最近有一个大屏的需求,需要完成一些柱状图、饼图、折线图基本图形的绘制,我果断采取了Echarts来实现这个功能,官方已有很多的demo,但是我这里主要分享一些细节,官方文档看起来比较繁琐,为大家节省时间去查找。
官方文档:Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表:https://echarts.apache.org/zh/index.html

下面我按照最开始的顺序详细讲解如何从0开始完成一个你想要的效果图。
首先,确保你的项目中已安装了 Echarts。可以通过 npm 或 yarn 进行安装,或者直接在 HTML 文件中引入 Echarts 的源文件。
npm install echarts
yarn add echarts
以vue项目为例:在所需要的组件中使用Echarts
import echarts from 'echarts';
在开始绘制图表之前,需要准备好要显示的数据。这可能包括一个或多个数组、对象或其他数据结构。
柱状图分为X轴和Y轴,这里的数据分为两个,一个是X轴上的数据,一个是Y轴上的数据,都是以数组的形式,他们是一一对应的。通常放在配置项options中(下面会详细介绍配置项options)
在 HTML 页面中创建一个容器元素,用于显示图表。可以是一个 <div> 元素或其他合适的元素。
<template>
<div class="center-wrap">
<div class="headTitle">
<img class="my-img" :src="require('../../../assets/images/大
屏/homeScreen_04.png')" alt="" />
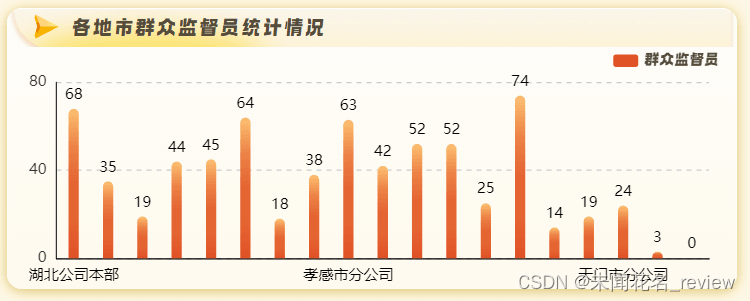
<span class="title">各地市群众监督员统计情况</span>
</div>
<div id="center-bottom" class="center-bottom"></div>
</div>
</template>我们只需要关注id为center-bottom的这个容器,它是我们等会要用来绘制柱状图所需要的容器。
为图表容器设置样式,例如宽度、高度和边距等。这样可以确保图表在页面上正确显示,并适应所需的尺寸。
注意:这里有两处细节可能踩坑
(1)这里必须要设置容器的具体宽高,如果不给容器设置宽高,会无法正常显示图表,原因是Echarts 默认会将图表容器的宽度和高度设置为 0px。
(2)有时候高度如果用百分比设置无效的时候,可以使用px。在给柱状图设置高度时,使用百分比和像素(px)单位的效果可能不同的原因是,百分比高度是相对于其父元素的尺寸进行计算的。如果父元素的尺寸没有明确设置或者无法确定,那么百分比设置可能无法正确地计算出实际的高度值。
.center-bottom {
width: 100%;
height: calc(100% - 36px);
}使用 JavaScript 代码创建一个 Echarts 实例,并将其与图表容器相关联。这可以通过调用 echarts.init() 方法来完成。
this.chart = this.$echarts.init(document.getElementById("center-bottom"));
可以设置图表类型(如折线图、柱状图、饼图等)、坐标轴、图例、数据系列等。(PS:重点介绍配置项,应该是大家最关注的地方,这里先以柱状图为例,后续如果有需要我继续出折线图,饼图,词云图等,其实配置大致类似)
我先上一个完整的options配置项代码,大家一遍参考代码一遍看解释。
let option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
// 图例设置
legend: {
data: ["群众监督员"],
icon: 'roundRect', //ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
top: 0,
right: "0%",
itemWidth: 20,
itemHeight: 10,
itemGap: 10,
textStyle: {
fontSize: 12,
color: "#554C3A",
letterSpacing: 1,
textAlign: 'center',
fontFamily: "也字工厂熬夜黑, cursive",
fontWeight: "bold",
padding: [0, 10, 0, 0],
},
},
grid: {
top: '15%',
left: '3%',
right: '4%',
bottom: '0%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['湖北公司本部', '武汉市分公司', '黄石市分公司', '十堰市分公司', '宜昌市分公司', '襄阳市分公司', '鄂州市分公司', '荆门市分公司', '孝感市分公司', '荆州市分公司', '黄冈市分公司', '咸宁市分公司', '随州市分公司', '恩施土家族苗族自治州分公司', '仙桃市分公司', '潜江市分公司', '天门市分公司', '神农架林区', '省电信传输局'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
rotate: 0 // 设置文字倾斜角度为45度
},
axisLine: { // 设置X轴样式
lineStyle: {
type: 'solid',
color: '#000'
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
}
],
yAxis: [
{
type: 'value',
interval: 40,
splitLine: {
show: true,
lineStyle: {
type: 'dashed', // 设置为虚线
color: '#ccc' // 设置虚线的颜色
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
},
],
series: [
{
name: '群众监督员',
type: 'bar',
barWidth: '30%',
// data: [100, 150, 190, 50, 200, 50, 60, 30, 90, 120, 50, 50, 30, 70, 40, 50, 80, 80, 90,],
data: this.supervisor,
itemStyle: {
borderWidth: 2, // 设置圆圈的边框粗细为2像素
borderColor: '#ffa428', // 设置圆圈的边框颜色为蓝色
color: '#ffa428',//设置折线图粗细
normal: {
color: function (params) {
// 定义每个柱子的渐变色
var colorList = [
{
offset: 0,
color: '#fcc171'
},
{
offset: 0.25,
color: '#ec8347'
},
{
offset: 0.5,
color: '#e46432'
},
{
offset: 0.75,
color: '#e46432'
},
{
offset: 1,
color: '#e05126'
}
];
// params.dataIndex表示当前柱子的索引
return {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: colorList
};
},
barBorderRadius: [10, 10, 0, 0] // 柱子的四个角分别设置圆角半径
}
},
lineStyle: {
width: 3,//设置折线的粗细为2像素
},
label: {
show: true, // 显示标签
position: 'top', // 标签位置
color: '#000'
},
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#df5126"
},
{
offset: 1,
color: "#df5126"
}
]
},
}
]
};以下是我查阅官方文档手册为大家整理的,可能有遗漏可自行前往官方文档查阅补充。

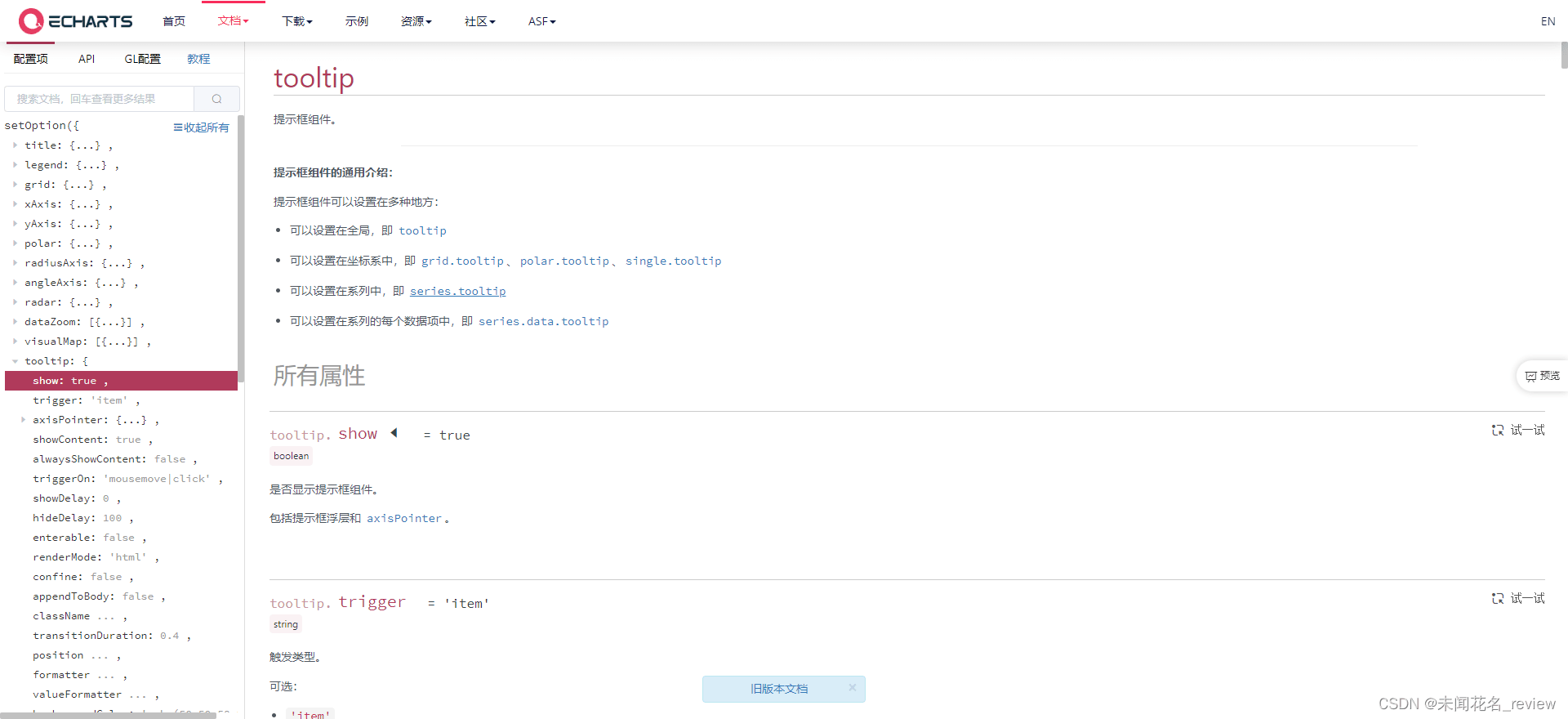
1、tooltip:提示框配置,用于显示数据项的详细信息。设置了触发方式为坐标轴触发,显示阴影指示器。tooltip是指当你的鼠标移入到柱状图时,你想要给每个柱子的背景颜色,数据显示位置,是否显示等等,以下举几个常用例子,由于配置项实在是过多,我不可能一一配置,需要的时候就像查字典一样去查找即可。
(1)show:布尔值,默认开启为true,鼠标移入柱状图会有提示框显示数据项,手动关闭需要设置show为false。
(2)trigger:tooltip中的trigger属性用于设置触发提示框的条件,具体有以下几个可选参数,
1.item:鼠标悬停在数据项上时触发提示框。
2.axis:鼠标悬停在坐标轴上时触发提示框。
3.none:不触发提示框。
(3)axisPointer:axisPointer是tooltip的子属性,用于配置提示框的指示器样式和行为。它可以设置以下几个参数:
type:指示器类型,默认为'line',表示直线型指示器。还可以设置为'shadow',表示阴影指示器。
snap:是否自动吸附到最近的数据点,默认为false。当设置为true时,指示器会自动吸附到最近的数据点上。
z:指示器的层级,默认为100。当多个指示器同时存在时,通过调整层级可以控制显示的先后顺序。
label:提示框文本标签的样式设置,包括字体大小、颜色等。
lineStyle:指示器线条的样式设置,包括线宽、颜色等。
(4) showContent:showContent是tooltip的子属性之一,用于配置提示框中内容的显示与隐藏。具体可设置的参数为布尔值,默认为 true。当showContent为true时,提示框会显示数据项的详细内容。当showContent为false时,提示框不会显示数据项的详细内容,仅显示指示器和标题。
(5) transitionDuration:transitionDuration是ECharts中的一个配置项,用于设置图表动画的过渡时间。它表示图表从一个状态过渡到另一个状态所花费的时间,单位为毫秒(ms)。通过设置transitionDuration,你可以调整图表的动画效果的持续时间。较短的过渡时间可以使动画更加迅速,而较长的过渡时间可以使动画变得平滑。根据实际需求,你可以根据这个参数来控制图表动画的速度和流畅度。
(6)formatter:formatter是ECharts中tooltip的一个子属性,用于格式化提示框的内容。它可以是一个函数或者字符串。
当formatter为函数时,它会接收两个参数:params和ticket。其中,params是一个数组,包含了当前鼠标所指示的数据项的详细信息;ticket是异步回调标识,用于告知 ECharts 异步数据已经加载完成。
当formatter为字符串时,它可以使用占位符来引用数据项的字段,如{a}表示系列名,{b}表示类目名,{c}表示数据值等。
通过设置tooltip.formatter,你可以自定义提示框的内容展示方式,以满足特定的可视化需求。例如,你可以将提示框的内容设置为一个表格,显示更加详细的数据信息,或者根据业务需求对提示框的内容进行定制化。下面是一个例子:
tooltip: {
formatter: function (params) {
var result = '';
for (var i = 0; i < params.length; i++) {
result += params[i].seriesName + ':' + params[i].value + '<br/>';
}
return result;
}
}
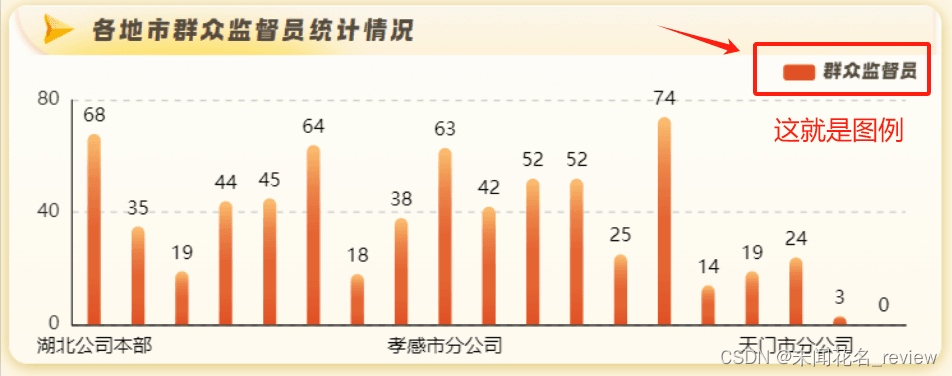
2、legend:legend是ECharts中的配置项之一,用于配置图例(Legend)。图例用于展示不同系列(Series)在图表中的标识和说明,方便用户理解并区分不同的数据系列。

legend可以配置以下参数:
show:是否显示图例,默认为true。
type:图例的类型,默认为'plain',表示普通图例。还可以设置为'scroll',表示可滚动的图例。
left、top、right、bottom:图例组件离容器边界的距离。
width、height:图例组件的宽度和高度。
orient:图例的布局方向,默认为'horizontal',表示水平布局。还可以设置为'vertical',表示垂直布局。
align:图例的对齐方式,默认为'auto',表示自动对齐。还可以设置为'left'、'right'、'center',分别表示左对齐、右对齐、居中对齐。
padding:图例内边距,用于调整图例内容与边框的距离。
itemGap:图例每项之间的间隔距离。
itemWidth、itemHeight:图例每项的宽度和高度。
textStyle:图例文本的样式设置,包括字体大小、颜色等。
通过配置legend,你可以控制图例的显示与隐藏,以及调整图例的布局、样式等。根据具体需求,你可以根据这些参数进行定制化配置来满足自己的可视化要求。
// 图例设置
legend: {
data: ["群众监督员"],
icon: 'roundRect', //ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
top: 0,
right: "0%",
itemWidth: 20,
itemHeight: 10,
itemGap: 10,
textStyle: {
fontSize: 12,
color: "#554C3A",
letterSpacing: 1,
textAlign: 'center',
fontFamily: "也字工厂熬夜黑, cursive",
fontWeight: "bold",
padding: [0, 10, 0, 0],
},
},3、grid:grid 是 ECharts 中的配置项之一,用于配置网格(Grid)。网格是图表中的坐标系,用于布局和定位图表中的各个组件。
grid 可以配置以下参数:
show:是否显示网格,默认为false。
left、top、right、bottom:网格组件离容器边界的距离。
width、height:网格组件的宽度和高度。
containLabel:是否包含坐标轴的刻度标签,默认为false。如果设置为true,则网格区域将包括坐标轴的刻度标签,否则不包括。
backgroundColor:网格的背景颜色。
borderColor:网格的边框颜色。
borderWidth:网格的边框宽度。
zlevel:组件的层级,控制绘制顺序。
通过配置grid,你可以调整网格的位置、大小和样式。网格的作用是提供一个基准坐标系,用于放置和对齐其他图表组件,例如坐标轴、数据系列等。根据具体需求,你可以根据这些参数进行定制化配置来满足自己的可视化要求。
grid: {
top: '15%',
left: '3%',
right: '4%',
bottom: '0%',
containLabel: true
}, 4、backgroundColor:backgroundColor 是 ECharts 中的配置项之一,用于设置图表的背景颜色。
通过配置 backgroundColor,你可以为整个图表设置一个背景色。这对于美化图表、增强可读性或与页面的整体风格相匹配非常有用。
例如,你可以将 backgroundColor 设置为 "#f5f5f5" 来给图表添加一个灰色的背景,或者将其设置为 "transparent" 来使背景透明。
这个配置项可以接受各种 CSS 颜色值,包括十六进制值、RGB、RGBA、颜色名等。注意,backgroundColor 仅为整个图表的背景颜色,不包括坐标轴、数据系列等组件的背景色。如果你需要设置其他组件的背景色,可以通过其他相关配置项进行设置,例axisLabel.backgroundColor、tooltip.backgroundColor 等。
5、borderWidth:borderWidth 是 ECharts 中的配置项之一,用于设置图表组件的边框宽度。
通过配置 borderWidth,你可以为图表组件(例如网格、坐标轴、图例等)设置边框的宽度,以增加图表的可视效果和边界清晰度。
这个配置项可以接受一个数字值,表示边框的宽度,单位为像素。例如,borderWidth: 1 表示边框宽度为 1 像素。
你可以在不同的组件上使用 borderWidth 进行边框的设置,如网格的边框、坐标轴的边框、图例的边框等。通过调整边框宽度,你可以改变组件的边界线的粗细,从而影响整体的视觉效果。
6、xAxis:xAxis 是 ECharts 中的配置项之一,用于设置图表的 X 轴。xAxis 可以配置以下参数:
type:坐标轴类型,包括'value'、'category'、'time'、'log'四个选项,默认为'category'。
name:坐标轴名称。
nameTextStyle:坐标轴名称的文本样式。
axisLabel:坐标轴刻度标签的文本样式和其他设置。
axisTick:坐标轴刻度线的样式和其他设置。
axisLine:坐标轴线的样式和其他设置。
boundaryGap:是否在数据两侧留白,默认为true。如果设置为false,则刻度线和数据点将会在坐标轴两端对齐。
data:类目型坐标轴的刻度标签内容。
min、max:数值型坐标轴的最小值和最大值。
splitNumber:分割段数,用于控制刻度线的数量。
interval:刻度间隔,用于控制刻度线的跨度。
axisPointer:坐标轴指示器的样式和其他设置。
以上参数可以根据实际需求进行灵活的配置,比如可以通过 type 参数将坐标轴类型设置为 'value',然后配置 min 和 max 来控制数值型坐标轴的范围;或者通过 data 参数将坐标轴类型设置为 'category',然后配置类目型 X 轴的刻度标签内容。
xAxis: [
{
type: 'category',
data: ['湖北公司本部', '武汉市分公司', '黄石市分公司', '十堰市分公司', '宜昌市分公司', '襄阳市分公司', '鄂州市分公司', '荆门市分公司', '孝感市分公司', '荆州市分公司', '黄冈市分公司', '咸宁市分公司', '随州市分公司', '恩施土家族苗族自治州分公司', '仙桃市分公司', '潜江市分公司', '天门市分公司', '神农架林区', '省电信传输局'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
rotate: 0 // 设置文字倾斜角度为45度
},
axisLine: { // 设置X轴样式
lineStyle: {
type: 'solid',
color: '#000'
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
}
],7、yAxis:yAxis 是 ECharts 中的配置项之一,用于设置图表的 Y 轴。通过配置 yAxis,你可以对 Y 轴的样式、刻度、标签等进行设置,以适应不同的数据和可视化需求。yAxis 可以配置以下参数:
type:坐标轴类型,包括'value'、'category'、'time'、'log'四个选项,默认为'value'。
name:坐标轴名称。
nameTextStyle:坐标轴名称的文本样式。
axisLabel:坐标轴刻度标签的文本样式和其他设置。
axisTick:坐标轴刻度线的样式和其他设置。
axisLine:坐标轴线的样式和其他设置。
boundaryGap:是否在数据两侧留白,默认为true。如果设置为false,则刻度线和数据点将会在坐标轴两端对齐。
data:类目型坐标轴的刻度标签内容。
min、max:数值型坐标轴的最小值和最大值。
splitNumber:分割段数,用于控制刻度线的数量。
interval:刻度间隔,用于控制刻度线的跨度。
axisPointer:坐标轴指示器的样式和其他设置。
yAxis: [
{
type: 'value',
interval: 40,
splitLine: {
show: true,
lineStyle: {
type: 'dashed', // 设置为虚线
color: '#ccc' // 设置虚线的颜色
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
},
],8、series:通过配置 series,你可以定义图表中的各个系列,包括折线图、柱状图、饼图等不同类型的图表。
series 可以配置以下参数:
type:系列类型,包括'line'、'bar'、'pie'等多种类型,默认为'line'。
name:系列名称。
data:系列数据,具体格式根据不同的系列类型而定。
smooth:是否平滑显示折线图,默认为false。
stack:是否堆叠显示柱状图,默认为false。
label:标签相关的设置,用于显示数据标签。
itemStyle:图形样式的设置,包括颜色、边框等。
areaStyle:填充区域的样式设置,仅在折线图中有效。
radius:饼图的半径设置。
center:饼图的中心位置设置。
roseType:是否展示为南丁格尔图(玫瑰图),仅在饼图中有效。
animation:动画效果的设置,包括动画类型、延迟等。
以上参数只是部分常用的配置,具体的细节和其他可配置项可以根据不同的系列类型而定。不同的图表类型可能有特定的配置项,比如折线图可以配置平滑显示、堆叠显示等,柱状图可以配置堆叠显示,饼图可以配置半径、南丁格尔图等。
需要注意的是,series 是一个数组,可以包含多个系列对象,用于在同一个图表中显示多个数据系列。
series: [
{
name: '群众监督员',
type: 'bar',
barWidth: '30%',
// data: [100, 150, 190, 50, 200, 50, 60, 30, 90, 120, 50, 50, 30, 70, 40, 50, 80, 80, 90,],
data: this.supervisor,
itemStyle: {
borderWidth: 2, // 设置圆圈的边框粗细为2像素
borderColor: '#ffa428', // 设置圆圈的边框颜色为蓝色
color: '#ffa428',//设置折线图粗细
normal: {
color: function (params) {
// 定义每个柱子的渐变色
var colorList = [
{
offset: 0,
color: '#fcc171'
},
{
offset: 0.25,
color: '#ec8347'
},
{
offset: 0.5,
color: '#e46432'
},
{
offset: 0.75,
color: '#e46432'
},
{
offset: 1,
color: '#e05126'
}
];
// params.dataIndex表示当前柱子的索引
return {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: colorList
};
},
barBorderRadius: [10, 10, 0, 0] // 柱子的四个角分别设置圆角半径
}
},
lineStyle: {
width: 3,//设置折线的粗细为2像素
},
label: {
show: true, // 显示标签
position: 'top', // 标签位置
color: '#000'
},
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#df5126"
},
{
offset: 1,
color: "#df5126"
}
]
},
}
]以上就是我给大家整理的关于配置项的部分内容了,其它没有的可自行官网查阅。
图表重绘:我们还需要考虑到图表重绘的问题
第一种情况:
当用户最小化窗口或拖动窗口改变窗口大小时,我们可以监听浏览器窗口的 resize 事件,并在事件回调函数中调用图表对象的 resize 方法来实现图表的重绘。
具体实现代码如下:
// 第一种情况监听浏览器窗口的变化 让图表重绘
window.addEventListener("resize", () => {
this.chart.resize();
});
第二种情况:
用户不改变窗口大小但会在图表所在的 DOM 元素内部改变大小。我们可以使用 ResizeObserver 实例来监听页面中指定 DOM 元素的宽度变化,并在回调函数中执行图表的重绘操作。
首先安装resize-observer-polyfill插件
npm install resize-observer-polyfill
项目中引入
import ResizeObserver from 'resize-observer-polyfill';
// 在图表初始化时,创建 Resize Observer 实例 第二种情况 监听页面中DOM元素的宽度变化让图表重绘
const resizeObserver = new ResizeObserver(entries => {
entries.forEach((entry => {
// entry.target 是被观察的DOM元素
// 在这里执行图表重绘的操作
this.chart.resize()
}))
})
// 将 Resize Observer 绑定到图表的 DOM 元素上
const chartContainer = document.getElementById('center-bottom')
resizeObserver.observe(chartContainer)注:下面是完整代码:仅供参考
<template>
<div class="center-wrap">
<div class="headTitle">
<img class="my-img" :src="require('../../../assets/images/大屏/homeScreen_04.png')" alt="" />
<span class="title">各地市群众监督员统计情况</span>
</div>
<div id="center-bottom" class="center-bottom">
</div>
</div>
</template>
<script>
import echartMixins from "@/utils/resizeMixins";
import { supervisor } from '@/api/bigScreen/screen'
import ResizeObserver from 'resize-observer-polyfill';
export default {
data() {
return {
chart: null,
supervisor: null
}
},
mixins: [echartMixins],
mounted() {
this.draw()
},
methods: {
async draw() {
this.chart = this.$echarts.init(document.getElementById("center-bottom"));
// 获取各地市下的监督员数量
let res = await supervisor()
this.supervisor = res.data.map((item) => {
return item.count
})
let option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
show: false
},
// 图例设置
legend: {
data: ["群众监督员"],
icon: 'roundRect', //ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
top: 0,
right: "0%",
itemWidth: 20,
itemHeight: 10,
itemGap: 10,
textStyle: {
fontSize: 12,
color: "#554C3A",
letterSpacing: 1,
textAlign: 'center',
fontFamily: "也字工厂熬夜黑, cursive",
fontWeight: "bold",
padding: [0, 10, 0, 0],
},
},
grid: {
top: '15%',
left: '3%',
right: '4%',
bottom: '0%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['湖北公司本部', '武汉市分公司', '黄石市分公司', '十堰市分公司', '宜昌市分公司', '襄阳市分公司', '鄂州市分公司', '荆门市分公司', '孝感市分公司', '荆州市分公司', '黄冈市分公司', '咸宁市分公司', '随州市分公司', '恩施土家族苗族自治州分公司', '仙桃市分公司', '潜江市分公司', '天门市分公司', '神农架林区', '省电信传输局'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
rotate: 0 // 设置文字倾斜角度为45度
},
axisLine: { // 设置X轴样式
lineStyle: {
type: 'solid',
color: '#000'
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
}
],
yAxis: [
{
type: 'value',
interval: 40,
splitLine: {
show: true,
lineStyle: {
type: 'dashed', // 设置为虚线
color: '#ccc' // 设置虚线的颜色
}
},
axisTick: {
show: false // 不显示坐标轴刻度线
},
},
],
series: [
{
name: '群众监督员',
type: 'bar',
barWidth: '30%',
// data: [100, 150, 190, 50, 200, 50, 60, 30, 90, 120, 50, 50, 30, 70, 40, 50, 80, 80, 90,],
data: this.supervisor,
itemStyle: {
borderWidth: 2, // 设置圆圈的边框粗细为2像素
borderColor: '#ffa428', // 设置圆圈的边框颜色为蓝色
color: '#ffa428',//设置折线图粗细
normal: {
color: function (params) {
// 定义每个柱子的渐变色
var colorList = [
{
offset: 0,
color: '#fcc171'
},
{
offset: 0.25,
color: '#ec8347'
},
{
offset: 0.5,
color: '#e46432'
},
{
offset: 0.75,
color: '#e46432'
},
{
offset: 1,
color: '#e05126'
}
];
// params.dataIndex表示当前柱子的索引
return {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: colorList
};
},
barBorderRadius: [10, 10, 0, 0] // 柱子的四个角分别设置圆角半径
}
},
lineStyle: {
width: 3,//设置折线的粗细为2像素
},
label: {
show: true, // 显示标签
position: 'top', // 标签位置
color: '#000'
},
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#df5126"
},
{
offset: 1,
color: "#df5126"
}
]
},
}
]
};
this.chart.setOption(option);
// 第一种情况监听浏览器窗口的变化 让图表重绘
window.addEventListener("resize", () => {
this.chart.resize();
});
// 在图表初始化时,创建 Resize Observer 实例 第二种情况 监听页面中DOM元素的宽度变化让图表重绘
const resizeObserver = new ResizeObserver(entries => {
entries.forEach((entry => {
// entry.target 是被观察的DOM元素
// 在这里执行图表重绘的操作
this.chart.resize()
}))
})
// 将 Resize Observer 绑定到图表的 DOM 元素上
const chartContainer = document.getElementById('center-bottom')
resizeObserver.observe(chartContainer)
}
},
destroyed() {
window.onresize = null;
},
}
</script>
<style scoped lang="scss">
.center-wrap {
width: 100%;
height: 100%;
.headTitle {
height: 30px;
width: 100%;
margin-top: 1px;
display: flex;
justify-content: flex-start;
align-content: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background: url(../../../assets/images/大屏/homeScreen_01.png) no-repeat center center;
background-size: cover;
.my-img {
width: 20px;
height: 20px;
margin: 4px 10px 0 22px;
}
.title {
height: 30px;
font-size: 16px;
color: #554C3A;
line-height: 32px;
letter-spacing: 1px;
text-align: center;
font-family: "也字工厂熬夜黑", cursive;
font-weight: bold;
margin: 0;
}
}
.center-bottom {
width: 100%;
height: calc(100% - 36px);
}
}
</style>1.安装 Echarts
2.准备数据
3.创建容器
4.设置容器样式
5.初始化图表实例
6.配置图表选项
7.渲染图表
8.监听事件
9.更新图表
10.销毁图表
值得注意的是,在创建容器的时候一定要给容器设置宽高,否则无法正常显示,并且要考虑图表重绘的问题,防止样式错位。
到此这篇关于Echarts+VUE柱状图绘制细节并且屏幕自适应的文章就介绍到这了,更多相关Echarts+VUE柱状图绘制内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!