字体是优秀用户体验的基石。使用定制字体可以为你的应用程序提供独特的身份,帮助你的项目在竞争激烈的市场中脱颖而出。
在这篇指南中,我们将探索使用 Google Fonts 在 React Native 应用中添加自定义字体的方法。要跟上进度,你应该熟悉 React Native 或 Expo SDK 的基础知识,包括 JSX、组件(类和函数式)和样式。
对于我们的项目,我们将研究如何通过构建使用Google字体的基础应用程序,将自定义字体添加到React Native CLI项目中。Google字体是一个免费的开源字体库,可在设计网页和移动应用程序时使用。
要启动React Native CLI项目,请在终端中运行以下命令:
npx react-native@latest init CustomFontCLI
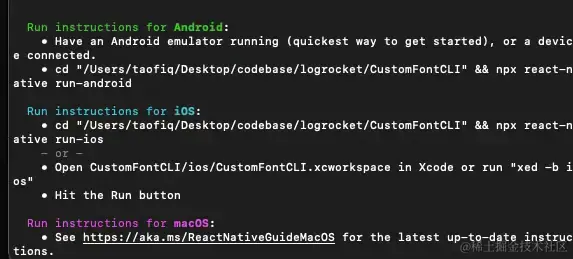
CustomFontCLI 是我们的项目文件夹的名称。一旦项目成功安装,你将会看到下面的图片:

在你喜欢的IDE中打开你的项目以开始。在这个教程中,我们将使用VS Code。
一旦项目已经启动,我们将继续获取我们想要使用的字体。我们将讨论如何导入它们并在我们的项目中使用它们。
在这个项目中,我们将使用两种字体:QuickSand 和 Raleway,演示自定义字体的集成,你可以在Google字体上找到它们。
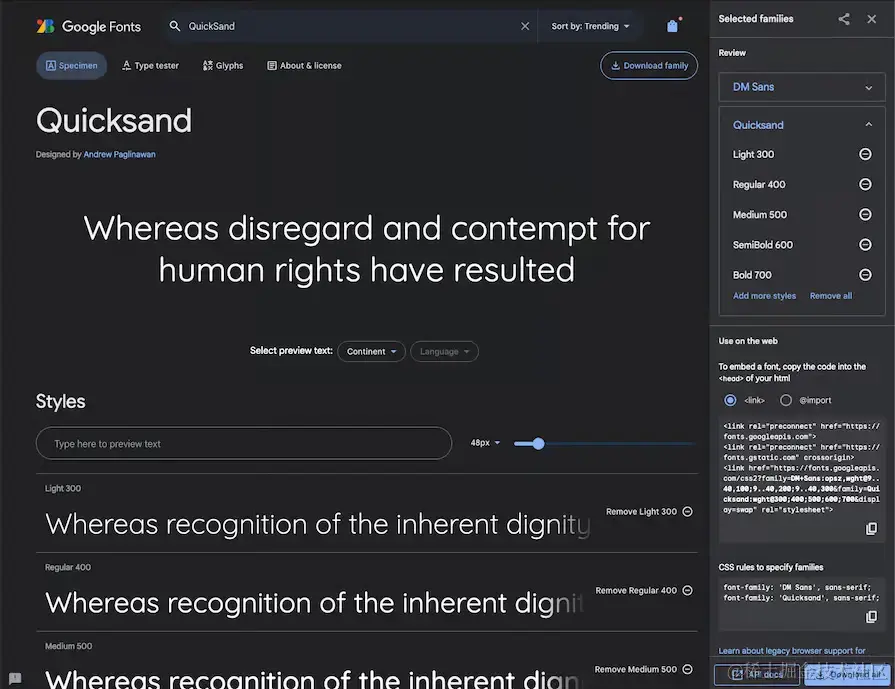
在 Google Fonts 中找到你想要的字体,选择你想要的样式(例如,Light 300, Regular 400 等),并使用“下载全部”按钮下载整个字体文件夹:

该文件夹将以ZIP文件的形式下载,其中包含一个字体文件夹。在该文件夹内,有一个静态文件夹,所有的TTF文件都在其中。复制并保留这些TTF文件。
在下一部分,我们将会讲解如何将这些字体的TTF文件集成到我们的React Native CLI项目中。
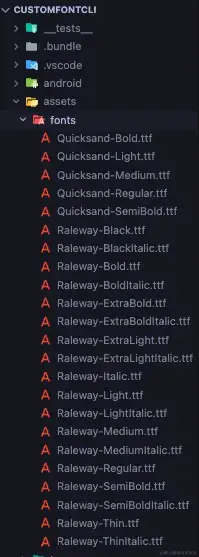
在你的项目根目录中创建一个名为 assets 的文件夹,并在其中创建一个名为 fonts 的子文件夹。然后,将你之前从静态文件夹中复制的所有TTF文件粘贴到你的项目的 fonts 文件夹中:

接下来,在根目录中创建一个 react-native.config.js 文件,并将下面的代码粘贴到其中:
我们已经成功地将字体文件集成到我们的项目中。现在我们需要链接它们,这样我们就能在项目内的任何文件中使用它们。要做到这一点,运行以下命令:
npx react-native-asset
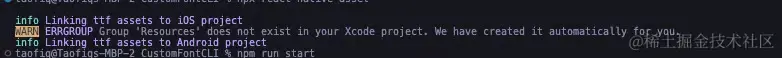
一旦资源成功链接,你应该会在终端看到以下消息:

然后,在你的 App.js 文件中,粘贴以下代码:
import {StyleSheet, Text, View} from 'react-native';
import React from 'react';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.quicksandRegular}>
This text uses a quick sand font
</Text>
<Text style={styles.quicksandLight}>
This text uses a quick sand light font
</Text>
<Text style={styles.ralewayThin}>
This text uses a thin italic raleway font
</Text>
<Text style={styles.ralewayItalic}>
This text uses a thin italic raleway font
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
backgroundColor: 'lavender',
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
quicksandLight: {
fontFamily: 'Quicksand-Light',
fontSize: 20,
},
quicksandRegular: {
fontFamily: 'Quicksand-Regular',
fontSize: 20,
},
ralewayItalic: {
fontFamily: 'Raleway-Italic',
fontSize: 20,
},
ralewayThin: {
fontFamily: 'Raleway-ThinItalic',
fontSize: 20,
},
});
这是一个基本的 App.js 文件,其中四个文本被不同的 Raleway 和 Quicksand 字体样式所样式化。本质上,我们正在渲染 JSX 与四个文本以显示在屏幕上,并使用 React Native 的 StyleSheet API 为每个 Text 组件附加不同的 fontFamily 样式。
让我们看看输出:

在这一部分,我们将学习如何在Expo中使用自定义字体。Expo 支持两种字体格式,OTF 和 TTF,这两种格式在 iOS、Android 和 Web上都能稳定运行。如果你的字体是其他格式,你将需要进行高级配置。
首先,通过运行此命令创建一个新的Expo项目:
npx create-expo-app my-app
一旦项目成功安装,通过运行 npm run start 启动开发服务器,并选择iOS 或 Android 选项来打开你的项目。
当你的模拟器完成项目加载后,你应该会看到这个:

因为我们将 Raleway 和 Quicksand 字体添加为我们的自定义字体,我们将安装这两个包:
@expo-google-fonts/raleway @expo-google-fonts/quicksand
如果你有其他想要使用的Google字体,你可以在这里查看Expo支持的可用字体。
在你的 App.js 文件中,粘贴以下代码块:
import { Raleway_200ExtraLight } from "@expo-google-fonts/raleway";
import { Quicksand_300Light } from "@expo-google-fonts/quicksand";
import { useFonts } from "expo-font";
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
export default function App() {
const [fontsLoaded] = useFonts({
Raleway_200ExtraLight,
Quicksand_300Light,
});
if (!fontsLoaded) {
return <Text>Loading...</Text>;
}
return (
<View style={styles.container}>
<Text>This text has default style</Text>
<Text style={styles.raleway}>This text uses Raleway Font</Text>
<Text style={styles.quicksand}>This text uses QuickSand Font</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
raleway: {
fontSize: 20,
fontFamily: "Raleway_200ExtraLight",
},
quicksand: {
fontSize: 20,
fontFamily: "Quicksand_300Light",
},
});
在这里,我们从各自的包中导入了 Raleway_200ExtraLight 和 Quicksand_300Light 。 useFonts 钩子用于异步加载这些自定义字体。 useFonts 钩子的结果是一个布尔值数组,我们使用 const [fontsLoaded] 语法进行解构,以访问它返回的布尔值。
如果字体成功加载,结果将是 [true, null] ,这意味着 fontsLoaded 是真的。如果不成功,它将返回 [false, null] 。如果字体还未加载,我们将返回一个 Loading 文本。
如果传递给 useFont 钩子的字体(如上面的代码块所示)已经加载,那么就渲染应用程序,我们指定的字体应该会被使用。
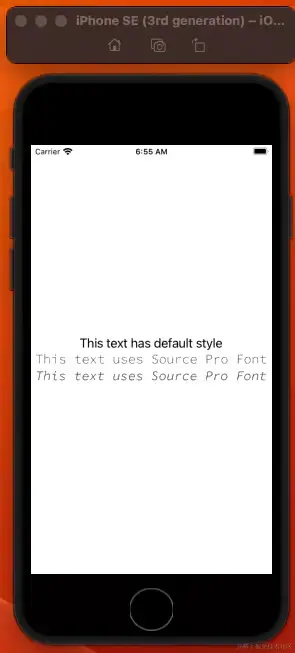
在我们的模拟器中看看这是什么样子:

假设你正在构建一个个人的 React Native 项目,并且你得到了一些自定义字体,这些字体并不在 Expo 支持的 Google 字体库中。
首先,你需要下载 font 文件到你的项目中,并安装 expo-font 包。对于这个教程,我从 FontSquirrel 下载了 Source Code Pro 作为我的自定义字体。
创建一个名为 assets 的文件夹,并在其中创建一个 fonts 文件夹,就像你使用React Native CLI所做的那样。然后,从 fonts 文件夹获取并复制字体文件到你的机器和你的项目中,如下所示:

在你的 App.js 文件中,粘贴以下代码:
import { useFonts } from "expo-font";
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
export default function App() {
const [fontsLoaded] = useFonts({
"SourceCodePro-ExtraLight": require("./assets/fonts/SourceCodePro-ExtraLight.otf"),
"SourceCodePro-LightIt": require("./assets/fonts/SourceCodePro-LightIt.otf"),
});
if (!fontsLoaded) {
return <Text>Loading...</Text>;
}
return (
<View style={styles.container}>
<Text style={styles.default}>This text has default style</Text>
<Text style={styles.sourcepro}>This text uses Source Pro Font</Text>
<Text style={styles.sourceprolight}>This text uses Source Pro Font</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
default: {
fontSize: 20,
},
sourcepro: {
fontSize: 20,
fontFamily: "SourceCodePro-ExtraLight",
},
sourceprolight: {
fontSize: 20,
fontFamily: "SourceCodePro-LightIt",
},
});
就像集成 Google 字体一样, useFonts 钩子用于从 font 文件夹加载字体文件,根据字体是否成功加载,返回 true 或 false 的值。
如果 fontsLoaded 不为真,即 useFonts 钩子中指定的字体没有成功加载,我们将返回一个 Loading… 文本。否则,我们渲染应用组件并使用已加载的自定义字体。

如上述模拟器输出所示,第一段具有 default 样式的文本使用默认的 fontFamily 样式,而接下来的两段文本分别使用了 SourceCodePro-ExtraLight 和 SourceCodePro-Light 字体家族来设置文本样式。
在React Native中使用自定义字体时,你可能会遇到一些缺点:
SourceCodePro-ExtraLight.otf 导入,但随后以不同的路径或文件名加载到应用程序中,例如 /assets/fonts/SourceCodePro-ExtraLight.ttf,这将导致应用程序抛出错误,因为存在 fontFamily 名称不匹配的情况。.ttf,.otf)非常重要。如果不支持,可能会在开发过程中出现意外错误。如本文所探讨的,将自定义字体集成到React Native应用程序中不仅仅是技术上的提升,更是一种改善用户体验的策略性方法。无论是使用Expo还是React Native CLI,这个过程都将大大提升你的应用的美观度和可用性。
以上就是在React Native中添加自定义字体的方法详解的详细内容,更多关于React Native添加自定义字体的资料请关注插件窝其它相关文章!