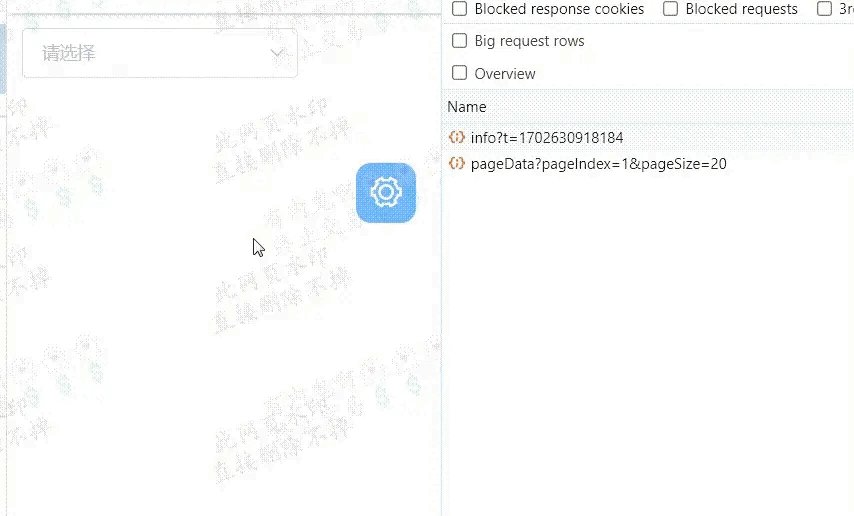
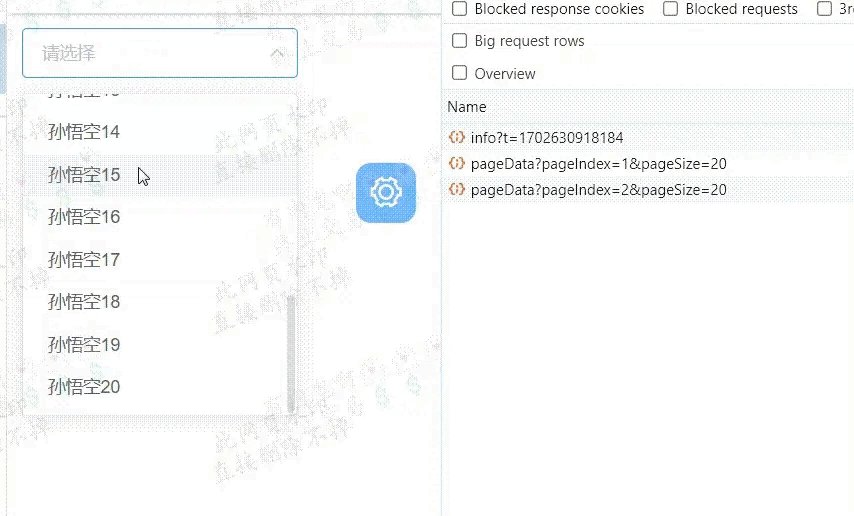
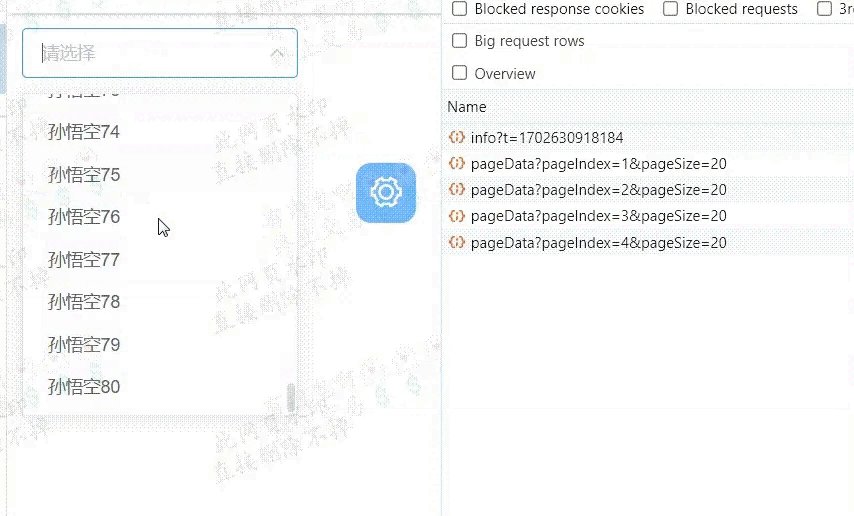
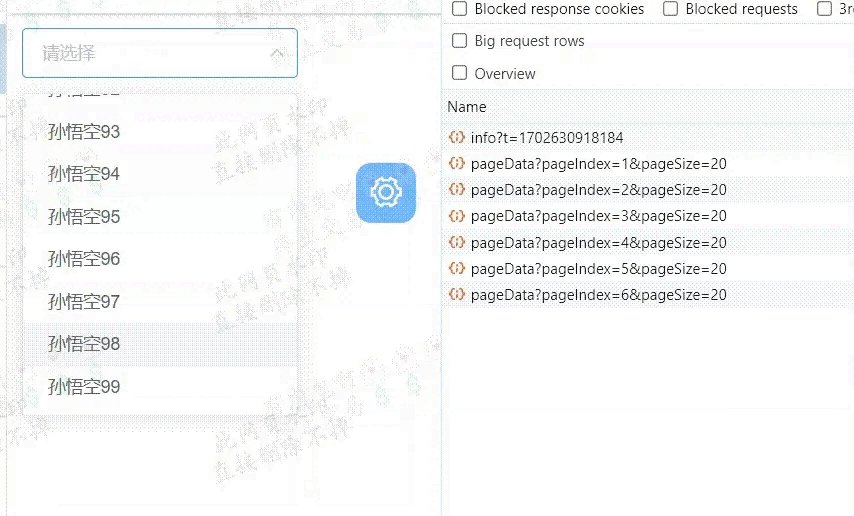
</script>项目演示网站:http://ashuai.work:8888/#/selectDown
项目github地址:https://github.com/shuirongshuifu/elementSrcCodeStudy
若是道友的项目中,还需要做el-select远程搜索,可以参见作者的这篇文章:https://segmentfault.com/a/1190000039097410
到此这篇关于el-select自定义指令实现触底加载分页请求options数据(附上完整代码和接口可直接用)的文章就介绍到这了,更多相关el-select触底分页内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!