一款滚动式数字插件,非常适合于一些统计页面作为特效展示,支持各种数值类型,小数点或者逗号分隔都可以自定义配置,非常实用,欢迎免费下载
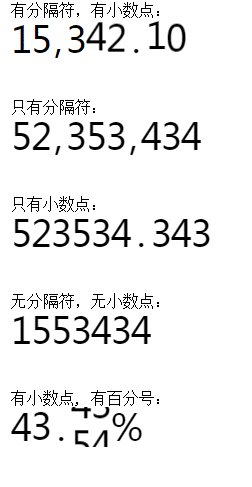
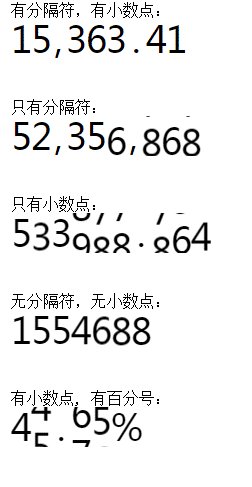
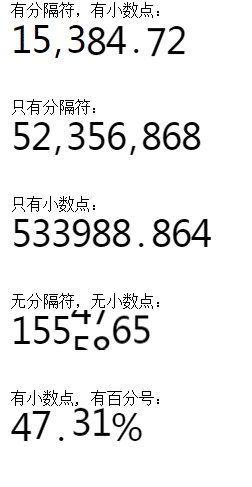
demo如下:

在html中引入jquery之后引入numberAnimate.js 完成之后即可直接使用
<div class="number_run_box"></div> <br><br>
<script type="text/javascript" src="../dest/script/jquery.min.js"></script>
<script type="text/javascript" src="../dest/script/numberAnimate.js"></script>
<script> $(".number_run_box").numberAnimate({num:'15342.10', pst:"%", dot:2, speed:2000, symbol:","});</script>numberAnimate({num:'15342.10', pst:"%", dot:2, speed:2000, symbol:","})| 参数 | 取值类型 | 默认值 | 描述 |
|---|---|---|---|
| num | String/Number | 必填项 | 需要滚动的数字 |
| speed | Number | 1000 | 滚动的时间默认为一秒 |
| symbol | String | - | 是否存在千位分隔符,可输入任意字符 |
| dot | Number | 0 | 是否保留小数默认为0位小数(也就是分没有) |
| pst | String | - | 是否有百分号默认为空 |