1)vue中安装:
npm install vue-lazyload --save-dev
2)vue-cli中安装:
npm install vue-lazyload -D
3)在HTML中安装:
<script src="https://unpkg.com/vue-lazyload/vue-lazyload.js"></script> <script> Vue.use(VueLazyload) ... </script>
// 引入插件
import VueLazyload from 'vue-lazyload'
// 注册插件
Vue.use(VueLazyload,{
error: require('./assets/img/404nofind.jpg'), //当加载图片失败的时候
loading: require('./assets/img/loading.png'), //当加载图片成功的时候
preLoad:1
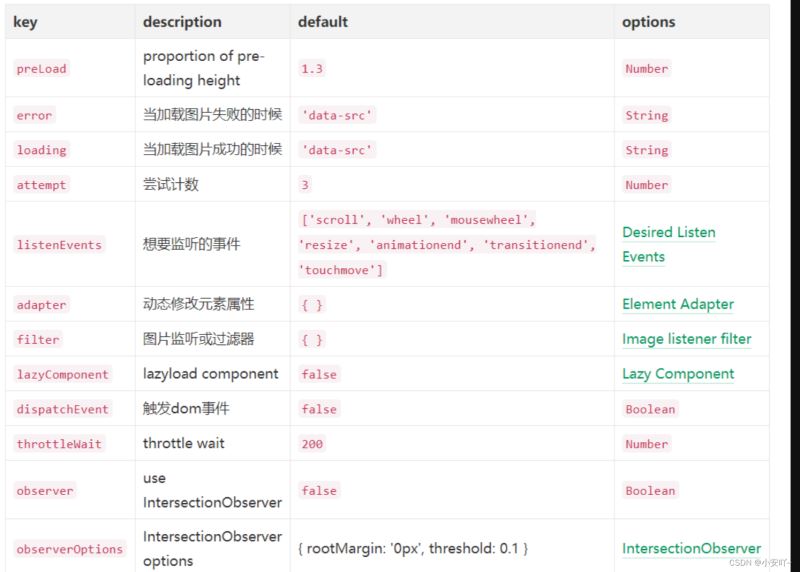
})一些配置的参数

1)v-lazy
<ul>
<li v-for="(img,a) in list" :key=a>
<img v-lazy="img.name" class="imgs">
</li>
</ul>
data(){
return{
list:[
{name:require('../assets/imgs/01.jpg')},
{name:require('../assets/imgs/02.jpg')},
{name:require('../assets/imgs/03.jpg')},
{name:require('../assets/imgs/04.jpg')},
{name:require('../assets/imgs/05.jpg')},
{name:require('../assets/imgs/06.jpg')},
{name:require('../assets/imgs/07.jpg')},
{name:require('../assets/imgs/08.jpg')},
{name:require('../assets/imgs/09.jpg')},
{name:require('../assets/imgs/010.jpg')},
]
}
},2)v-lazy-container
<div v-lazy-container="{ selector: 'img',error: '../img/404nofind.3b1631e5.jpg', loading: 'loading.1b74fda3.png' }">
<img data-src="" class="imgs">//data-src里面的地址是真实的地址,就是build之后在dist文件夹中的img里面的地址
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
<img data-src="" class="imgs">
</div>
则是因为版本问题, 可安装低版本的 vue-lazyload 来解决该问题:
# 先写在原有的安装 npm uninstall vue-lazyload --save # 再安装低版本的 npm install vue-lazyload@1.3.3 --save
以上就是vue通过vue-lazyload实现图片懒加载的代码详解的详细内容,更多关于vue vue-lazyload图片懒加载的资料请关注插件窝其它相关文章!